現在的網站和App的設計中越來越重視用戶體驗,而優秀的動效則能使你的應用更具交互性,從而吸引更多用戶的使用。我一般會在網站中加入一些簡單而一致的動效,我所用的技術則是用SASS +bourbon 來生成出那些基於CSS3的動畫效果來。但如果你對CSS3中定義動效還不熟練,或希望采用更加簡單直接的方式在你的應用中引入動效的話,你可以參考並使用下面的這10個優秀動效庫(工具)。
1. Animate.css
Animate.css是我比較喜歡的一個CSS3動效庫,非常適合那些對CSS3動畫效果不熟悉,但又希望給自己所做的網站或基於H5的APP引入動效的朋友。因為,你只需要給需要實現動效的元素添加上Animate.css中預定義的那些動效名稱就可以了。比如常見的:bounce,flash,fadeIn,fadeOut等等,加起來有75種不同的動效,完全能夠滿足你的基本需要了。
當然對於這個庫也有一些使用注意事項,比如你最好在給元素添加動效樣式完成動效後,馬上將這個動效樣式去掉。另外,對於動效的時長,振動幅度等,你也需要做一些調整。因為,我感覺它默認設置中的動效過於快速和強烈了。Animate.css已經提供了詳細的文檔告訴你應該如何做這些調整。
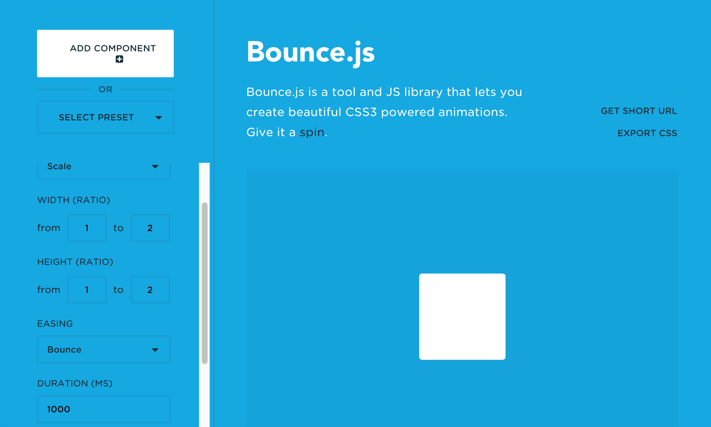
2. Bounce.js
Bounce.js是一個能夠生成CSS3動效的小工具,它是用JavaScript編寫的,提供了一個Web界面,你可以添加一個組件然後就可以選擇包括Scale,Translate,Rotate,Skew這些動效類型,然後分別設置它們的參數,當達到你想要的效果後,你可以將這個動效以CSS的方式導出,這樣你就可以將它應用到你的應用中了。

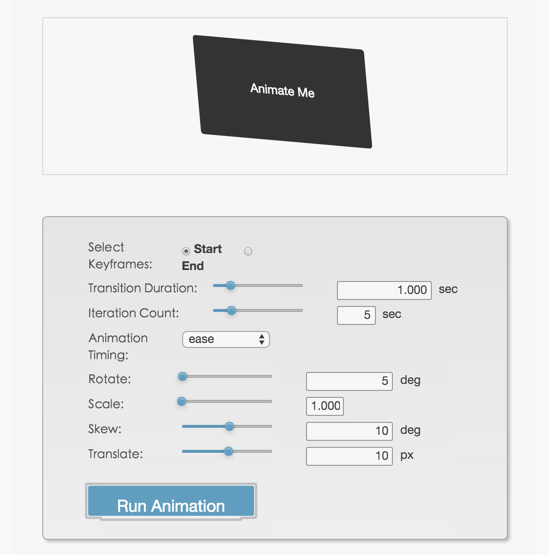
3. CSS3 Animation
CSS3 Animation是一個非常簡單易用的動效工具,你可以在它提供的簡單圖形界面裡,通過拖拽一些進度條來控制你的動效,生成的CSS代碼會自動顯示在下面的一個文本框裡,你可以拷貝粘貼到你的應用中直接使用。

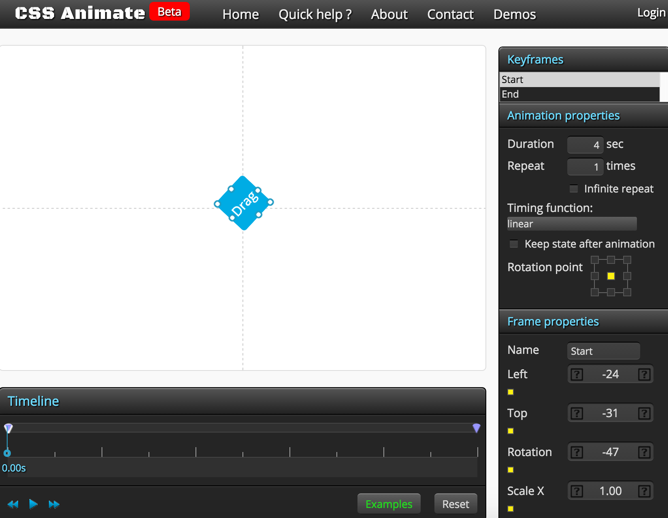
4. CSS Animate
如果你覺得上面的工具還無法做出你想要的動效,那麼可以看看CSS Animate這個工具。它能讓你設置更多的動效參數,比如你可以同時設置動效起始和終止狀態的坐標,大小,以及透明度,這樣你就能夠做出更加復雜的動效來。

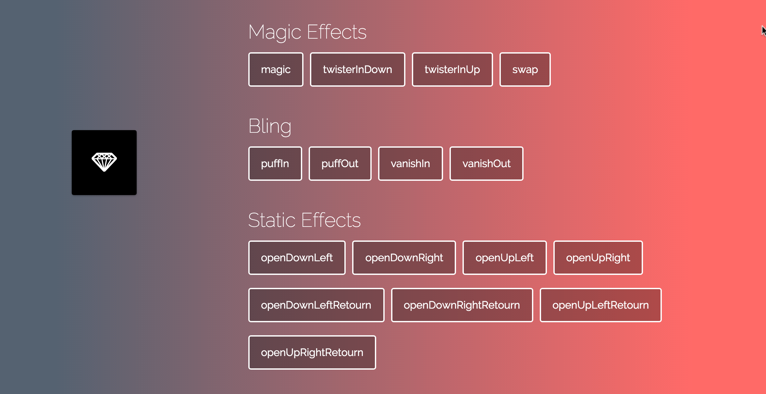
5. Magic Animations
Magic Animations與Animate.css十分類似,也是一個預定義了一系列動效的CSS庫。但與Animate.css的最大區別可能是,它定義的那些動效更炫也更酷一些,如果你的網站也很新潮,那可以考慮使用這個CSS動效庫。

6.AniJS
AniJS是一個通過JavaScript控制的動效庫。它允許你通過它的鏈式語法來定義動效。比如下面這個例子:當用戶點擊時這個元素會沿Y軸翻轉。
<div data-anijs="if: click, do: flipInY, to: .container-box"></div>

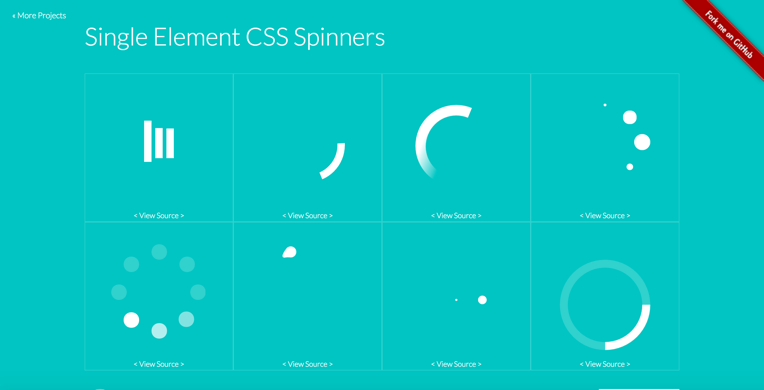
7. Single Element CSS Spinners
我們經常會需要一些動效來表達系統處於加載或處理數據的過程中。Single Element CSS Spinners這個在GitHub上的項目,提供了一組非常漂亮的可用於加載的CSS3動效。

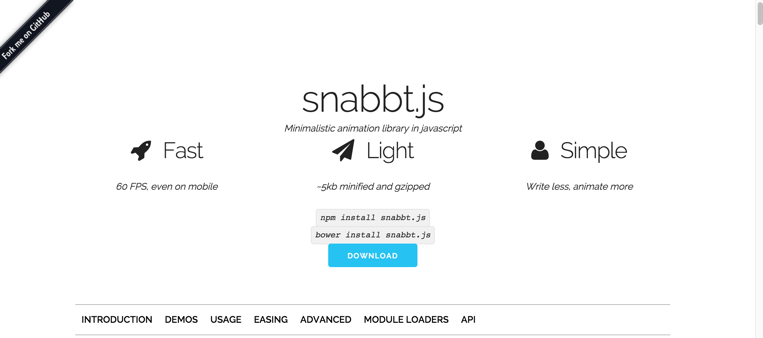
8.Snabbt.js
Sanbbt.js是我很喜歡的一個動效庫,它非常小巧只有5K,所以可以被用在移動應用中。而且它也支持鏈式語法,你可以很方便地寫出復雜的動效組合。
snabbt(element, {
position: [200, 0, 0],
easing: function(value) {
return value + 0.3 * Math.sin(2*Math.PI * value);
}
}).snabbt({
position: [0, 0, 0],
easing: 'easeOut'
});

9. Odometer
Odometer是用來給數字作動效的,比如通過它你可以很好地呈現網站人數的增加,倒計時等與數字相關的動畫效果。

10.Hover.css
Hover.css提供了大量的Hover效果,包括2D變換,圖標變換,背景變換等等。而且幾乎可以應用於所有元素,包括鏈接,按鈕,logo,SVG甚至圖片等等。