-
 收集的6個關注CSS3的國外網站
目前還有一部分浏覽器暫時無法支持css3的新屬性,同時有的css3新屬性標准各個開發商也在協調中。但隨著浏覽器的改進,相信以後的浏覽器會更好的支持css3屬性,這只是時
收集的6個關注CSS3的國外網站
目前還有一部分浏覽器暫時無法支持css3的新屬性,同時有的css3新屬性標准各個開發商也在協調中。但隨著浏覽器的改進,相信以後的浏覽器會更好的支持css3屬性,這只是時
-
 CSS實例教程:reflow
在CSS規范中有一個渲染對象的概念,通常用一個盒子(box, rectangle)來表示。mozilla通過一個叫frame的對象對盒子進行操作。frame主要的動作有
CSS實例教程:reflow
在CSS規范中有一個渲染對象的概念,通常用一個盒子(box, rectangle)來表示。mozilla通過一個叫frame的對象對盒子進行操作。frame主要的動作有
-
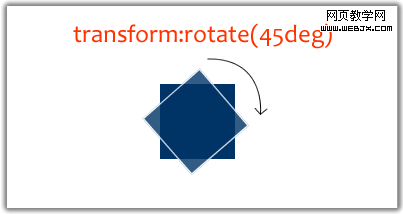
 需要知道的CSS3動畫技術
譯序:本文譯自Smashingmagazine,但是原文講述的內容有些淺,也不是很完整,前端觀察在翻譯的前提下,增加了更多的更系統的內容。如有不足之處,歡迎指正補充。隨
需要知道的CSS3動畫技術
譯序:本文譯自Smashingmagazine,但是原文講述的內容有些淺,也不是很完整,前端觀察在翻譯的前提下,增加了更多的更系統的內容。如有不足之處,歡迎指正補充。隨
-
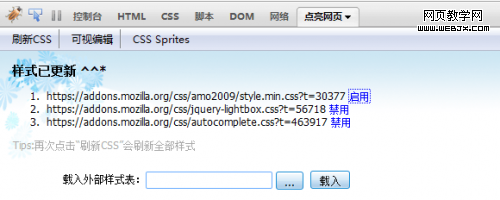
 快速實時編輯網頁代碼的FireFOX和IE插件
支付寶UED的鴿子mm制作了一個Firefox插件,它可以用來快速實時編輯網頁代碼,快速基於Firefox制作Demo頁面,方便的編輯修改CSS Sprite,以及配合
快速實時編輯網頁代碼的FireFOX和IE插件
支付寶UED的鴿子mm制作了一個Firefox插件,它可以用來快速實時編輯網頁代碼,快速基於Firefox制作Demo頁面,方便的編輯修改CSS Sprite,以及配合
-
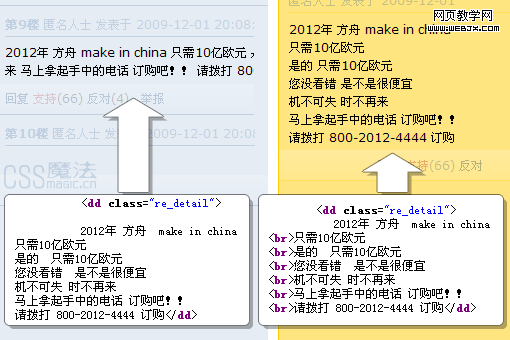
 在IE6,IE7下變通實現pre-wrap
Html 的空白符處理規則Html 中的“空白符”包括空格 (space)、制表符 (tab)、換行符 (CR/LF) 三種。我們知道,在默認情況下,Html 源碼中的
在IE6,IE7下變通實現pre-wrap
Html 的空白符處理規則Html 中的“空白符”包括空格 (space)、制表符 (tab)、換行符 (CR/LF) 三種。我們知道,在默認情況下,Html 源碼中的
-
 CSS圓角框進行JS封裝
文章導航:第一章:基本的圓角框第二章:透明圓角化背景圖片第三章:圓角化圖片第四章:CSS圓角框組件 V1.0前序:本來前三篇文章已經將CSS圓角框講解完畢,但從網友反饋
CSS圓角框進行JS封裝
文章導航:第一章:基本的圓角框第二章:透明圓角化背景圖片第三章:圓角化圖片第四章:CSS圓角框組件 V1.0前序:本來前三篇文章已經將CSS圓角框講解完畢,但從網友反饋
-
 Mozilla建議的css書寫順序
CSS書寫順序,據網上說這個是Mozilla建議的顯示屬性displaylist-stylepositionfloatclear自身屬性widthheightmargi
Mozilla建議的css書寫順序
CSS書寫順序,據網上說這個是Mozilla建議的顯示屬性displaylist-stylepositionfloatclear自身屬性widthheightmargi
-
 基於鏈接關系的微格式:使用rel屬性
原文鏈接:http://www.ablognotlimited.com/articles/getting-semantic-with-microformats-part
基於鏈接關系的微格式:使用rel屬性
原文鏈接:http://www.ablognotlimited.com/articles/getting-semantic-with-microformats-part
-
 非常酷的微格式:XFN規范
原文鏈接:http://www.ablognotlimited.com/articles/getting-semantic-with-microformats-part
非常酷的微格式:XFN規范
原文鏈接:http://www.ablognotlimited.com/articles/getting-semantic-with-microformats-part
-
 為網頁內容添加結構和語義的hAtom微格式
我們這次來討論hAtom微格式,這個微格式用來為網頁內容添加結構和語義從而使得網頁內容或者局部內容可以被廣播(syndication),比如博客日志或者新聞文章等。歷史
為網頁內容添加結構和語義的hAtom微格式
我們這次來討論hAtom微格式,這個微格式用來為網頁內容添加結構和語義從而使得網頁內容或者局部內容可以被廣播(syndication),比如博客日志或者新聞文章等。歷史
-
 網頁簡歷結構和語義信息:hResume微格式
hResume背景在我們詳細討論hResume之前,先來了解一些背景知識。提案規范hResume是一個處於提案狀態的微格式。這是什麼意思呢?意味著在成為正式提案之前還會
網頁簡歷結構和語義信息:hResume微格式
hResume背景在我們詳細討論hResume之前,先來了解一些背景知識。提案規范hResume是一個處於提案狀態的微格式。這是什麼意思呢?意味著在成為正式提案之前還會
-
 hCalendar微格式:關於事件和基於時間或地點的活動
我們又來了,興奮的沖進微格式的世界~~根據我的計劃,這篇文章應該到達此系列的半程了。到這裡,我已經討論了三種微格式的實現:在第一部分中,使用rel來定義基於鏈接的關系在
hCalendar微格式:關於事件和基於時間或地點的活動
我們又來了,興奮的沖進微格式的世界~~根據我的計劃,這篇文章應該到達此系列的半程了。到這裡,我已經討論了三種微格式的實現:在第一部分中,使用rel來定義基於鏈接的關系在
-
 DIV+CSS網頁制作這種叫法不准確
DIV+CSS的叫法是不准確的我想凡是來到“CSS學習網”的同學,很大部分是沖著DIV+CSS來的,目的就是學習DIV+CSS的,說的再直接一些就是學習如何用DIV+C
DIV+CSS網頁制作這種叫法不准確
DIV+CSS的叫法是不准確的我想凡是來到“CSS學習網”的同學,很大部分是沖著DIV+CSS來的,目的就是學習DIV+CSS的,說的再直接一些就是學習如何用DIV+C
-
 CSS初學者入門:使用table布局網頁不明智
使用Table布局頁面為什麼是不明智的?大家看到標題,不要誤解認為在頁面中不能使用Table,而是可以使用Table,但是盡量不要用Table去布局頁面,為什麼這麼說呢
CSS初學者入門:使用table布局網頁不明智
使用Table布局頁面為什麼是不明智的?大家看到標題,不要誤解認為在頁面中不能使用Table,而是可以使用Table,但是盡量不要用Table去布局頁面,為什麼這麼說呢
-
 xHTML+CSS網頁制作和搜索引擎優化SEO的關系
xHTML+CSS與SEO的內容,後面章節會詳細給大家介紹,這裡就先說一些,讓大家對xHTML+CSS與SEO有一定的認識,為後面制作頁面打基礎,畢竟我們做出來的頁面還
xHTML+CSS網頁制作和搜索引擎優化SEO的關系
xHTML+CSS與SEO的內容,後面章節會詳細給大家介紹,這裡就先說一些,讓大家對xHTML+CSS與SEO有一定的認識,為後面制作頁面打基礎,畢竟我們做出來的頁面還
-
 CSS控制頁面樣式的4種方式和優先級問題
本節主要講解,兩個內容,第一:CSS如何控制頁面樣式,有幾種方式;第二:這些方式出現在同一個頁面時的優先級。 使用xH
CSS控制頁面樣式的4種方式和優先級問題
本節主要講解,兩個內容,第一:CSS如何控制頁面樣式,有幾種方式;第二:這些方式出現在同一個頁面時的優先級。 使用xH
-
 CSS入門教程:CSS選擇器
CSS選擇器共有三種:標簽選擇器、ID選擇器、類選擇器。為了後面的對選擇器的解釋更容易理解,在這裡先打個比喻,如果把你所處的環境視為HTML頁面的話,環境裡的每一個人則
CSS入門教程:CSS選擇器
CSS選擇器共有三種:標簽選擇器、ID選擇器、類選擇器。為了後面的對選擇器的解釋更容易理解,在這裡先打個比喻,如果把你所處的環境視為HTML頁面的話,環境裡的每一個人則
-
 CSS基礎入門教程:CSS選擇器規范化命名
規范的命名也是Web標准中的重要一項,標准的命名可以更好的看懂代碼,我想大家應該都有這種經歷,某日翻出自己過去寫的代碼居然看不懂了,呵呵,為了避免這種情況我們就要規范化
CSS基礎入門教程:CSS選擇器規范化命名
規范的命名也是Web標准中的重要一項,標准的命名可以更好的看懂代碼,我想大家應該都有這種經歷,某日翻出自己過去寫的代碼居然看不懂了,呵呵,為了避免這種情況我們就要規范化
-
 CSS基礎入門教程:理解盒子模型
盒子模型,是XHtml+CSS布局頁面中的核心!要想學會用CSS布局頁面,就首先要理解盒子模型!什麼是盒子模型?對於初學者來說,很難說出來,但是對於生活中的盒子大家熟悉
CSS基礎入門教程:理解盒子模型
盒子模型,是XHtml+CSS布局頁面中的核心!要想學會用CSS布局頁面,就首先要理解盒子模型!什麼是盒子模型?對於初學者來說,很難說出來,但是對於生活中的盒子大家熟悉
-
 2個重要概念塊狀元素和內聯元素
在用CSS布局頁面的時候,我們會將Html標簽分成兩種,塊狀元素和內聯元素(我們平常用到的div和p就是塊狀元素,鏈接標簽a就是內聯元素)。是在CSS布局頁面中很重要的
2個重要概念塊狀元素和內聯元素
在用CSS布局頁面的時候,我們會將Html標簽分成兩種,塊狀元素和內聯元素(我們平常用到的div和p就是塊狀元素,鏈接標簽a就是內聯元素)。是在CSS布局頁面中很重要的
小編推薦
熱門推薦