zoom 屬性
語法:
zoom:normal |
默認值:normal
適用於:所有元素
繼承性:有
取值:
normal:
使用對象的實際尺寸。
用浮點數來定義縮放比例。不允許負值
用百分比來定義縮放比例。不允許負值
說明:
設置或檢索對象的縮放比例。
對應的腳本特性為zoom。
Scale屬性
scale屬性的取值為2個,它本身其實相當於一個函數,因為它的寫法就和函數一樣:
scale();
scale(x);
scale(x,y);
1、scale(x,y) 對元素進行縮放
X表示水平方向縮放的倍數 Y表示垂直方向的縮放倍數
Y是一個可選參數,沒有設置的話,則表示X,Y兩個方向的縮放倍數是一樣的。並以X為准。
transform:scale(2,2.5);
2、scaleX(
默認值是1,基點一樣在元素的中心位置。可以通過transform-origin來改變基點
transform:scaleX(2);
3、scaleY(
基點一樣在元素的中心位置。可以通過transform-origin來改變基點。
transform:scaleY(2);
看看兼容性寫法:
CSS Code復制內容到剪貼板
.test{
-moz-transform:scale(2,2);
-webkit-transform:scale(2,2);
-o-transform:scale(2,2);
background:url(img/i.png) no-repeat;
width:198px;
height:133px;
}
zoom和scale的區別
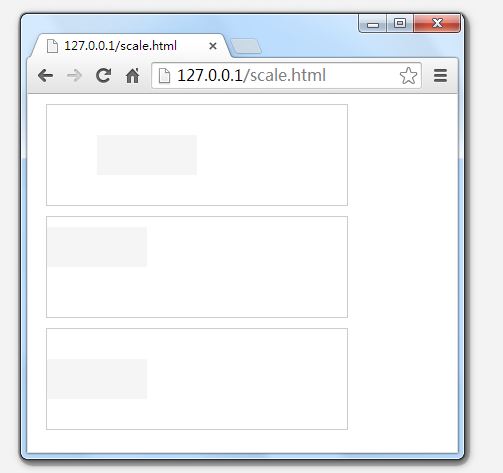
zoom和scale這兩個東西都是用於對元素的縮放,但兩者除了兼容性之外還有一些不同的地方。zoom縮放會將元素保持在左上角,而scale默認是中間位置,可以通過transform-origin來設置。另外他們執行的渲染順序也不同zoom可能影響到盒子的計算。
運行
CSS Code復制內容到剪貼板
- <style>
- div {
- width:300px;height:100px;
- border:1px solid #CCC;
- font-size:0px;
- line-height:100px;
- margin:10px;
- }
- span {
- display:inline-block;
- height:80px;width:200px;background:#F5F5F5;
- vertical-align:middle;
- overflow:hidden;
- }
- </style>
- <div>
- <span style="-webkit-transform:scale(0.5);"></span>
- </div>
- <div>
- <span style="
- -webkit-transform-origin:top left;
- -webkit-transform:scale(0.5);
- "></span>
- </div>
- <div>
- <span style="zoom:0.5;"></span>
- </div>