-
 讓IE可以變相支持CSS3選擇器
別誤會,IE是不支持CSS3高級選擇器,包括最新的IE8(詳見《CSS選擇器的浏覽器支持》),但是CSS選擇器的確是很有用的,它可以大大的簡化我們的工作,提高我們的代碼
讓IE可以變相支持CSS3選擇器
別誤會,IE是不支持CSS3高級選擇器,包括最新的IE8(詳見《CSS選擇器的浏覽器支持》),但是CSS選擇器的確是很有用的,它可以大大的簡化我們的工作,提高我們的代碼
-
 CSS3制作的精彩的網頁實例教程
今天看到 Joshua Johnson 的一篇 10 Amazing Examples of Innovative CSS3 Animation很是精彩,大概
CSS3制作的精彩的網頁實例教程
今天看到 Joshua Johnson 的一篇 10 Amazing Examples of Innovative CSS3 Animation很是精彩,大概
-
 5個實例讓你輕松了解CSS3新屬性
一、基本代碼結構在開始這個教程之前,我們先把基本的代碼結構編寫好,我將結合這些代碼來講解介紹。我們需要如下div代碼元素1、#round,講解CSS3圓角效果時使用;2
5個實例讓你輕松了解CSS3新屬性
一、基本代碼結構在開始這個教程之前,我們先把基本的代碼結構編寫好,我將結合這些代碼來講解介紹。我們需要如下div代碼元素1、#round,講解CSS3圓角效果時使用;2
-
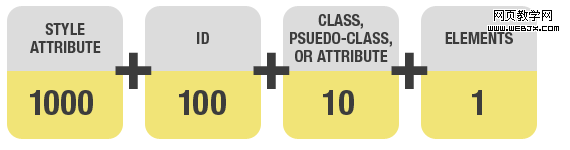
 詳解CSS特定值
以前我從來沒有具體的談到這個問題 最好的解釋方法是用一個例子來說明那的特性引起了你的困惑或則沒有按照預期的顯示。然後我們將近距離的
詳解CSS特定值
以前我從來沒有具體的談到這個問題 最好的解釋方法是用一個例子來說明那的特性引起了你的困惑或則沒有按照預期的顯示。然後我們將近距離的
-
 網頁制作中的水平居中和垂直居中解決方案
在定義網頁的CSS樣式的時候,我們或許並不怎麼用到垂直居中。在webjx.com中,大量的文章介紹了這些知識。在和別人合作的時候,你的代碼的自適應性就需要做到最大程度的
網頁制作中的水平居中和垂直居中解決方案
在定義網頁的CSS樣式的時候,我們或許並不怎麼用到垂直居中。在webjx.com中,大量的文章介紹了這些知識。在和別人合作的時候,你的代碼的自適應性就需要做到最大程度的
-
 CSS屬性behavior的語法
在進行CSS網頁布局的時候,我們經遇到刷新要保留表單裡內容的時候,習慣的做法使用cookIE,但是那樣做實在是很麻煩,css中的behavior就為我們很好的解決了這個
CSS屬性behavior的語法
在進行CSS網頁布局的時候,我們經遇到刷新要保留表單裡內容的時候,習慣的做法使用cookIE,但是那樣做實在是很麻煩,css中的behavior就為我們很好的解決了這個
-
 網頁制作實例:用CSS樣式描述表格Table邊框
表格邊框的處理是CSS網頁布局中經常會遇到的內容,在webjx.com中也有過相關的介紹,除了將表格作為一個整體進行定義,您也可以將表格邊框的四個部分分別進行定義,包括
網頁制作實例:用CSS樣式描述表格Table邊框
表格邊框的處理是CSS網頁布局中經常會遇到的內容,在webjx.com中也有過相關的介紹,除了將表格作為一個整體進行定義,您也可以將表格邊框的四個部分分別進行定義,包括
-
 CSS Hack兼容各浏覽器是否正常
CSS Hack是在標准 CSS 沒辦法兼容各浏覽器顯示效果時才會用上的補救方法,我們在webjx.com中不泛深入介紹CSS兼容性的文章
CSS Hack兼容各浏覽器是否正常
CSS Hack是在標准 CSS 沒辦法兼容各浏覽器顯示效果時才會用上的補救方法,我們在webjx.com中不泛深入介紹CSS兼容性的文章
-
 應聘網頁設計師常見的8個面試試題和答案
CSSer與其他IT職位一樣,在找工作的時候,都會面臨著面試官提出的問題,或者給出的試卷。今天webjx.com收集了常見的8條面試題目,希望對您有所幫助。一、超鏈接點
應聘網頁設計師常見的8個面試試題和答案
CSSer與其他IT職位一樣,在找工作的時候,都會面臨著面試官提出的問題,或者給出的試卷。今天webjx.com收集了常見的8條面試題目,希望對您有所幫助。一、超鏈接點
-
 5個幫助你實現未來的網頁設計的CSS3技巧
CSS3 + Html5是未來的Web,它們都還沒有正式到來,雖然不少浏覽器已經開始對它們提供部分支持。本文介紹了5個CSS3技巧,可以幫你實現未來
5個幫助你實現未來的網頁設計的CSS3技巧
CSS3 + Html5是未來的Web,它們都還沒有正式到來,雖然不少浏覽器已經開始對它們提供部分支持。本文介紹了5個CSS3技巧,可以幫你實現未來
-
 純CSS實現的圓角化圖片
在前面一篇文章中,我們將一張上下漸變的的圖片作為標題的背景,並將它應用了圓角效果。是不是這種圓角框只能用於比較單調的圖片呢?我們還能將一些顏色比較豐富的圖片也進行透明圓
純CSS實現的圓角化圖片
在前面一篇文章中,我們將一張上下漸變的的圖片作為標題的背景,並將它應用了圓角效果。是不是這種圓角框只能用於比較單調的圖片呢?我們還能將一些顏色比較豐富的圖片也進行透明圓
-
 CSS命名規范和CSS書寫規范及方法
CSS命名規范一.文件命名規范全局樣式:global.CSS;框架布局:layout.CSS;字體樣式:font.CSS;鏈接樣式:link.CSS;打印樣式:prin
CSS命名規范和CSS書寫規范及方法
CSS命名規范一.文件命名規范全局樣式:global.CSS;框架布局:layout.CSS;字體樣式:font.CSS;鏈接樣式:link.CSS;打印樣式:prin
-
 expression在Chrome的問題
先看一段Html代碼,在下邊這段代碼中,這張圖片的寬度未知,我想寫在CSS中寫一行限制最大寬度為50px:<div id=test> <im
expression在Chrome的問題
先看一段Html代碼,在下邊這段代碼中,這張圖片的寬度未知,我想寫在CSS中寫一行限制最大寬度為50px:<div id=test> <im
-
 CSS變換(transition)
譯自:CSS transitions 101中文:CSS3變換入門原作者:Jason Cranford Teague譯者:神飛請尊重版權,轉載請注明出處,多謝!盡管人們
CSS變換(transition)
譯自:CSS transitions 101中文:CSS3變換入門原作者:Jason Cranford Teague譯者:神飛請尊重版權,轉載請注明出處,多謝!盡管人們
-
 float閉合(清除浮動)和CSS HACK
一、float 閉合(清除浮動) 將以下代碼加入Global CSS 中,給需要閉合的div加上 class=clearfix
float閉合(清除浮動)和CSS HACK
一、float 閉合(清除浮動) 將以下代碼加入Global CSS 中,給需要閉合的div加上 class=clearfix
-
 YUICompressor:高效壓縮CSS和JS代碼的工具
如果你還在使用 CSSTidy、JSbeautifIEr 之類的在線代碼壓縮工具,那麼網頁教學網告訴你,你已經過時了。前端代碼的壓縮,主要在於對 JS 和 C
YUICompressor:高效壓縮CSS和JS代碼的工具
如果你還在使用 CSSTidy、JSbeautifIEr 之類的在線代碼壓縮工具,那麼網頁教學網告訴你,你已經過時了。前端代碼的壓縮,主要在於對 JS 和 C
-
 通配屬性批量替換的方法
例如我想美化輸入框的效果:<input type=text name=textfIEld />避免給這樣的通配屬性:input{background:#22
通配屬性批量替換的方法
例如我想美化輸入框的效果:<input type=text name=textfIEld />避免給這樣的通配屬性:input{background:#22
-
 清理無用的CSS樣式比較有用的幾個工具
在我們寫樣式的時候,頁面的CSS在經歷幾個版本的修改之後,可能有些樣式已經用不到了,或許將某些樣式更名了而原來的忘了刪除,總之頁面中可能存在著一些無用的樣式。這些無用的
清理無用的CSS樣式比較有用的幾個工具
在我們寫樣式的時候,頁面的CSS在經歷幾個版本的修改之後,可能有些樣式已經用不到了,或許將某些樣式更名了而原來的忘了刪除,總之頁面中可能存在著一些無用的樣式。這些無用的
-
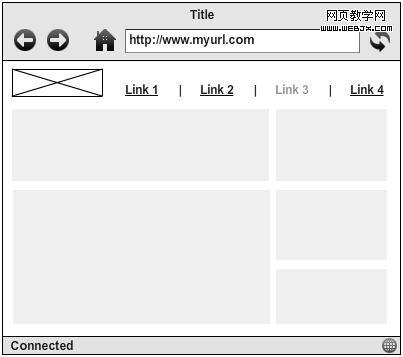
 頁面元素的對齊:閱讀線路不清晰
頁面上各個元素的對齊,能使頁面顯得更加規整。以下圖為例,能對齊的元素都對齊了,看起來很規整。但這也導致了一個問題:閱讀線路不清晰——究竟是“Z”型線,還是“N”型線?像
頁面元素的對齊:閱讀線路不清晰
頁面上各個元素的對齊,能使頁面顯得更加規整。以下圖為例,能對齊的元素都對齊了,看起來很規整。但這也導致了一個問題:閱讀線路不清晰——究竟是“Z”型線,還是“N”型線?像
-
 15個滑動門效果CSS網頁導航菜單設計教程
如今,基本每個網站都會需要到Tab切換展示內容的滑動門效果應用,這種效果可以在更少的頁面空間內,展示更多的網站內容,節約空間,方便用戶集中操作,使用便利應用廣泛,所以,
15個滑動門效果CSS網頁導航菜單設計教程
如今,基本每個網站都會需要到Tab切換展示內容的滑動門效果應用,這種效果可以在更少的頁面空間內,展示更多的網站內容,節約空間,方便用戶集中操作,使用便利應用廣泛,所以,
小編推薦
熱門推薦