-
 CSS布局實例代碼:兩列布局實例
CSS兩列布局,右側固定,左側自適應寬度<div style=width:90%; margin:0 auto;> <div
CSS布局實例代碼:兩列布局實例
CSS兩列布局,右側固定,左側自適應寬度<div style=width:90%; margin:0 auto;> <div
-
 border:none;與border:0;的區別
這問題在網絡相信已經有不少人問到,最近再次被牽起討論,籍此記錄一下個人的理解,border:none;與border:0;的區別體現有兩點:一是理論上的性能差異二是浏覽
border:none;與border:0;的區別
這問題在網絡相信已經有不少人問到,最近再次被牽起討論,籍此記錄一下個人的理解,border:none;與border:0;的區別體現有兩點:一是理論上的性能差異二是浏覽
-
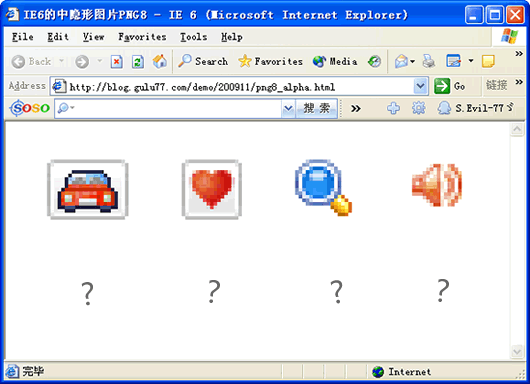
 同一張PNG8圖片為何部份圖標在IE6中消失
在項目中遇到一情況讓困擾了半天,同一張PNG8圖片為何部份圖標在IE6中消失呢?當時一度懷疑是cache或hosts問題反反復復開關浏覽器結果依然無效,連番測試終於找到
同一張PNG8圖片為何部份圖標在IE6中消失
在項目中遇到一情況讓困擾了半天,同一張PNG8圖片為何部份圖標在IE6中消失呢?當時一度懷疑是cache或hosts問題反反復復開關浏覽器結果依然無效,連番測試終於找到
-
 IE6中背景屬性加a與a:hover問題
在IE6中背景屬性加a與a:hover兩者的偽類結合,在正常邏輯下為何不起作用?測試這問題存在IE6及以下浏覽器,這問題我經常遇到在之前一直采用其它方法取而代之,現在找
IE6中背景屬性加a與a:hover問題
在IE6中背景屬性加a與a:hover兩者的偽類結合,在正常邏輯下為何不起作用?測試這問題存在IE6及以下浏覽器,這問題我經常遇到在之前一直采用其它方法取而代之,現在找
-
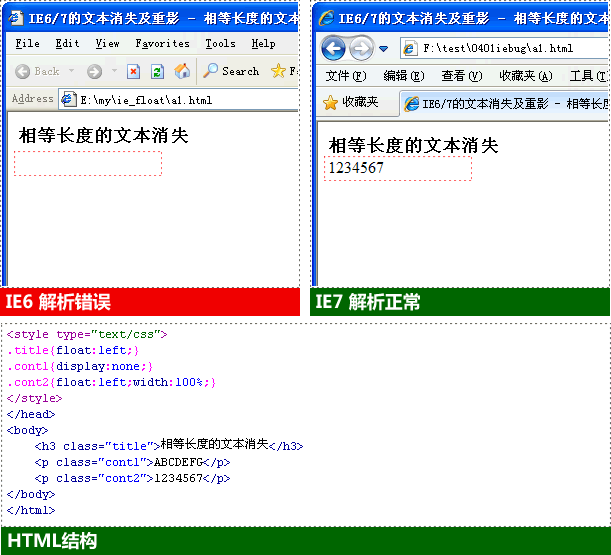
 網頁制作教程:在IE7中的網頁文本重影問題
在做項目開發時遇到了一個怪異現象“整段內容被重影”的問題,一般來說這類問題在IE6中表現的比較多,但這次出人意料的是IE7也殃及在內。在早前互聯網上就有分享過使用Htm
網頁制作教程:在IE7中的網頁文本重影問題
在做項目開發時遇到了一個怪異現象“整段內容被重影”的問題,一般來說這類問題在IE6中表現的比較多,但這次出人意料的是IE7也殃及在內。在早前互聯網上就有分享過使用Htm
-
 推動浏覽器更新的原因和方法
高興今天收到的信息,騰訊Qzong Blog已開始使用了CSS3,並已在alpha發布中。這將是CSS3.0特性將首次應用到海量服務中,用戶使用更高版本的浏覽器將會有更
推動浏覽器更新的原因和方法
高興今天收到的信息,騰訊Qzong Blog已開始使用了CSS3,並已在alpha發布中。這將是CSS3.0特性將首次應用到海量服務中,用戶使用更高版本的浏覽器將會有更
-
 CSS實例教程:制作網頁列表菜單
CSS技巧:列表菜單的設計這是一個很簡單的教程,主要教你怎麼用list的邊框樣式和背景圖像來創建一個菜單出來.技巧在於使用list的相對定位,來轉移邊框的位置.這個技巧
CSS實例教程:制作網頁列表菜單
CSS技巧:列表菜單的設計這是一個很簡單的教程,主要教你怎麼用list的邊框樣式和背景圖像來創建一個菜單出來.技巧在於使用list的相對定位,來轉移邊框的位置.這個技巧
-
 CSS實例教程:制作網站橫向導航
在上面一節我們講到的是垂直的導航.但是大多網站用的還是橫向的導航,那麼就來跟我學下橫向導航是如何實現的.要怎麼實現下面的效果.只要在列表項之間避免換行就行了,所以要把&
CSS實例教程:制作網站橫向導航
在上面一節我們講到的是垂直的導航.但是大多網站用的還是橫向的導航,那麼就來跟我學下橫向導航是如何實現的.要怎麼實現下面的效果.只要在列表項之間避免換行就行了,所以要把&
-
 CSS實例教程:制作網頁2級導航
除非你的網站只有一頁,不然你一定會用的導航的.事實上,導航在網頁設計中是最重要部分之一.你要用很多時間去考慮如何讓浏覽者更容易訪問你的網站.在以前做網站導航時,往往依賴
CSS實例教程:制作網頁2級導航
除非你的網站只有一頁,不然你一定會用的導航的.事實上,導航在網頁設計中是最重要部分之一.你要用很多時間去考慮如何讓浏覽者更容易訪問你的網站.在以前做網站導航時,往往依賴
-
 CSS研究教程:類名的長命名和短命名
說實話,看到這個題目時我覺得這有什麼好討論的,肯定會是場一邊倒的討論。因為個人比較傾向於短命名,簡單優雅,可能是出於程序員的潔癖,容不得任何冗余的東西。(和我一個想法的
CSS研究教程:類名的長命名和短命名
說實話,看到這個題目時我覺得這有什麼好討論的,肯定會是場一邊倒的討論。因為個人比較傾向於短命名,簡單優雅,可能是出於程序員的潔癖,容不得任何冗余的東西。(和我一個想法的
-
 用CSS的float和clear屬性進行三欄網頁布局
三欄布局是最常見的網頁布局,主要頁內容放在中間一欄,邊上的兩欄放置導航鏈接之類的內容。基本布局一般是標題之下放置三欄,三欄占據整個頁面的寬度,最後在頁的底端放置頁腳,頁
用CSS的float和clear屬性進行三欄網頁布局
三欄布局是最常見的網頁布局,主要頁內容放在中間一欄,邊上的兩欄放置導航鏈接之類的內容。基本布局一般是標題之下放置三欄,三欄占據整個頁面的寬度,最後在頁的底端放置頁腳,頁
-
 沒有JS只用CSS制作的網頁下拉菜單
這款下拉菜單欄的實現非常簡單,沒有用到復雜的JS代碼,完全依靠CSS代碼來實現的,只需進行簡單的修改變換就可以了,以下是代碼實例:Html代碼:<div id=n
沒有JS只用CSS制作的網頁下拉菜單
這款下拉菜單欄的實現非常簡單,沒有用到復雜的JS代碼,完全依靠CSS代碼來實現的,只需進行簡單的修改變換就可以了,以下是代碼實例:Html代碼:<div id=n
-
 初學CSS的基礎教程:在網頁中使用CSS
教程說明: 本教程系個人抽工作之余所作,按照我個人的想法我是想將一些基本的東西以較為輕松的語言描述出來,做成一個系列教程(這需要時間,我會努力抽空更新的),爭
初學CSS的基礎教程:在網頁中使用CSS
教程說明: 本教程系個人抽工作之余所作,按照我個人的想法我是想將一些基本的東西以較為輕松的語言描述出來,做成一個系列教程(這需要時間,我會努力抽空更新的),爭
-
 網頁制作教程:制作拖拽翻頁
原本是為自己的博客網站設計的,周二產生的靈感,周三周四逃課兩天算坐標,周五回家,到傍晚才算寫出了第一版,發布之後沒想到評價還不錯,此後太多人問我這個效果應該怎麼修改,才
網頁制作教程:制作拖拽翻頁
原本是為自己的博客網站設計的,周二產生的靈感,周三周四逃課兩天算坐標,周五回家,到傍晚才算寫出了第一版,發布之後沒想到評價還不錯,此後太多人問我這個效果應該怎麼修改,才
-
 制作網頁時編寫CSS代碼的25個小技巧
1、ul標簽在Mozilla中默認是有padding值的,而在IE中只有margin有值。 2、同一個的class選擇符可以在一個文檔中重復出現,而id選
制作網頁時編寫CSS代碼的25個小技巧
1、ul標簽在Mozilla中默認是有padding值的,而在IE中只有margin有值。 2、同一個的class選擇符可以在一個文檔中重復出現,而id選
-
 CSS3中很有用的特性:CSS陰影
設計師常常使用一些獨特的字體效果和頁面效果,陰影是其中一個,它可以讓頁面中的文字和元素具有立體的效果,從而被突出出來。傳統的方法我們可能常常需要將文字切出來,直接使用圖
CSS3中很有用的特性:CSS陰影
設計師常常使用一些獨特的字體效果和頁面效果,陰影是其中一個,它可以讓頁面中的文字和元素具有立體的效果,從而被突出出來。傳統的方法我們可能常常需要將文字切出來,直接使用圖
-
 制作網頁中常用的5個CSS屬性
今天說的這5個CSS屬性,你可能會很熟悉,但是你可能會很少會去使用.這個教程所講得不是關於CSS3的屬性,而是依舊使用CSS2屬性來說明,這些屬性廣泛的被各種浏覽器所支
制作網頁中常用的5個CSS屬性
今天說的這5個CSS屬性,你可能會很熟悉,但是你可能會很少會去使用.這個教程所講得不是關於CSS3的屬性,而是依舊使用CSS2屬性來說明,這些屬性廣泛的被各種浏覽器所支
-
 網頁制作理論:精確還原設計稿
這兩天接到新的任務,從負責設計的小豬手裡拿到設計稿,雖然她一再強調這次一定不會出現這樣或者那樣的誤差,按照以往的慣例,還是打開psd文件,“ctrl+R”打
網頁制作理論:精確還原設計稿
這兩天接到新的任務,從負責設計的小豬手裡拿到設計稿,雖然她一再強調這次一定不會出現這樣或者那樣的誤差,按照以往的慣例,還是打開psd文件,“ctrl+R”打
-
 Firefox浏覽器下margin-top問題
很早之前就有發現這個問題,也慢慢的摸索出了一些避免這個問題的規律,但是因為比較懶,遲遲沒有細究原因,今天再次遇到,忍無可忍...一探究竟。 &nb
Firefox浏覽器下margin-top問題
很早之前就有發現這個問題,也慢慢的摸索出了一些避免這個問題的規律,但是因為比較懶,遲遲沒有細究原因,今天再次遇到,忍無可忍...一探究竟。 &nb
-
 li標記在IE下產生間距
當li元素設置了高度,且li內元素浮動時會觸發該bug。 [Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]解決方法:li設置CSS vertic
li標記在IE下產生間距
當li元素設置了高度,且li內元素浮動時會觸發該bug。 [Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]解決方法:li設置CSS vertic
小編推薦
熱門推薦