position 這個屬性決定了元素將如何定位。它的值大概有以下五種:

每個網頁都可以看成是由一層一層頁面堆疊起來的,如下圖所示。

position 設置為 relative 的時候,元素依然在普通流中,位置是正常位置,你可以通過 left right 等移動元素。會影響其他元素的位置。
而當一個元素的 position 值為 absolute 或 fixed 的時候,會發生三件事:
把該元素往 Z 軸方向移了一層,元素脫離了普通流,所以不再占據原來那層的空間,還會覆蓋下層的元素。
該元素將變為塊級元素,相當於給該元素設置了 display: block;(給一個內聯元素,如 ,設置 absolute 之後發現它可以設置寬高了)。
如果該元素是塊級元素,元素的寬度由原來的 width: 100%(占據一行),變為了 auto。
由此觀之,當 position 設置為 absolute 或 fixed,就沒必要設置 display 為 block 了。而且如果你不想覆蓋下層的元素,可以設置 z-index 值 達到效果。
下面來看一下插件的參數用法示例:
1. position:static
所有元素的默認定位都是:position:static,這意味著元素沒有被定位,而且在文檔中出現在它應該在的位置。
一般來說,不用指定 position:static,除非想要覆蓋之前設置的定位。
CSS Code復制內容到剪貼板
#div-1 {
position:static;
}

2. position:relative
如果設定 position:relative,就可以使用 top,bottom,left 和 right 來相對於元素在文檔中應該出現的位置來移動這個元素。【意思是元素實際上依然占據文檔中的原有位置,只是視覺上相對於它在文檔中的原有位置移動了】
CSS Code復制內容到剪貼板
#div-1 {
position:relative;
top:20px;
left:-40px;
}

3. position:absolute
當指定 position:absolute 時,元素就脫離了文檔【即在文檔中已經不占據位置了】,可以准確的按照設置的 top,bottom,left 和 right 來定位了。
CSS Code復制內容到剪貼板
#div-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}

4. position:relative + position:absolute
如果我們給 div-1 設置 relative 定位,那麼 div-1 內的所有元素都會相對 div-1 定位。如果給 div-1a 設置 absolute 定位,就可以把 div-1a 移動到 div-1 的右上方。
CSS Code復制內容到剪貼板
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}

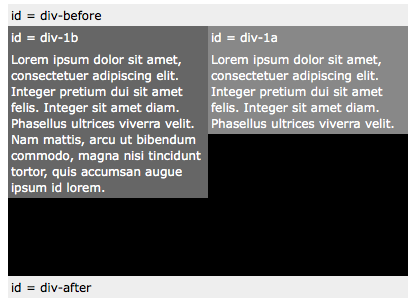
5. 兩欄絕對定位
現在就可以使用相對定位和絕對定位來做一個兩欄布局了。
CSS Code復制內容到剪貼板
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}

6. 兩欄絕對定位定高
一種方案是給元素設定固定高度。但這種方案對大多數設計來說不太適合,因為一般我們不知道元素中會有多少文本,或者將要使用的精確的字號。
CSS Code復制內容到剪貼板
#div-1 {
position:relative;
height:250px;
}
#div-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}