-
 DIV+CSS教程入門指導
你對DIV+CSS教程中有關網頁布局的概念是否熟悉,這裡和大家分享一下,DIV+CSS是網站標准(或稱“WEB標准”)中常用術語之一,通常為了說明與Html網頁設計語言
DIV+CSS教程入門指導
你對DIV+CSS教程中有關網頁布局的概念是否熟悉,這裡和大家分享一下,DIV+CSS是網站標准(或稱“WEB標准”)中常用術語之一,通常為了說明與Html網頁設計語言
-
 學習筆記 DIV用法指南
在學習網頁布局的過程中,你可能會遇到DIV的使用問題,這裡和大家分享一下DIV用法,首先看一下DIV的概念, DIV元素是用來為Html文檔內大塊(block-leve
學習筆記 DIV用法指南
在學習網頁布局的過程中,你可能會遇到DIV的使用問題,這裡和大家分享一下DIV用法,首先看一下DIV的概念, DIV元素是用來為Html文檔內大塊(block-leve
-
 新手上路 DIV入門指南
你對DIV的概念是否了解, 這裡和大家分享一下DIV入門知識,DIV的起始標簽和結束標簽之間的所有內容都是用來構成這個塊的,其中所包含元素的特性由DIV標簽的屬性來控制
新手上路 DIV入門指南
你對DIV的概念是否了解, 這裡和大家分享一下DIV入門知識,DIV的起始標簽和結束標簽之間的所有內容都是用來構成這個塊的,其中所包含元素的特性由DIV標簽的屬性來控制
-
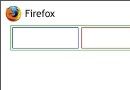
 學習DIV float在ff和ie下的布局區別(1)
你對DIV float在ff和IE下的布局區別是否了解,這裡和大家分享一下,DIV的起始標簽和結束標簽之間的所有內容都是用來構成這個塊的,其中所包含元素的特性由DIV標
學習DIV float在ff和ie下的布局區別(1)
你對DIV float在ff和IE下的布局區別是否了解,這裡和大家分享一下,DIV的起始標簽和結束標簽之間的所有內容都是用來構成這個塊的,其中所包含元素的特性由DIV標
-
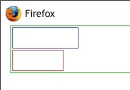
 學習DIV float在ff和ie下的布局區別(2)
◆內部一個DIV修改成為float:left .d1{width:250px;min-height:20px;border:1pxsolid#00cc00;} .d
學習DIV float在ff和ie下的布局區別(2)
◆內部一個DIV修改成為float:left .d1{width:250px;min-height:20px;border:1pxsolid#00cc00;} .d
-
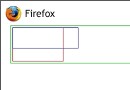
 學習DIV float在ff和ie下的布局區別(3)
◆干脆把外層的DIV也修改成為float:left .d1{width:250px;min-height:20px;border:1pxsolid#00cc00;flo
學習DIV float在ff和ie下的布局區別(3)
◆干脆把外層的DIV也修改成為float:left .d1{width:250px;min-height:20px;border:1pxsolid#00cc00;flo
-
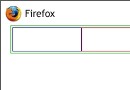
 學習DIV float在ff和ie下的布局區別(4)
結論再重申一次,本文討論的是一個比較高級的話題。如果在style中用height而不是min-height來設定高度,是不會出現以上這些問題的。不過,不用min-hei
學習DIV float在ff和ie下的布局區別(4)
結論再重申一次,本文討論的是一個比較高級的話題。如果在style中用height而不是min-height來設定高度,是不會出現以上這些問題的。不過,不用min-hei
-
 DIV+CSS網頁布局中CSS無效的原因揭秘
在使用DIV+CSS網頁布局過程中有時會出現CSS無效,這裡向大家簡單介紹一下CSS無效的幾個原因,在本文開始前介紹一些使用W3C驗證程序時需要注意的問題。DIV+CS
DIV+CSS網頁布局中CSS無效的原因揭秘
在使用DIV+CSS網頁布局過程中有時會出現CSS無效,這裡向大家簡單介紹一下CSS無效的幾個原因,在本文開始前介紹一些使用W3C驗證程序時需要注意的問題。DIV+CS
-
 CSS規范:你真的了解盒模型嗎?(1)
為了給文檔樹中的各個元素排版定位(布局),浏覽器會根據渲染模型(是講元素怎麼在頁面上定位及布局的,包括position和float等等,visual formattin
CSS規范:你真的了解盒模型嗎?(1)
為了給文檔樹中的各個元素排版定位(布局),浏覽器會根據渲染模型(是講元素怎麼在頁面上定位及布局的,包括position和float等等,visual formattin
-
 CSS規范:你真的了解盒模型嗎?(2)
marginmargin 是 margin-top, margin-right, margin-bottom, margin-left 的簡寫,表明 margin 的大
CSS規范:你真的了解盒模型嗎?(2)
marginmargin 是 margin-top, margin-right, margin-bottom, margin-left 的簡寫,表明 margin 的大
-
 CSS規范:你真的了解盒模型嗎?(3)
paddingpadding是 padding-top, padding-right, padding-bottom, padding-left的縮寫。賦值的方法跟ma
CSS規范:你真的了解盒模型嗎?(3)
paddingpadding是 padding-top, padding-right, padding-bottom, padding-left的縮寫。賦值的方法跟ma
-
 解析CSS放入網頁的幾種方式
你對把CSS放入網頁的方法是否了解,這裡和大家分享一下CSS放入網頁的幾種方式,相信本文介紹一定會讓你有所收獲。CSS放入網頁的幾種方式行內套用◆我們可以在Html文件
解析CSS放入網頁的幾種方式
你對把CSS放入網頁的方法是否了解,這裡和大家分享一下CSS放入網頁的幾種方式,相信本文介紹一定會讓你有所收獲。CSS放入網頁的幾種方式行內套用◆我們可以在Html文件
-
 DIV+CSS中常見十大錯誤總結
本文和大家重點討論一下DIV+CSS常見錯誤總結,為了說明與HTML網頁設計語言中的表格(table)定位方式的區別,XHtml網站設計標准中,不再使用表格定位技術,而
DIV+CSS中常見十大錯誤總結
本文和大家重點討論一下DIV+CSS常見錯誤總結,為了說明與HTML網頁設計語言中的表格(table)定位方式的區別,XHtml網站設計標准中,不再使用表格定位技術,而
-
 使用DIV+CSS布局網站的六大優點
你對使用DIV+CSS布局網站的優點是否了解,這裡和大家分享一下,它是一種更好的、更有親和力的、更靈活的,而且功能更強大的網站設計方法。使用DIV+CSS布局網站的優點
使用DIV+CSS布局網站的六大優點
你對使用DIV+CSS布局網站的優點是否了解,這裡和大家分享一下,它是一種更好的、更有親和力的、更靈活的,而且功能更強大的網站設計方法。使用DIV+CSS布局網站的優點
-
 深入剖析使用DIV+CSS布局網站的優點和缺陷
你對使用DIV+CSS布局網站的優點和缺陷是否了解,這裡和大家分享一下,隨著WEB2.0標准化設計理念的普及,國內很多大型門戶網站已經紛紛采用DIV+CSS制作方法。使
深入剖析使用DIV+CSS布局網站的優點和缺陷
你對使用DIV+CSS布局網站的優點和缺陷是否了解,這裡和大家分享一下,隨著WEB2.0標准化設計理念的普及,國內很多大型門戶網站已經紛紛采用DIV+CSS制作方法。使
-
 揭開外邊距折疊Collapsing margins的面紗
外邊距折疊,是屬於盒模型部分的一個重要概念。在剛剛開始接觸CSS的時候,對外邊距折疊的認識,只有一句話:垂直方向上相鄰的兩個外邊距(margin)會合並成一個,最終的大
揭開外邊距折疊Collapsing margins的面紗
外邊距折疊,是屬於盒模型部分的一個重要概念。在剛剛開始接觸CSS的時候,對外邊距折疊的認識,只有一句話:垂直方向上相鄰的兩個外邊距(margin)會合並成一個,最終的大
-
 解析DIV+CSS的五大優勢及網站設計中遇到的問題
本文和大家重點討論一下DIV+CSS的優勢以及網站設計中的問題,DIV+CSS是網站標准(或稱“WEB標准”)中常用術語之一,通常為了說明與Html網頁設計語言中的表格
解析DIV+CSS的五大優勢及網站設計中遇到的問題
本文和大家重點討論一下DIV+CSS的優勢以及網站設計中的問題,DIV+CSS是網站標准(或稱“WEB標准”)中常用術語之一,通常為了說明與Html網頁設計語言中的表格
-
 深入剖析Div+CSS網站設計的優點
本文和大家重點討論一下Div+CSS網站設計的優點,業界越來越關注DIV+CSS的標准化設計,在Div+CSS標准化的影響下,網頁設計人員已經把這一要求作為行業標准。D
深入剖析Div+CSS網站設計的優點
本文和大家重點討論一下Div+CSS網站設計的優點,業界越來越關注DIV+CSS的標准化設計,在Div+CSS標准化的影響下,網頁設計人員已經把這一要求作為行業標准。D
-
 DIV CSS網頁布局需要掌握的八大技巧
你對DIV CSS網頁布局需要掌握的技巧是否熟悉,這裡和大家分享一下,良好的習慣可能會使你的設計周期加倍縮短。DIV CSS網頁布局需要掌握的技巧匯總以下是進行CSS設
DIV CSS網頁布局需要掌握的八大技巧
你對DIV CSS網頁布局需要掌握的技巧是否熟悉,這裡和大家分享一下,良好的習慣可能會使你的設計周期加倍縮短。DIV CSS網頁布局需要掌握的技巧匯總以下是進行CSS設
-
 深入學習DIV CSS設計中常見問題解決辦法(1)
DIV CSS設計有很多值得學習的地方,本文和大家重點討論一下DIV CSS設計中常見問題的解決辦法,相信本文介紹一定會讓你有所收獲。DIV CSS設計中常見問題的解決
深入學習DIV CSS設計中常見問題解決辦法(1)
DIV CSS設計有很多值得學習的地方,本文和大家重點討論一下DIV CSS設計中常見問題的解決辦法,相信本文介紹一定會讓你有所收獲。DIV CSS設計中常見問題的解決
小編推薦
熱門推薦