-
 border邊框屬性在浏覽器中的渲染方式
分析border邊框屬性在浏覽器中的渲染方式首發小志博客,如果感覺內容還不錯而要轉載的朋友請不要憐惜 http://blog.linxz.cn/ 這
border邊框屬性在浏覽器中的渲染方式
分析border邊框屬性在浏覽器中的渲染方式首發小志博客,如果感覺內容還不錯而要轉載的朋友請不要憐惜 http://blog.linxz.cn/ 這
-
 CSS屬性:text-shadow,box-shadow,border-radius
這篇文章將對 CSS 的幾個新屬性 (text-shadow,box-shadow,and border-radius) 做基本介紹。這些 CSS3 屬性通常用來加強頁
CSS屬性:text-shadow,box-shadow,border-radius
這篇文章將對 CSS 的幾個新屬性 (text-shadow,box-shadow,and border-radius) 做基本介紹。這些 CSS3 屬性通常用來加強頁
-
 再論清除浮動的空DIV方法
CSS 使用浮動會造成布局的混亂,通常清除浮動的方法是,利用一個如下樣式的空 Div:<div class=clear></div>.clear
再論清除浮動的空DIV方法
CSS 使用浮動會造成布局的混亂,通常清除浮動的方法是,利用一個如下樣式的空 Div:<div class=clear></div>.clear
-
 YUI網頁布局:自適應寬度的輸入框
YUI中有一種布局思想:柵格決定寬度,內容決定高度,今天討論的是自適應寬度的輸入框,先上代碼:<!DOCTYPE html><html><
YUI網頁布局:自適應寬度的輸入框
YUI中有一種布局思想:柵格決定寬度,內容決定高度,今天討論的是自適應寬度的輸入框,先上代碼:<!DOCTYPE html><html><
-
 學習web標准:Web標准中的特殊字符
在最開始學習web標准的時候有這麼一條:把所有<和&特殊符號用編碼表示 :任何小於號(<),不是標簽的一部分,都必須被編碼為& l t ;
學習web標准:Web標准中的特殊字符
在最開始學習web標准的時候有這麼一條:把所有<和&特殊符號用編碼表示 :任何小於號(<),不是標簽的一部分,都必須被編碼為& l t ;
-
 優化浏覽器渲染:將樣式表放在頁面頂部
將樣式放在頁面頭部概述將內聯樣式塊和<link>元素從頁面<body>移動到頁面<head>中,這樣能提高渲染性能。詳細信息在Htm
優化浏覽器渲染:將樣式表放在頁面頂部
將樣式放在頁面頭部概述將內聯樣式塊和<link>元素從頁面<body>移動到頁面<head>中,這樣能提高渲染性能。詳細信息在Htm
-
 優化浏覽器渲染:指定圖片尺寸
概述為頁面中所有圖片指定寬度和高度可以消除不必要的reflows和重新繪制頁面【repaints】,使頁面渲染速度更快。詳細信息當浏覽器勾畫頁面時,它需要能夠流動的,如
優化浏覽器渲染:指定圖片尺寸
概述為頁面中所有圖片指定寬度和高度可以消除不必要的reflows和重新繪制頁面【repaints】,使頁面渲染速度更快。詳細信息當浏覽器勾畫頁面時,它需要能夠流動的,如
-
 優化浏覽器渲染:避免CSS expressions
概述CSS表達式會降低浏覽器的渲染性能;用其他方案替換它們將會改善IE浏覽器的渲染性能。注意:本節最佳實踐只適用於Internet Explorer 5到7,它們支持C
優化浏覽器渲染:避免CSS expressions
概述CSS表達式會降低浏覽器的渲染性能;用其他方案替換它們將會改善IE浏覽器的渲染性能。注意:本節最佳實踐只適用於Internet Explorer 5到7,它們支持C
-
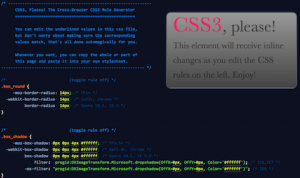
 CSS3 Please:在線生成跨浏覽器的CSS3代碼
CSS3 Please一個在線生成跨浏覽器的CSS3代碼的網站,很直觀,也很方便,現在支持的CSS 3屬性有圓角、陰影、漸變、自定義字體、旋轉、rgba色彩。即將支持的
CSS3 Please:在線生成跨浏覽器的CSS3代碼
CSS3 Please一個在線生成跨浏覽器的CSS3代碼的網站,很直觀,也很方便,現在支持的CSS 3屬性有圓角、陰影、漸變、自定義字體、旋轉、rgba色彩。即將支持的
-
 CSS實例教程:制作漂亮的網頁表單
初中級練習,高手朋友們可以飄過。要求達到如下圖所示的效果,各位不妨試一試~ 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD
CSS實例教程:制作漂亮的網頁表單
初中級練習,高手朋友們可以飄過。要求達到如下圖所示的效果,各位不妨試一試~ 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD
-
 跨浏覽器的CSS3產生器:CSS3 please
你是否為CSS3中那些形如-moz-border-radius這樣冗長的前綴而頭暈呢?你是否在考慮跨浏覽器使用CSS3的時候,要記住哪些前綴是支持哪個浏覽器的?你是否想
跨浏覽器的CSS3產生器:CSS3 please
你是否為CSS3中那些形如-moz-border-radius這樣冗長的前綴而頭暈呢?你是否在考慮跨浏覽器使用CSS3的時候,要記住哪些前綴是支持哪個浏覽器的?你是否想
-
 CSS技巧教程:讓CSS代碼更具有易維護性
如何讓你的CSS代碼更具有組織性和易維護性,為什麼你的樣式表總是臃腫和混亂的?有些時候是源於一開始書寫時的混亂和草率,有時候也是因為後期的維護和各種HACK的需要,但不
CSS技巧教程:讓CSS代碼更具有易維護性
如何讓你的CSS代碼更具有組織性和易維護性,為什麼你的樣式表總是臃腫和混亂的?有些時候是源於一開始書寫時的混亂和草率,有時候也是因為後期的維護和各種HACK的需要,但不
-
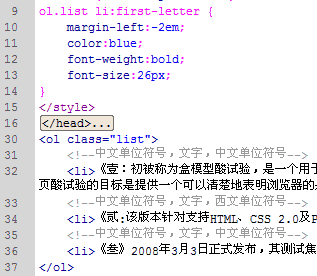
 控制first-letter偽類的背景
OL定義有序列表的時候,除非指定list-style-position:inside;,否則文字和前導符是有縮進的。但有的時候,OL定義的列表類型有限制,比如不能定義漢
控制first-letter偽類的背景
OL定義有序列表的時候,除非指定list-style-position:inside;,否則文字和前導符是有縮進的。但有的時候,OL定義的列表類型有限制,比如不能定義漢
-
 在Mozilla UI中優化CSS文件的規則
以下文檔描述了應用在 Mozilla UI 中優化 CSS 文件的規則。第一部分是對於 Mozilla 樣式系統分類規則的一般性討論。在了解這個系統的基礎上,後續部分包
在Mozilla UI中優化CSS文件的規則
以下文檔描述了應用在 Mozilla UI 中優化 CSS 文件的規則。第一部分是對於 Mozilla 樣式系統分類規則的一般性討論。在了解這個系統的基礎上,後續部分包
-
 關於CSS漸變的一些要點
譯自:Quick Tip: Understanding CSS3 GradIEnts 中文:理解CSS3漸變請尊重版權,轉載請注明來源,多謝!為了顯示一個漸變
關於CSS漸變的一些要點
譯自:Quick Tip: Understanding CSS3 GradIEnts 中文:理解CSS3漸變請尊重版權,轉載請注明來源,多謝!為了顯示一個漸變
-
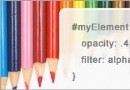
 關於CSS不透明的詳細介紹
近年來,CSS不透明算得上是一種相當流行的技術,但在跨浏覽器支持上,對於開發者來說,可以說是一件令人頭疼的事情。目前還沒有一個通用方法,以確保透明度設置可以在目前使
關於CSS不透明的詳細介紹
近年來,CSS不透明算得上是一種相當流行的技術,但在跨浏覽器支持上,對於開發者來說,可以說是一件令人頭疼的事情。目前還沒有一個通用方法,以確保透明度設置可以在目前使
-
 匯總CSS屬性的縮寫
高效的css寫法中的一條就是使用簡寫。通過簡寫可以讓你的CSS文件更小,更易讀。而了解CSS屬性簡寫也是前端開發工程師的基本功之一。今天我們系統地總結一下CSS屬性的縮
匯總CSS屬性的縮寫
高效的css寫法中的一條就是使用簡寫。通過簡寫可以讓你的CSS文件更小,更易讀。而了解CSS屬性簡寫也是前端開發工程師的基本功之一。今天我們系統地總結一下CSS屬性的縮
-
 主流浏覽器對於CSS3與HTML5支持情況
CSS3與Html5的推出,也讓各種浏覽器的兼容性成了許多設計師關心的問題,本文以表格形式排列了目前主流浏覽器對於CSS3與Html5支持情況。支持 CSS3 和 HT
主流浏覽器對於CSS3與HTML5支持情況
CSS3與Html5的推出,也讓各種浏覽器的兼容性成了許多設計師關心的問題,本文以表格形式排列了目前主流浏覽器對於CSS3與Html5支持情況。支持 CSS3 和 HT
-
 與眾不同的CSS3技巧
你們中有許多人可能已經聽到過有關CSS3的不少傳言,但是我們現在能真正用到的CSS3技巧又有哪些呢?本文,我將向你展示一些與眾不同的CSS3技巧,這些技巧在一些主要的浏
與眾不同的CSS3技巧
你們中有許多人可能已經聽到過有關CSS3的不少傳言,但是我們現在能真正用到的CSS3技巧又有哪些呢?本文,我將向你展示一些與眾不同的CSS3技巧,這些技巧在一些主要的浏
-
 CSS設計網頁教程:制作網頁氣泡狀文本框
氣泡對話框在網頁中經常用於說明提示等功能,可以形象生動的現實一些需要用戶注意的文字與內容,本文介紹僅用CSS來實現這種簡單的網頁效果。氣泡狀文本框,是一種很生動的網頁設
CSS設計網頁教程:制作網頁氣泡狀文本框
氣泡對話框在網頁中經常用於說明提示等功能,可以形象生動的現實一些需要用戶注意的文字與內容,本文介紹僅用CSS來實現這種簡單的網頁效果。氣泡狀文本框,是一種很生動的網頁設
小編推薦
熱門推薦