-
 深入學習DIV CSS設計中常見問題解決辦法(2)
定義容器為:overflow:hidden;width:xxx;white-space:nowrap;text-overflow:ellipsis;9、DIV CSS設
深入學習DIV CSS設計中常見問題解決辦法(2)
定義容器為:overflow:hidden;width:xxx;white-space:nowrap;text-overflow:ellipsis;9、DIV CSS設
-
 深入學習DIV CSS設計中常見問題解決辦法(3)
18、如何解決IE下的3像素BUG?參閱:http://blog.doyoe.com/article.ASP?id=6819、DIV CSS設計中如何做1像素細邊框的t
深入學習DIV CSS設計中常見問題解決辦法(3)
18、如何解決IE下的3像素BUG?參閱:http://blog.doyoe.com/article.ASP?id=6819、DIV CSS設計中如何做1像素細邊框的t
-
 深入學習DIV CSS設計中常見問題解決辦法(4)
24、如何使用標准的方法插入Flash? <divclassdivclass=fla-show> <objecttypeobjecttype=appl
深入學習DIV CSS設計中常見問題解決辦法(4)
24、如何使用標准的方法插入Flash? <divclassdivclass=fla-show> <objecttypeobjecttype=appl
-
 深入學習DIV CSS設計中常見問題解決辦法(5)
27、如何讓min-height兼容IE6? .min-height{min-height:100px;_height:100px;} <divclassdiv
深入學習DIV CSS設計中常見問題解決辦法(5)
27、如何讓min-height兼容IE6? .min-height{min-height:100px;_height:100px;} <divclassdiv
-
 DIV+CSS網頁布局入門教程(1)
你正在學習CSS布局嗎?是不是還不能完全掌握純CSS布局?通常有兩種情況阻礙你的學習,請看下文詳細介紹。DIV+CSS網頁布局入門你正在學習CSS布局嗎?是不是還不能完
DIV+CSS網頁布局入門教程(1)
你正在學習CSS布局嗎?是不是還不能完全掌握純CSS布局?通常有兩種情況阻礙你的學習,請看下文詳細介紹。DIV+CSS網頁布局入門你正在學習CSS布局嗎?是不是還不能完
-
 DIV+CSS網頁布局入門教程(2)
使用選擇器是件美妙的事id的名稱是控制某一內容塊的手段,通過給這個內容塊套上DIV並加上唯一的id,你就可以用CSS選擇器來精確定義每一個頁面元素的外觀表現,包括標題、
DIV+CSS網頁布局入門教程(2)
使用選擇器是件美妙的事id的名稱是控制某一內容塊的手段,通過給這個內容塊套上DIV並加上唯一的id,你就可以用CSS選擇器來精確定義每一個頁面元素的外觀表現,包括標題、
-
 DIV+CSS網頁布局入門教程(3)
一些令人遺憾的技巧和工作環境由於浏覽器對CSS支持的不完善,我們有時候不得不采取一些技巧(hacks)或建立一種環境(Workarounds)來讓CSS實現傳統方法同樣
DIV+CSS網頁布局入門教程(3)
一些令人遺憾的技巧和工作環境由於浏覽器對CSS支持的不完善,我們有時候不得不采取一些技巧(hacks)或建立一種環境(Workarounds)來讓CSS實現傳統方法同樣
-
 使用DIV解決固定寬度布局問題(1)
你對使用DIV+CSS創建固定寬度的布局的方法是否了解,這裡和大家分享一下,這種方法與打印布局非常接近,對於設計人員和訪問者來說都是一個很重要的舒適因素。使用DIV+C
使用DIV解決固定寬度布局問題(1)
你對使用DIV+CSS創建固定寬度的布局的方法是否了解,這裡和大家分享一下,這種方法與打印布局非常接近,對於設計人員和訪問者來說都是一個很重要的舒適因素。使用DIV+C
-
 使用DIV解決固定寬度布局問題(2)
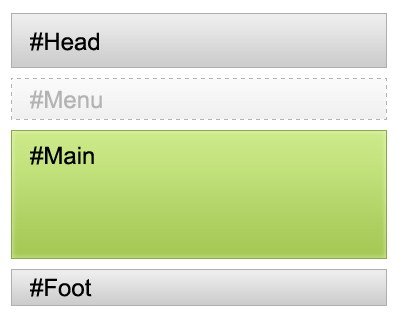
下面的XHtml標記生成圖A所示的頁面。(出於簡單考慮,內容被截短。)<body> <DIVidDIVid=head> <h1>he
使用DIV解決固定寬度布局問題(2)
下面的XHtml標記生成圖A所示的頁面。(出於簡單考慮,內容被截短。)<body> <DIVidDIVid=head> <h1>he
-
 使用DIV解決固定寬度布局問題(4)
居中樣式的變化在固定寬度頁面布局中最常見且主要的變化可能是固定寬度的內容塊漂在浏覽器窗口的中間,而不是粘附於浏覽器窗口的左邊。你可以很容易地實現這一效果,方法是在其余標
使用DIV解決固定寬度布局問題(4)
居中樣式的變化在固定寬度頁面布局中最常見且主要的變化可能是固定寬度的內容塊漂在浏覽器窗口的中間,而不是粘附於浏覽器窗口的左邊。你可以很容易地實現這一效果,方法是在其余標
-
 網頁文字在DIV+CSS布局中垂直居中的問題解析
你對網頁文字在DIV+CSS布局中垂直居中的問題是否了解,這裡和大家分享一下,相信通過本文的介紹你對DIV+CSS布局會有更加深刻的認識。網頁文字在DIV+CSS布局中
網頁文字在DIV+CSS布局中垂直居中的問題解析
你對網頁文字在DIV+CSS布局中垂直居中的問題是否了解,這裡和大家分享一下,相信通過本文的介紹你對DIV+CSS布局會有更加深刻的認識。網頁文字在DIV+CSS布局中
-
 DIV CSS設計中常見問題的解決辦法
本文和大家重點討論一下DIV CSS設計中常見問題的解決辦法,作為前端開發人員,在日常的頁面制作時,不可避免的會碰上這樣那樣的問題,我挑選了其中的一些進行總結歸檔,希望
DIV CSS設計中常見問題的解決辦法
本文和大家重點討論一下DIV CSS設計中常見問題的解決辦法,作為前端開發人員,在日常的頁面制作時,不可避免的會碰上這樣那樣的問題,我挑選了其中的一些進行總結歸檔,希望
-
 深入理解DIV+CSS絕對定位和相對定位
在用DIV+CSS控制排版過程中,定位一直被人認為是一個難點,這主要是表現為很多網友在沒有深入理解清楚定位的原理時,排出來的雜亂網頁常讓他們不知所措,而另一邊一些高手則
深入理解DIV+CSS絕對定位和相對定位
在用DIV+CSS控制排版過程中,定位一直被人認為是一個難點,這主要是表現為很多網友在沒有深入理解清楚定位的原理時,排出來的雜亂網頁常讓他們不知所措,而另一邊一些高手則
-
 實例解析:使用DIV CSS網頁布局實現Google首頁(1)
本文和大家重點討論一下用DIV CSS網頁布局之Google首頁實現,Google首頁一直是用table布局的。我們把Google首頁用PrtScr截屏,作為制作時的設
實例解析:使用DIV CSS網頁布局實現Google首頁(1)
本文和大家重點討論一下用DIV CSS網頁布局之Google首頁實現,Google首頁一直是用table布局的。我們把Google首頁用PrtScr截屏,作為制作時的設
-
 實例解析:使用DIV CSS網頁布局實現Google首頁(2)
第二部分、DIV CSS網頁布局之樣式表我們采用直接把樣式寫在head裡面的方式,較為簡單也方便演示。首先我們看到除了頭部的登陸狀態,其余部分都是居中對齊的,並且發現字
實例解析:使用DIV CSS網頁布局實現Google首頁(2)
第二部分、DIV CSS網頁布局之樣式表我們采用直接把樣式寫在head裡面的方式,較為簡單也方便演示。首先我們看到除了頭部的登陸狀態,其余部分都是居中對齊的,並且發現字
-
 實例解析:使用DIV CSS網頁布局實現Google首頁(3)
第三部分、DIV CSS網頁布局之完整代碼如下: http://www.w3.org/TR/xhtml1/DTD/xHtml1-strict.dtd> <
實例解析:使用DIV CSS網頁布局實現Google首頁(3)
第三部分、DIV CSS網頁布局之完整代碼如下: http://www.w3.org/TR/xhtml1/DTD/xHtml1-strict.dtd> <
-
 Div CSS實例教程:頁面制作方法全程指導(1)
你對頁面制作方法是否了解,這裡Div CSS實例教程帶你一起來學習,相信通過本文的學習你對頁面制作的方法一定會有明確的認識。Div CSS實例教程:分享非常不錯的頁面制
Div CSS實例教程:頁面制作方法全程指導(1)
你對頁面制作方法是否了解,這裡Div CSS實例教程帶你一起來學習,相信通過本文的學習你對頁面制作的方法一定會有明確的認識。Div CSS實例教程:分享非常不錯的頁面制
-
 DIV CSS實例教程要點總結
本文和大家重點討論一下DIV CSS實例教程中的要點,此文為DIV CSS實例教程,還有DIV CSS實例之常見錯誤及DIV CSS實例初級常見錯誤,希望對你的學習有所
DIV CSS實例教程要點總結
本文和大家重點討論一下DIV CSS實例教程中的要點,此文為DIV CSS實例教程,還有DIV CSS實例之常見錯誤及DIV CSS實例初級常見錯誤,希望對你的學習有所
-
 Div CSS實例教程:頁面制作方法全程指導(2)
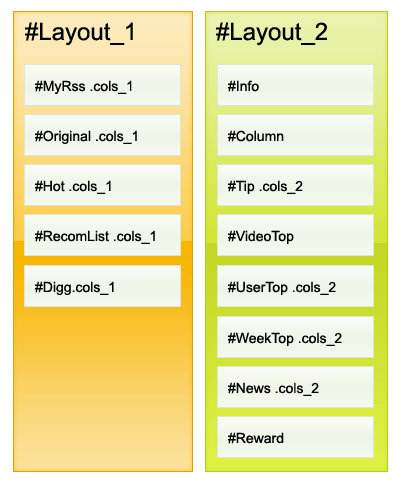
三、Div CSS實例之模塊 布局#Layout_1,#Layout_2裡的塊就是模塊了,按我的理解,模塊至少要有一個ID,Class則要視頁面設計,給需要重用的加上。
Div CSS實例教程:頁面制作方法全程指導(2)
三、Div CSS實例之模塊 布局#Layout_1,#Layout_2裡的塊就是模塊了,按我的理解,模塊至少要有一個ID,Class則要視頁面設計,給需要重用的加上。
-
 Div CSS實例教程:頁面制作方法全程指導(3)
四、Div CSS實例之列表和數據塊 模塊的主體是由列表組成的,而列表裡則包含數據塊。按我的理解,頁面上的信息其實就是不同類型的列表。我們應將典型的列表方式提取出來,放
Div CSS實例教程:頁面制作方法全程指導(3)
四、Div CSS實例之列表和數據塊 模塊的主體是由列表組成的,而列表裡則包含數據塊。按我的理解,頁面上的信息其實就是不同類型的列表。我們應將典型的列表方式提取出來,放
小編推薦
熱門推薦