一、animation的語法
1、@keyframes——插入關鍵幀
(1)FormTo形式:
CSS Code復制內容到剪貼板
@keyframes demo {
from {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
to {
Properties:Properties value;
}
}
(2)百分比的形式:
CSS Code復制內容到剪貼板
@keyframes demo {
0% {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
100% {
Properties:Properties value;
}
}
2、animation-name——定義動畫的名稱
animation-name: none | “動畫的名稱”;
(1)動畫的名稱是由Keyframes創建的動畫名,這裡必須和創建的動畫名保持一致。如果不一致,將不能實現任何動畫效果
(2)none為默認值,當值為none時,將沒有任何動畫效果
3、animation-duration
animation-duration: time (s)
animation-duration是指定元素播放動畫所持續的時間,取值為數值,單位為秒(s),其默認值為“0”。
4、animation-timing-function
animation-timing-function:ease(緩沖) || ease-in(加速) || ease-out(減速) || ease-in-out(先加速後減速) || linear(勻速) || cubic-bezier(自定義一個時間曲線)
animation-timing-function是用來指定動畫的播放方式,具有以下六種變換方式:ease(緩沖);ease-in(加速);ease-out(減速);ease-in-out(先加速後減速);linear(勻速);cubic-bezier(自定義一個時間曲線)。
5、animation-delay
animation-delay: time(s)
animation-delay:是用來指定元素動畫開始時間。取值為數值,單位為秒(s),其默認值為“0”。這個屬性和animation-duration使用方法是一樣的。
6、animation-iteration-count
animation-iteration-count:infinite || number
animation-iteration-count是指定元素播放動畫的循環次數,其取值為數字,默認值為“1”或者infinite(無限次數循環)。
7、animation-direction
animation-direction: normal || alternate
animation-direction是指定元素動畫播放的方向,如果是normal,那麼動畫的每次循環都是向前播放;如果是alternate,那麼動畫播放在第偶數次向前播放,第奇數次向反方向播放。
8、animation-play-state
animation-play-state:running || paused
animation-play-state主要是用來控制元素動畫的播放狀態。其主要有兩個值,running和paused,其中running為默認值。這個屬性目前很少內核支持,所以只是稍微提一下。
二、animation事件接口
其實目前基本的就是三個事件而已:開始、迭代、結束。開始和結束都知道是什麼意思。至於這個迭代,由於animation中有個iteration-count屬性,它可以定義動畫重復的次數,因此動畫會有許多次開始和結束。但是真正的“開始”和“結束”事件是關於整個動畫的,他們只會觸發一次,而中間由於重復動畫引起的“結束並開始下一次”將觸發整個“迭代”事件。
這三個事件的標准名稱是:
開始:animationstart
迭代:animationiteration
結束:animationend
但是目前版本的Chrome需要加上webkit前綴,而且還要注意大小寫
開始:webkitAnimationStart
迭代:webkitAnimationIteration
結束:webkitAnimationEnd
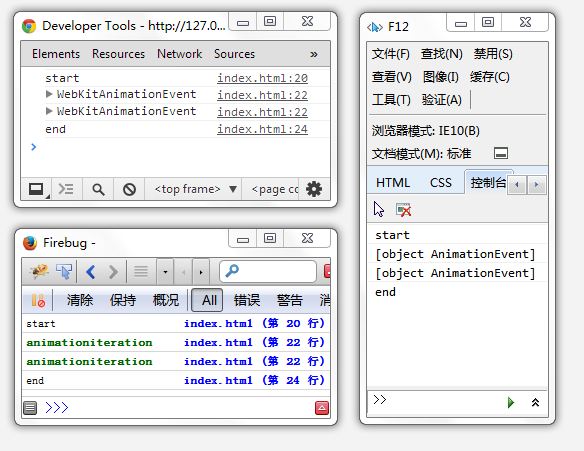
最後是實例代碼和截圖
CSS Code復制內容到剪貼板
- <style>
- @-webkit-keyframes test {
- 0% {background:red;}
- 25% {background:green;}
- 50% {background:blue;}
- 100% {background:red;}
- }
- @keyframes test {
- 0% {background:red;}
- 25% {background:green;}
- 50% {background:blue;}
- 100% {background:red;}
- }
- </style>
- <script>
- onload=function(){
- var html=document.documentElement;
- //定義事件回調函數
- var start=function(){
- console.log("start");
- },iteration=function(e){
- console.log(e);
- },end=function(){
- console.log("end");
- };
- //綁定事件
- html.addEventListener("webkitAnimationIteration",iteration);
- html.addEventListener("animationiteration",iteration);
- html.addEventListener("webkitAnimationStart",start);
- html.addEventListener("animationstart",start);
- html.addEventListener("webkitAnimationEnd",end);
- html.addEventListener("animationend",end);
- //開始執行動畫
- html.style.animation=
- html.style.WebkitAnimation=
- "test 1s linear 0s 3";
- };
- </script