-
 黑客選擇CSS掛馬 CSS掛馬攻防實錄
黑客們發現發現,用來制作網頁特效的CSS代碼,也可以用來掛馬。 隨著Web2.0的普及,各種網頁特效用得越來越多,這也給黑客一個可乘之機。他們發現,用來制
黑客選擇CSS掛馬 CSS掛馬攻防實錄
黑客們發現發現,用來制作網頁特效的CSS代碼,也可以用來掛馬。 隨著Web2.0的普及,各種網頁特效用得越來越多,這也給黑客一個可乘之機。他們發現,用來制
-
 網頁制作基礎知識:html特殊符號
一些特殊符(如小於號和大於號)經常用在html代碼裡面。為了顯示這些特殊字符,你必須在代碼裡面輸入Html實際存在的符號。比如,顯示小於號(<),你必須輸入&am
網頁制作基礎知識:html特殊符號
一些特殊符(如小於號和大於號)經常用在html代碼裡面。為了顯示這些特殊字符,你必須在代碼裡面輸入Html實際存在的符號。比如,顯示小於號(<),你必須輸入&am
-
 按整潔易懂的結構組織CSS樣式
關於如何組織和注釋CSS文件,有很多方法,但是哪一種方法最好,卻沒有答案,這要靠你自己在工作中慢慢的去思考了.如果你有更好的方法請告訴大家讓大家一起分享.....當我們
按整潔易懂的結構組織CSS樣式
關於如何組織和注釋CSS文件,有很多方法,但是哪一種方法最好,卻沒有答案,這要靠你自己在工作中慢慢的去思考了.如果你有更好的方法請告訴大家讓大家一起分享.....當我們
-
 查看和編輯CSS中用到的顏色:CSS Prism
很多時候,設計師希望要求我們完全還原設計圖,甚至是要求“像素完美”。顏色是設計中很重要的一部分,你也會將設計圖中的色彩完整的還原到頁面中。然而,很多時候可能就連設計師自
查看和編輯CSS中用到的顏色:CSS Prism
很多時候,設計師希望要求我們完全還原設計圖,甚至是要求“像素完美”。顏色是設計中很重要的一部分,你也會將設計圖中的色彩完整的還原到頁面中。然而,很多時候可能就連設計師自
-
 幫助你學習CSS的在線CSS工具網站
用戶界面I Like Your Color輸入URL然後它會抓出其中的顏色並用16進制表示。CSS Multi-element Rollover Generator使用
幫助你學習CSS的在線CSS工具網站
用戶界面I Like Your Color輸入URL然後它會抓出其中的顏色並用16進制表示。CSS Multi-element Rollover Generator使用
-
 正確地利用css改進網站設計的3個技巧
我們一直強調,CSS是一種分離表述編碼和實際內容的一種最有用的方式,也是一種使搜索引擎最優化的方式,通常,網站設計中會建立一整套的css樣式標准,這些標准存儲在一個擴
正確地利用css改進網站設計的3個技巧
我們一直強調,CSS是一種分離表述編碼和實際內容的一種最有用的方式,也是一種使搜索引擎最優化的方式,通常,網站設計中會建立一整套的css樣式標准,這些標准存儲在一個擴
-
 CSS網頁設計參考:把HTML標記分類
p、h1、或div等元素常常稱為塊級元素,這些元素顯示為一塊內容;Strong,span等元素稱為行內元素,它們的內容顯示在行中,即“行內框”。(可以使用display
CSS網頁設計參考:把HTML標記分類
p、h1、或div等元素常常稱為塊級元素,這些元素顯示為一塊內容;Strong,span等元素稱為行內元素,它們的內容顯示在行中,即“行內框”。(可以使用display
-
 CSS進階:幾個Reset CSS的八卦問題
八卦是種優良品質,特別是用在技術上時。來看幾個Reset CSS的八卦問題吧: 你知道世界上第一份reset.CSS在哪麼? * {
CSS進階:幾個Reset CSS的八卦問題
八卦是種優良品質,特別是用在技術上時。來看幾個Reset CSS的八卦問題吧: 你知道世界上第一份reset.CSS在哪麼? * {
-
 WEB設計技巧:網頁虛線制作方法剖析
在設計和制作網頁過程中,常常需要加入虛線分割線,像騰訊、搜狐、新浪首頁都有灰色虛線的應用。但是虛線的實現,無論在設計中還是後面的制作中都不太容易。
WEB設計技巧:網頁虛線制作方法剖析
在設計和制作網頁過程中,常常需要加入虛線分割線,像騰訊、搜狐、新浪首頁都有灰色虛線的應用。但是虛線的實現,無論在設計中還是後面的制作中都不太容易。
-
 WEBJX收集CSS格式化和造型網頁高級教程
CSS 是現代網頁設計的重要基石。Web 標准要求使用 CSS 來格式化和造型網頁。其輕量級的特性,大大超越以往諸如表格之類的布局方法。CSS 並沒有想象中的難以捉摸。
WEBJX收集CSS格式化和造型網頁高級教程
CSS 是現代網頁設計的重要基石。Web 標准要求使用 CSS 來格式化和造型網頁。其輕量級的特性,大大超越以往諸如表格之類的布局方法。CSS 並沒有想象中的難以捉摸。
-
 CSS3教程:在CSS中使用的顏色
譯自:Playing Around with CSS3 Colors中文:玩轉CSS3色彩傳統來說,大家在CSS中使用的顏色要麼是16進制格式,要麼是rgb格式,就像r
CSS3教程:在CSS中使用的顏色
譯自:Playing Around with CSS3 Colors中文:玩轉CSS3色彩傳統來說,大家在CSS中使用的顏色要麼是16進制格式,要麼是rgb格式,就像r
-
 學習WEB標准心得:網頁重構的思路
最近終於有心情把我的CSS重構一下。。由於這種寫法的一部分是我自己琢磨出來的,帶有偏好的做法。僅供參考。如果采用後被同事取笑,老板罰款,本人概不負責。我重構的時候,學習
學習WEB標准心得:網頁重構的思路
最近終於有心情把我的CSS重構一下。。由於這種寫法的一部分是我自己琢磨出來的,帶有偏好的做法。僅供參考。如果采用後被同事取笑,老板罰款,本人概不負責。我重構的時候,學習
-
 輕易創建css導航工具:CSS Tab Designer2
你是否在為制作各種各樣的css導航而苦惱?現在有一款軟件可以解決你的苦惱!CSS Tab Designer 2軟件提供了各種各樣的CSS導航樣式供你選擇,在軟件裡面把你
輕易創建css導航工具:CSS Tab Designer2
你是否在為制作各種各樣的css導航而苦惱?現在有一款軟件可以解決你的苦惱!CSS Tab Designer 2軟件提供了各種各樣的CSS導航樣式供你選擇,在軟件裡面把你
-
 總結學習web標准的十個重要理由
如果你是一個新接觸web標准這個概念並且還猶豫是否應該花時間去學習它的web開發者或者設計者,這裡有一些讓你去學習它的重要理由。對於已經使用web標准的web專業人士,
總結學習web標准的十個重要理由
如果你是一個新接觸web標准這個概念並且還猶豫是否應該花時間去學習它的web開發者或者設計者,這裡有一些讓你去學習它的重要理由。對於已經使用web標准的web專業人士,
-
 CSS實例教程:CSS制作星級評價的功能
做一個星級評價的功能不是很難,但是要單純用CSS寫估計就有點難度了,先來個截圖:效果很簡單,可能現在您現在腦子裡已經有實現的思路了。下面先看一下我們通常情況下的實現方法
CSS實例教程:CSS制作星級評價的功能
做一個星級評價的功能不是很難,但是要單純用CSS寫估計就有點難度了,先來個截圖:效果很簡單,可能現在您現在腦子裡已經有實現的思路了。下面先看一下我們通常情況下的實現方法
-
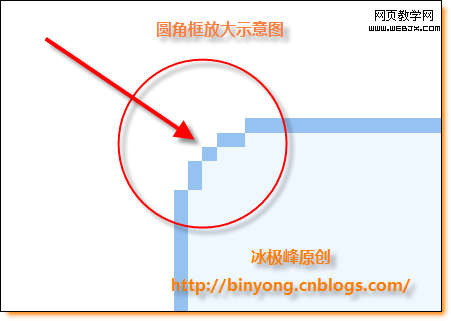
 CSS實例教程:純CSS實現圓角框
序言:在我的文章《超圓滑圓角框的半完美解決方案》中已經總結了七種不同的圓角框解決方案,基本上總結完了目前網絡上比較流行的圓角框實現方案。而在我的另一篇文章《無圖片山頂角
CSS實例教程:純CSS實現圓角框
序言:在我的文章《超圓滑圓角框的半完美解決方案》中已經總結了七種不同的圓角框解決方案,基本上總結完了目前網絡上比較流行的圓角框實現方案。而在我的另一篇文章《無圖片山頂角
-
 多個css、js文件自動合並、壓縮
相信你閱讀過大量關於編寫css時應該注意的一些細節來控制CSS文件的大小,比如:全局樣式、繼承樣式、縮寫樣式,空格、注釋等;同時你也可能用過在線工具對你的css文件進行
多個css、js文件自動合並、壓縮
相信你閱讀過大量關於編寫css時應該注意的一些細節來控制CSS文件的大小,比如:全局樣式、繼承樣式、縮寫樣式,空格、注釋等;同時你也可能用過在線工具對你的css文件進行
-
 網頁設計教程:CSS文字排版技巧大全
譯自:The Ultimate Guide to CSS Typography中文:CSS文字排版終極指南請尊重版權,轉載請注明來源!多謝。在今天的設計中,排版常常被忽
網頁設計教程:CSS文字排版技巧大全
譯自:The Ultimate Guide to CSS Typography中文:CSS文字排版終極指南請尊重版權,轉載請注明來源!多謝。在今天的設計中,排版常常被忽
-
 Photoshop制作CSS網頁制作的背景圖
先來看圖:如何實現這樣的效果呢?首先,要准備一張這樣的圖片: 如何做出這樣的圖片呢?一、打開Photoshop,新建一個640×480像素的文檔二、新建圖層,
Photoshop制作CSS網頁制作的背景圖
先來看圖:如何實現這樣的效果呢?首先,要准備一張這樣的圖片: 如何做出這樣的圖片呢?一、打開Photoshop,新建一個640×480像素的文檔二、新建圖層,
-
 CSS網頁設計實例:15個用CSS設計的網頁表單實例
我們都知道,表單是網頁的重要組成部分,它是網站與用戶進行交互的窗口。然而表單中固定的諸如說明文字、輸入框、提交按鈕等元素,使得表單設計略顯乏味,難有創新,這一點不少We
CSS網頁設計實例:15個用CSS設計的網頁表單實例
我們都知道,表單是網頁的重要組成部分,它是網站與用戶進行交互的窗口。然而表單中固定的諸如說明文字、輸入框、提交按鈕等元素,使得表單設計略顯乏味,難有創新,這一點不少We
小編推薦
熱門推薦