-
 DIV元素與SPAN元素的區別
首先講兩個概念,一個是行內元素,一個是塊級元素。行業元素是指該元素標記的內容不不會對現在的結構造成影響,屬於應用樣式,輔助應用樣式表等作 用;而塊級元素為一個塊狀,單獨
DIV元素與SPAN元素的區別
首先講兩個概念,一個是行內元素,一個是塊級元素。行業元素是指該元素標記的內容不不會對現在的結構造成影響,屬於應用樣式,輔助應用樣式表等作 用;而塊級元素為一個塊狀,單獨
-
 網站重構:論述XHTML2.0和HTML5.0
繼團隊的CSS3.0中文手冊在國內首發以後,最近風風火火的到處吹起Html5.0和CSS3.0的春風;似乎在這浏覽器互相調侃的年代,成就了一大堆業界茶余飯後的話題。年前
網站重構:論述XHTML2.0和HTML5.0
繼團隊的CSS3.0中文手冊在國內首發以後,最近風風火火的到處吹起Html5.0和CSS3.0的春風;似乎在這浏覽器互相調侃的年代,成就了一大堆業界茶余飯後的話題。年前
-
 編寫易於管理的css
越來越多的大型網站開始關注、使用css,對於管理多個復雜CSS文件顯然是有異議的。下面是二系列內容中的第一部分,第一部分我們關注對於管理樣式的觀點,並在其基礎上總結出可
編寫易於管理的css
越來越多的大型網站開始關注、使用css,對於管理多個復雜CSS文件顯然是有異議的。下面是二系列內容中的第一部分,第一部分我們關注對於管理樣式的觀點,並在其基礎上總結出可
-
 CSS設計網頁小技巧:100%的高度
在前端人員之間有一個普遍存在的問題,如何讓一個div的高度自動延伸到浏覽窗口100%的高度。有一些不同的方法可以實現,但是,我想出了一個我個人比較喜歡的方法。今天,我將
CSS設計網頁小技巧:100%的高度
在前端人員之間有一個普遍存在的問題,如何讓一個div的高度自動延伸到浏覽窗口100%的高度。有一些不同的方法可以實現,但是,我想出了一個我個人比較喜歡的方法。今天,我將
-
 使用 CSS sprite 的好處和壞處
原文:CSS Sprites: Useful Technique, or Potential Nuisance?譯文:CSS Sprites:魚翅還是三鹿?無處不在的
使用 CSS sprite 的好處和壞處
原文:CSS Sprites: Useful Technique, or Potential Nuisance?譯文:CSS Sprites:魚翅還是三鹿?無處不在的
-
 重新認識一下網頁標准
譯自:What are web standards?中文:什麼是網頁標准?原作者:Nicholas C. Zakas請尊重版權,轉載請注明出處!譯序:現在HTML5如日
重新認識一下網頁標准
譯自:What are web standards?中文:什麼是網頁標准?原作者:Nicholas C. Zakas請尊重版權,轉載請注明出處!譯序:現在HTML5如日
-
 CSS代碼布局八條最常見的錯誤
很多人對於CSS都是邊干邊學習,因為它不像C#之類的語言那麼復雜,看起來似乎挺簡單,然而正是這種對CSS的不完整的理解,導致了許多的CSS代碼破壞了布局,或者帶來了無休
CSS代碼布局八條最常見的錯誤
很多人對於CSS都是邊干邊學習,因為它不像C#之類的語言那麼復雜,看起來似乎挺簡單,然而正是這種對CSS的不完整的理解,導致了許多的CSS代碼破壞了布局,或者帶來了無休
-
 幫助你學習和使用CSS3的工具
整理自:List of Really Useful Tools For CSS3 Developers中文:CSS3開發工具收集通常來說,CSS非常簡單。但是當浏覽器廠
幫助你學習和使用CSS3的工具
整理自:List of Really Useful Tools For CSS3 Developers中文:CSS3開發工具收集通常來說,CSS非常簡單。但是當浏覽器廠
-
 幫助你學習CSS3的不錯的7個CSS3代碼生成工具
說到CSS3相信都並不陌生了,但是對於應用來說,卻鮮見有人體驗,尤其是在大型網站開發過程中,還是在保守地使用當前的CSS語言編寫代碼。在一些個人性質的網站和博客中,已經
幫助你學習CSS3的不錯的7個CSS3代碼生成工具
說到CSS3相信都並不陌生了,但是對於應用來說,卻鮮見有人體驗,尤其是在大型網站開發過程中,還是在保守地使用當前的CSS語言編寫代碼。在一些個人性質的網站和博客中,已經
-
 一切诋毀IE6的言論都是紙老虎:CSS Hacks
掌握 CSS Hacks 可以說是前端開發工程師的一個基本技能。隨著浏覽器版本的遍地開花,我們尋找著盡可能使各種浏覽器表現一致的 CSS 寫法。當然 CSS Hacks
一切诋毀IE6的言論都是紙老虎:CSS Hacks
掌握 CSS Hacks 可以說是前端開發工程師的一個基本技能。隨著浏覽器版本的遍地開花,我們尋找著盡可能使各種浏覽器表現一致的 CSS 寫法。當然 CSS Hacks
-
 CSS3實例應用:制作照片長廊
CSS3動畫盡管目前只有webkit內核的一些浏覽器才支持,但是作為一個前端從業者,應該有長遠的目光,盡早的去熟悉,今天就用CSS3做了一個照片長廊的應用,效果圖:De
CSS3實例應用:制作照片長廊
CSS3動畫盡管目前只有webkit內核的一些浏覽器才支持,但是作為一個前端從業者,應該有長遠的目光,盡早的去熟悉,今天就用CSS3做了一個照片長廊的應用,效果圖:De
-
 4月21日全國哀悼日網頁變灰色的CSS代碼
為方便站點哀悼,網頁教學網特提供css濾鏡代碼,以表哀悼.以下為全站CSS代碼.Html { filter:progid:DXImageTransform.Micros
4月21日全國哀悼日網頁變灰色的CSS代碼
為方便站點哀悼,網頁教學網特提供css濾鏡代碼,以表哀悼.以下為全站CSS代碼.Html { filter:progid:DXImageTransform.Micros
-
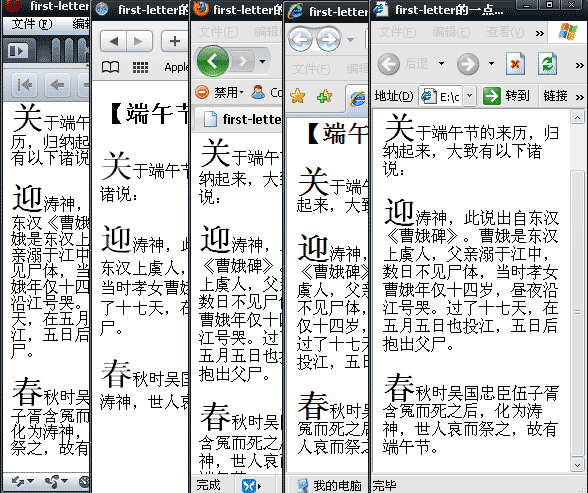
 first-letter實現首字下沉
前幾天在“CSS那些事兒”的群中,一位讀者朋友(小土豆)問我書中提到首字下沉的時候為什麼要增加一個清除浮動。當時我自己一時迷惑了,為什麼呢,怎麼一點印象都沒有呢。趕緊打
first-letter實現首字下沉
前幾天在“CSS那些事兒”的群中,一位讀者朋友(小土豆)問我書中提到首字下沉的時候為什麼要增加一個清除浮動。當時我自己一時迷惑了,為什麼呢,怎麼一點印象都沒有呢。趕緊打
-
 頁面重構中的模塊化思維:理解好樣式的作用域
很久沒有更新blog了,這段時間實在是發生了很多的事,累身累心。但還是有很多想做的事,比如更新merceCSS、把一直以來所總結的有關模塊化的內容整理出來跟大家分享、參
頁面重構中的模塊化思維:理解好樣式的作用域
很久沒有更新blog了,這段時間實在是發生了很多的事,累身累心。但還是有很多想做的事,比如更新merceCSS、把一直以來所總結的有關模塊化的內容整理出來跟大家分享、參
-
 兼容主流浏覽器的CSS漸變代碼制作下拉菜單
Webkit 介紹 CSS 漸變特性差不多有兩年時間了,但由於與大部分浏覽器不兼容的原因,很少實際應用。值得欣慰的是 Firefox 3.6 + 已經支持 CSS 漸變
兼容主流浏覽器的CSS漸變代碼制作下拉菜單
Webkit 介紹 CSS 漸變特性差不多有兩年時間了,但由於與大部分浏覽器不兼容的原因,很少實際應用。值得欣慰的是 Firefox 3.6 + 已經支持 CSS 漸變
-
 網站重構的必要性以及投入和產出
項目發展到一定程度,因為功能的增多,就會變得越來越臃腫,原來的架構,就會不能滿足現有的需求,因為我們有很多最初規劃的時候沒有想到的事情,比如說在網站或者軟件規模小的時候
網站重構的必要性以及投入和產出
項目發展到一定程度,因為功能的增多,就會變得越來越臃腫,原來的架構,就會不能滿足現有的需求,因為我們有很多最初規劃的時候沒有想到的事情,比如說在網站或者軟件規模小的時候
-
 CSS實例:Google Adsense代碼廣告投影效果
一直覺得帕蘭的 Google Adsense 廣告修飾得很漂亮。使用背景圖片可以很方便地實現這個投影效果,不過使用 CSS 就足以實現。以創建一個 300×250 尺寸
CSS實例:Google Adsense代碼廣告投影效果
一直覺得帕蘭的 Google Adsense 廣告修飾得很漂亮。使用背景圖片可以很方便地實現這個投影效果,不過使用 CSS 就足以實現。以創建一個 300×250 尺寸
-
 CSS3實例教程:自適應的彈性布局
CSS3引入了新的盒模型——彈性盒模型,該模型決定一個盒子在其他盒子中的分布方式以及如何處理可用的空間。這與XUL(火狐使用的用戶交互語言)相似,其它語言也使用相同的盒
CSS3實例教程:自適應的彈性布局
CSS3引入了新的盒模型——彈性盒模型,該模型決定一個盒子在其他盒子中的分布方式以及如何處理可用的空間。這與XUL(火狐使用的用戶交互語言)相似,其它語言也使用相同的盒
-
 div+css布局做到最精簡的代碼的建議
我們來說下div+CSS布局的時候怎樣做到最精簡的代碼,以達到極限提升網站速度的目的。1、css樣式盡量合並成一個外部文件,采用link方式導入到網頁中來,可以減少不少
div+css布局做到最精簡的代碼的建議
我們來說下div+CSS布局的時候怎樣做到最精簡的代碼,以達到極限提升網站速度的目的。1、css樣式盡量合並成一個外部文件,采用link方式導入到網頁中來,可以減少不少
-
 CSS3設計實例:12個優秀的按鈕和菜單
CSS3 正在改變我們建立網站的方式。盡管由於在一些浏覽器缺乏支持,許多人仍不願開始使用 CSS3 技術。但仍有一些人正在使用 CSS3 嘗試做一些很酷的新功能和令人稱
CSS3設計實例:12個優秀的按鈕和菜單
CSS3 正在改變我們建立網站的方式。盡管由於在一些浏覽器缺乏支持,許多人仍不願開始使用 CSS3 技術。但仍有一些人正在使用 CSS3 嘗試做一些很酷的新功能和令人稱
小編推薦
熱門推薦