-
 還原設計稿進行頁面制作的流程和注意事項
現在,對於頁面制作(估計每家公司的叫法都不大一樣)這個職位,職責已經逐漸清晰了,通常需要負責的環節就是“還原效果圖”,也就是將設計稿做成Html頁面。 不過在這個還原
還原設計稿進行頁面制作的流程和注意事項
現在,對於頁面制作(估計每家公司的叫法都不大一樣)這個職位,職責已經逐漸清晰了,通常需要負責的環節就是“還原效果圖”,也就是將設計稿做成Html頁面。 不過在這個還原
-
 CSS壓縮大法:技巧與工具
學習編寫簡練、優化的CSS需要大量的實踐和一種不自覺的強迫性清潔的渴望。然而讓你的CSS保持整潔並不僅僅是你對清潔的瘋狂的心理需求,尤其對於大型網站來說,這會使頁面加載
CSS壓縮大法:技巧與工具
學習編寫簡練、優化的CSS需要大量的實踐和一種不自覺的強迫性清潔的渴望。然而讓你的CSS保持整潔並不僅僅是你對清潔的瘋狂的心理需求,尤其對於大型網站來說,這會使頁面加載
-
 CSS的@font-face屬性實現在網頁中嵌入任意字體
字體使用是網頁設計中不可或缺的一部分。經常地,我們希望在網頁中使用某一特定字體,但是該字體並非主流操作系統的內置字體,這樣用戶在浏覽頁面的時候就有可能看不到真實的設計。
CSS的@font-face屬性實現在網頁中嵌入任意字體
字體使用是網頁設計中不可或缺的一部分。經常地,我們希望在網頁中使用某一特定字體,但是該字體並非主流操作系統的內置字體,這樣用戶在浏覽頁面的時候就有可能看不到真實的設計。
-
 CSS網頁制作實例:制作有彈性的日歷表
三個有序列表(ol)我們來回想一下日歷的格式,顯然一個月的日歷並不是單一的有序列表,而是有三個.為什麼說是有三個,別急我們往下看.我們在看日歷表的時候,是不是會看到每個
CSS網頁制作實例:制作有彈性的日歷表
三個有序列表(ol)我們來回想一下日歷的格式,顯然一個月的日歷並不是單一的有序列表,而是有三個.為什麼說是有三個,別急我們往下看.我們在看日歷表的時候,是不是會看到每個
-
 ins標簽適當時候使用
不知道你對ins標簽是否熟悉。 資料對ins的解釋是:定義一個插入的文本。ins有兩個標准屬性:cite和datetime。cite的值為URL,該URL指向另外的文
ins標簽適當時候使用
不知道你對ins標簽是否熟悉。 資料對ins的解釋是:定義一個插入的文本。ins有兩個標准屬性:cite和datetime。cite的值為URL,該URL指向另外的文
-
 ins標簽和del標簽的屬性和用法
ins和del是在Html4.0時引入的,可以幫助創作者開發文檔時相互合作,並且也保持了一些編輯(比如可以反應創作者是一段時間內是修改文檔的、如何思考的)和版本控制的成
ins標簽和del標簽的屬性和用法
ins和del是在Html4.0時引入的,可以幫助創作者開發文檔時相互合作,並且也保持了一些編輯(比如可以反應創作者是一段時間內是修改文檔的、如何思考的)和版本控制的成
-
 網頁制作有用資料:網頁常用英文字體
CSS中對文字的控制在webjx.com中有過不少的介紹,但關於字體的還沒有。今天向大家介紹一些英文字體,希望在今後的字體設置中,對您的編碼有所幫助。Arial Ar
網頁制作有用資料:網頁常用英文字體
CSS中對文字的控制在webjx.com中有過不少的介紹,但關於字體的還沒有。今天向大家介紹一些英文字體,希望在今後的字體設置中,對您的編碼有所幫助。Arial Ar
-
 ID類和class類的長命名與短命名
CSS的命名在webjx.com中,曾經多次討論過。說實話,看到這個題目時我覺得這有什麼好討論的,肯定會是場一邊倒的討論。因為個人比較傾向於短命名,簡單優雅,可能是出於
ID類和class類的長命名與短命名
CSS的命名在webjx.com中,曾經多次討論過。說實話,看到這個題目時我覺得這有什麼好討論的,肯定會是場一邊倒的討論。因為個人比較傾向於短命名,簡單優雅,可能是出於
-
 CSS實例教程:background-position的說明
background-position的說明: 設置或檢索對象的背景圖像位置。必須先指定 background-
CSS實例教程:background-position的說明
background-position的說明: 設置或檢索對象的背景圖像位置。必須先指定 background-
-
 div和span、relative和absolute、display和visibility
div和span、relative和absolute、display和visibility是很容易混淆和弄錯的Html標簽與CSS屬性,今天Webjx.com簡單的羅列
div和span、relative和absolute、display和visibility
div和span、relative和absolute、display和visibility是很容易混淆和弄錯的Html標簽與CSS屬性,今天Webjx.com簡單的羅列
-
 CSS實例教程:圖片寬高自適應固定邊框
以前的解決方法主要是利用JS來實現,但用過的人都知道該辦法有點繁瑣。還有一種是在外部容器定義over-flow:hidden。但這種辦法只會切割圖片而不會自動適用。關鍵
CSS實例教程:圖片寬高自適應固定邊框
以前的解決方法主要是利用JS來實現,但用過的人都知道該辦法有點繁瑣。還有一種是在外部容器定義over-flow:hidden。但這種辦法只會切割圖片而不會自動適用。關鍵
-
 網頁制作教程:默認Web字體樣式
秦歌(YanKaven) 的站點:http://dancewithnet.com/默認Web字體樣式通常用戶看到的頁面的樣式會受到三層控制,第一層是浏覽器的默
網頁制作教程:默認Web字體樣式
秦歌(YanKaven) 的站點:http://dancewithnet.com/默認Web字體樣式通常用戶看到的頁面的樣式會受到三層控制,第一層是浏覽器的默
-
 實用的CSS網頁布局25個小技巧
1、ul標簽在Mozilla中默認是有padding值的,而在IE中只有margin有值。 2、同一個的class選擇符可以在一個文檔中重復出現,而id選
實用的CSS網頁布局25個小技巧
1、ul標簽在Mozilla中默認是有padding值的,而在IE中只有margin有值。 2、同一個的class選擇符可以在一個文檔中重復出現,而id選
-
 CSS網頁布局中文排版的9則技巧
CSS網頁布局中文排版有別於國外所介紹的英文排版,由於漢字的特殊性,所以有一些地方是需要大家注意的。今天webjx.com的這個文章或許對大家對排版的控制有所幫助。一、
CSS網頁布局中文排版的9則技巧
CSS網頁布局中文排版有別於國外所介紹的英文排版,由於漢字的特殊性,所以有一些地方是需要大家注意的。今天webjx.com的這個文章或許對大家對排版的控制有所幫助。一、
-
 剖析網站的布局實例以及如何對其黃金分割
數學是優美的. 聽上去有點奇怪? 當我第一次開始設計作品的時候,我確信如此。數學如此刻板乏味。你可能會驚訝的發現,最美觀的設計,藝術作品,物體,甚至我們人都有數學上的共
剖析網站的布局實例以及如何對其黃金分割
數學是優美的. 聽上去有點奇怪? 當我第一次開始設計作品的時候,我確信如此。數學如此刻板乏味。你可能會驚訝的發現,最美觀的設計,藝術作品,物體,甚至我們人都有數學上的共
-
 Float菜單水平居中簡單方法
昨天用ucweb看到了goos發的一篇帖子:誰說Float菜單不可以水平居中,進去看了看,覺得方法有點繁瑣了,用到了負邊距,position:relativel; 和很
Float菜單水平居中簡單方法
昨天用ucweb看到了goos發的一篇帖子:誰說Float菜單不可以水平居中,進去看了看,覺得方法有點繁瑣了,用到了負邊距,position:relativel; 和很
-
 CSS網頁制作教程:網頁中常用的web安全字體
在Web編碼中,CSS默認應用的Web字體是有限的,雖然在新版本的CSS3,我們可以通過新增的@font-face屬性來引入特殊的浏覽器加載字體,但多數情況下,考慮各個
CSS網頁制作教程:網頁中常用的web安全字體
在Web編碼中,CSS默認應用的Web字體是有限的,雖然在新版本的CSS3,我們可以通過新增的@font-face屬性來引入特殊的浏覽器加載字體,但多數情況下,考慮各個
-
 CSS網頁制作教程:字體單位em簡介
剛學網頁制作的時候,老師曾經告訴我必須用CSS強制定義字體大小,否則保證每個人都看到一致的效果。這一點在現在的中國站點尤為明顯。包括網易、搜狐這些門戶網站在內的大部分站
CSS網頁制作教程:字體單位em簡介
剛學網頁制作的時候,老師曾經告訴我必須用CSS強制定義字體大小,否則保證每個人都看到一致的效果。這一點在現在的中國站點尤為明顯。包括網易、搜狐這些門戶網站在內的大部分站
-
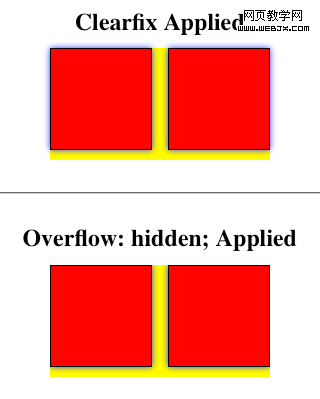
 CSS網頁制作:浮動清除的新方法
起源:.clearfix:after {visibility: hidden;display: block;font-size: 0;content: ;clear:
CSS網頁制作:浮動清除的新方法
起源:.clearfix:after {visibility: hidden;display: block;font-size: 0;content: ;clear:
-
 CSS網頁制作技巧:節約網頁代碼編寫時間
CSS已經成為網頁前端設計一個非常重要的部分,由於寫CSS時需要考慮的問題非常多,老手們創建新頁面是通常會沿用以前的CSS框架。但是新手沒有自己的框架,這篇文章可以給新
CSS網頁制作技巧:節約網頁代碼編寫時間
CSS已經成為網頁前端設計一個非常重要的部分,由於寫CSS時需要考慮的問題非常多,老手們創建新頁面是通常會沿用以前的CSS框架。但是新手沒有自己的框架,這篇文章可以給新
小編推薦
熱門推薦