-
 CssGaga教程:css合並與CSS優化
CssGaga – CSS合並勾選合並開啟此功能Before:@import url(reset.import.source.css);@import url(grid
CssGaga教程:css合並與CSS優化
CssGaga – CSS合並勾選合並開啟此功能Before:@import url(reset.import.source.css);@import url(grid
-
 CssGaga教程:生成DataURI,抽取圖片,下載遠程css文件,圖片無損壓縮
CSSGaga – 生成dataURI和MHtmlBefore:.base64{background-image:url(base64/logo.png);}.base
CssGaga教程:生成DataURI,抽取圖片,下載遠程css文件,圖片無損壓縮
CSSGaga – 生成dataURI和MHtmlBefore:.base64{background-image:url(base64/logo.png);}.base
-
 Minify優化網站:合並多個CSS或者js文件
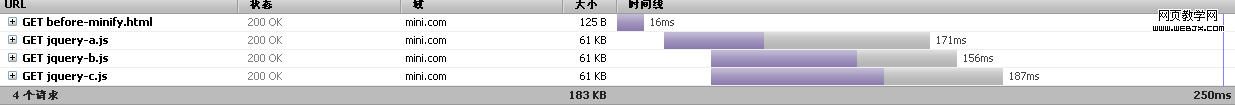
Minify 是用PHP5開發的應用,通過遵循一些Yahoo的優化規則來提高網站的性能。它會合並多個CSS或者Javascript文件,移除一些不必要的空格和注釋,進行
Minify優化網站:合並多個CSS或者js文件
Minify 是用PHP5開發的應用,通過遵循一些Yahoo的優化規則來提高網站的性能。它會合並多個CSS或者Javascript文件,移除一些不必要的空格和注釋,進行
-
 input標簽寫CSS時需要注意的幾點
飛魚的聲納頂部的搜索框讓我頭疼了很長時間,原因是總不能獲得跨浏覽器的統一樣式。主要的問題有這麼兩個:一是input標簽的高度不能統一,Firefox和IE中的高度始終不
input標簽寫CSS時需要注意的幾點
飛魚的聲納頂部的搜索框讓我頭疼了很長時間,原因是總不能獲得跨浏覽器的統一樣式。主要的問題有這麼兩個:一是input標簽的高度不能統一,Firefox和IE中的高度始終不
-
 教你在Linux系統下破解SAM密碼
用Linux啟動,並掛載Windows的系統分區把c:\Windows\system32\config\目錄下的SAM和system復制出來 也可以用WINPE,
教你在Linux系統下破解SAM密碼
用Linux啟動,並掛載Windows的系統分區把c:\Windows\system32\config\目錄下的SAM和system復制出來 也可以用WINPE,
-
 CSS之三角形的寫法
最終效果: 源碼:<!DOCTYPE html PUBLIC -//W3C//DTD XHtml 1.0 Transitional//EN http:/
CSS之三角形的寫法
最終效果: 源碼:<!DOCTYPE html PUBLIC -//W3C//DTD XHtml 1.0 Transitional//EN http:/
-
 CSS布局BUG順口溜口訣
在進行CSS網頁布局時遇到BUG,請認真閱讀以下內容,非常容易記憶的,不知道哪位高人把CSS BUG編成了順口溜了!看看好不好記住呢? 一、IE邊框若顯若無
CSS布局BUG順口溜口訣
在進行CSS網頁布局時遇到BUG,請認真閱讀以下內容,非常容易記憶的,不知道哪位高人把CSS BUG編成了順口溜了!看看好不好記住呢? 一、IE邊框若顯若無
-
 CSS hack:針對IE6,IE7,firefox顯示不同效果
做網站時經常會用到,衡量一個DIV+CSS架構師的水平時,這個也很重要。區別不同浏覽器的CSS hack寫法: 區別IE6與FF: &n
CSS hack:針對IE6,IE7,firefox顯示不同效果
做網站時經常會用到,衡量一個DIV+CSS架構師的水平時,這個也很重要。區別不同浏覽器的CSS hack寫法: 區別IE6與FF: &n
-
 CSS兼容性問題 && CSS HACK
以前做網頁的時候,只考慮 IE6 和 FF 的兼容性,公司換了,要求也高了,FF和IE 6 7 8 要全兼容了,碰到要單獨Hack IE8的。當然,用注釋非常方便,只要
CSS兼容性問題 && CSS HACK
以前做網頁的時候,只考慮 IE6 和 FF 的兼容性,公司換了,要求也高了,FF和IE 6 7 8 要全兼容了,碰到要單獨Hack IE8的。當然,用注釋非常方便,只要
-
 使網頁中文字垂直居中顯示
在DIV中定義一個行高與其高度相同即可.title{height:25px;line-height:25px;vertical-align:middle;}
使網頁中文字垂直居中顯示
在DIV中定義一個行高與其高度相同即可.title{height:25px;line-height:25px;vertical-align:middle;}
-
 網頁中使圖片垂直居中顯示
在<img>標簽中加入align=absmiddle 即可常見寫法:<img src=/School/UploadFiles_7810/201106/
網頁中使圖片垂直居中顯示
在<img>標簽中加入align=absmiddle 即可常見寫法:<img src=/School/UploadFiles_7810/201106/
-
 DIV布局設置<ul>表列縮進值
默認情況下,<ul>列表是縮進兩個字符顯示列表項目的,我們可以通過設置負邊界值達到控制其縮進值的目的。默認值是0,負值表示向左移,正值表示向右移。ul{ m
DIV布局設置<ul>表列縮進值
默認情況下,<ul>列表是縮進兩個字符顯示列表項目的,我們可以通過設置負邊界值達到控制其縮進值的目的。默認值是0,負值表示向左移,正值表示向右移。ul{ m
-
 DIV布局中網頁居中顯示
1、網頁居中顯示:需要設置兩個地方,一個是body,一個是外邊框div。body{margin:0 auto;padding:0;text-align:center;}
DIV布局中網頁居中顯示
1、網頁居中顯示:需要設置兩個地方,一個是body,一個是外邊框div。body{margin:0 auto;padding:0;text-align:center;}
-
 DIV+CSS 中的 overflow:hidden用法
overflow:hidden這個CSS樣式是大家常用到的CSS樣式,但是大多數人對這個樣式的理解僅僅局限於隱藏溢出,而對於清除浮動這個含義不是很了解。一提到清除浮動,
DIV+CSS 中的 overflow:hidden用法
overflow:hidden這個CSS樣式是大家常用到的CSS樣式,但是大多數人對這個樣式的理解僅僅局限於隱藏溢出,而對於清除浮動這個含義不是很了解。一提到清除浮動,
-
 CSS裡定義body{ }和定義*{ }的區別
* { margin: 0; padding: 0; border: 0; } body { backgro
CSS裡定義body{ }和定義*{ }的區別
* { margin: 0; padding: 0; border: 0; } body { backgro
-
 IE6, IE7, IE8 CSS兼容速查表
現代 Web 設計與開發越來越看重浏覽器兼容問題,IE 每個新版本的推出,都在 CSS 的標准化方面前進一大步,同時,也就不可避免地在 IE 的各個主要版本之間產生兼容
IE6, IE7, IE8 CSS兼容速查表
現代 Web 設計與開發越來越看重浏覽器兼容問題,IE 每個新版本的推出,都在 CSS 的標准化方面前進一大步,同時,也就不可避免地在 IE 的各個主要版本之間產生兼容
-
 Div+CSS網站重構的誤區
“網頁重構”的春風吹遍大江南北,互聯網一時間風聲鶴唳,“DIV+CSS”俨然已成為一種制作網頁的“時尚”,難以盡數的網站都不約而同地開始了自己的“網頁重構”。 下面將談
Div+CSS網站重構的誤區
“網頁重構”的春風吹遍大江南北,互聯網一時間風聲鶴唳,“DIV+CSS”俨然已成為一種制作網頁的“時尚”,難以盡數的網站都不約而同地開始了自己的“網頁重構”。 下面將談
-
 區別不同浏覽器的CSS hack寫法
區別IE6與FF: background:orange;*background:blue;區別IE6與IE7: background:green !
區別不同浏覽器的CSS hack寫法
區別IE6與FF: background:orange;*background:blue;區別IE6與IE7: background:green !
-
 ie6 ie7 ie8 共存以及Firefox浏覽器CSS兼容寫法
在網站設計的時候,應該注意css樣式兼容不同浏覽器問題,特別是對完全使用DIV CSS設計的網,就應該更注意IE6 IE7 FF對CSS樣式的兼容,不然,你的網亂可能出
ie6 ie7 ie8 共存以及Firefox浏覽器CSS兼容寫法
在網站設計的時候,應該注意css樣式兼容不同浏覽器問題,特別是對完全使用DIV CSS設計的網,就應該更注意IE6 IE7 FF對CSS樣式的兼容,不然,你的網亂可能出
-
 CSS層疊樣式表的四種方式以及優先級
引入層疊樣式表的方法包括: 1,外聯式樣式表 2,內嵌樣式表 3,元素內定 4,導入樣式表1、外聯式樣式表 例:<
CSS層疊樣式表的四種方式以及優先級
引入層疊樣式表的方法包括: 1,外聯式樣式表 2,內嵌樣式表 3,元素內定 4,導入樣式表1、外聯式樣式表 例:<
小編推薦
熱門推薦