今天的資源是完全免費的 WebApp,這些 WebApp 能夠為模板,漸變,甚至浏覽器屬性的前綴生成 CSS3 代碼。如果你是前端開發者,這些資源可以幫助你節省很多時間,並可以為以後的項目提供可復用的源碼。
1. CSS3 Generator
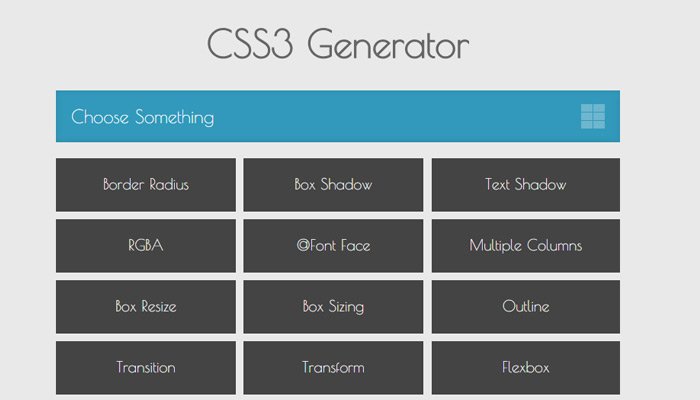
CSS3 Generator 是最受歡迎的用於代碼生成的 web 應用之一。這個應用對於不同類型的代碼生成有不同的頁面,包括 RGBA,transform,Flexbox 等等各種類型。另外每種代碼生成器都有一個圖標來表示完全支持的浏覽器版本。

2. Enjoy CSS
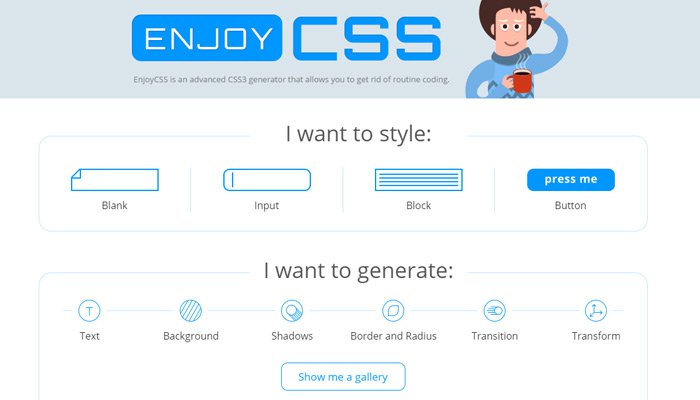
它是一個可以為需要定制輸入框或 CSS3 按鈕的生動的項目的多功能代碼生成器。它為普通頁面元素,例如 CSS3 Buttons 這樣的頁面提供轉變和轉換以及預構建元素的定制代碼。

3. Patternify
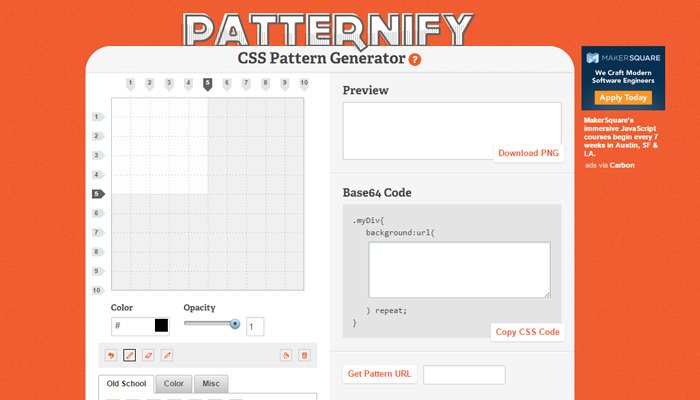
Patternify 是一個免費的工具,這個工具可以生成任何你需要的無縫 CSS 模式。
背景是用 Base64 編碼增加到 CSS 生成的。你可以使用原始像素繪制你自己的模式或者從以構建的模式列表中選擇。盡管 Photoshop 肯定是一個很好的選擇,但是如果你沒有 PS 或其他圖像設計軟件的權限,Patternify 是一個最好的選擇。

4. ColorZilla Gradients
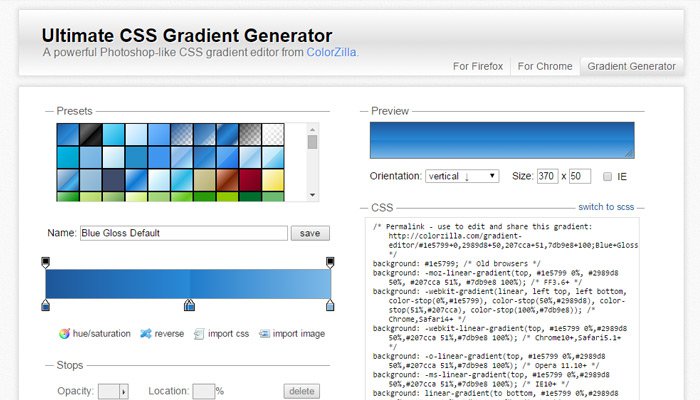
CSS3 的漸變是在 CSS3 語言中最復雜的功能。他們是很容易編寫,但是代碼量卻是極其的冗長。ColorZilla 的漸變編輯器是一個免費的 CSS3 背景漸變生成器。
安裝類似 Photoshop 或其他顏色選擇器接口。你可以在一個漸變中設置多個不同顏色的斷點。你也可以從 HEX,HSL,RGBa 中選擇輸出選項。

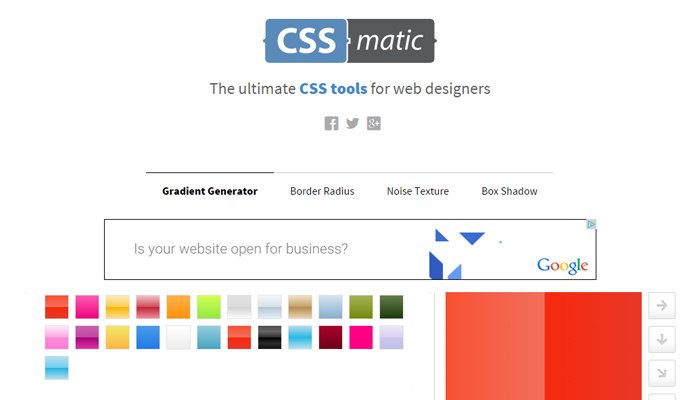
5. CSSmatic
另一個免費的多功能WebApp是 CSSmatic。我叫它為“多功能”App是因為它生存4種不同的 CSS 特性:漸變,圓形邊框,盒子陰影和噪音背景,網站上所有的功能都是完全免費的,並在未來很有可能添加更多的 CSS 特性。

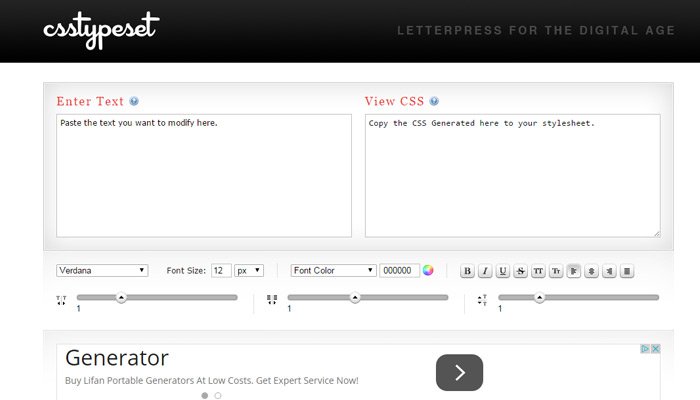
6. CSS Type Set
設計界面的時候很容易忘了對於任何網站來說最重要的一個方面——排版。重新設置又得關注類型,但是有時你先希望它們能自己處理。CSS Type Set 可以通過實時預覽文本屬性准確的做到這點,並且你可以將 CSS 代碼拷貝到自己的站點。

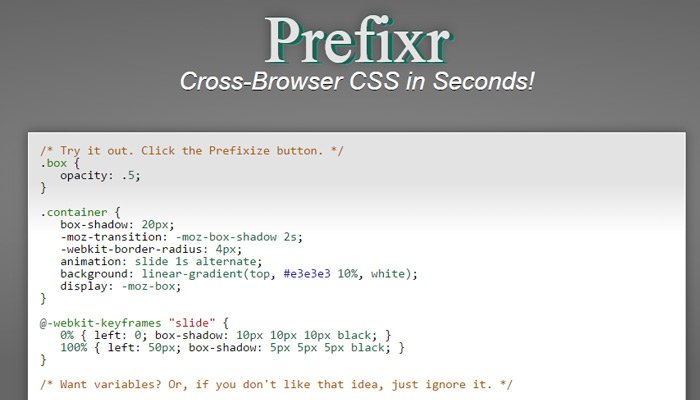
7. Prefixr
每個開發者都有這樣的一個痛點,就是通過自定義前綴來適應所有的網頁浏覽器。幸運的是,這些標准已經執行了很長時間了並且不是所有的前綴都需要寫,但是仍然很多。Prefixr 是一個免費的工具,可以更新你的 CSS 代碼去包含所有需要的前綴屬性。

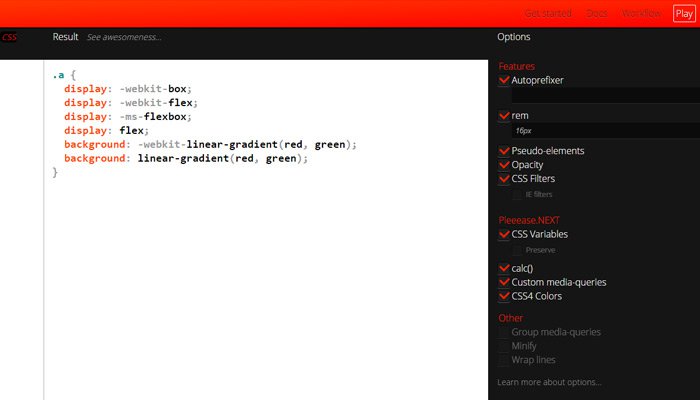
8. Pleeease Play
這是 Prefixr 之外的另外一個選擇,是另一款 CSS 前綴生成器,同時可以執行其他高級 CSS3 更新。最值得關注的是可以向後兼容 CSS3 透明度,過濾器,偽元素和其他效果的更新。此外,界面非常容易使用,對於想重復確認代碼的開發者來說是非常有趣的選擇。

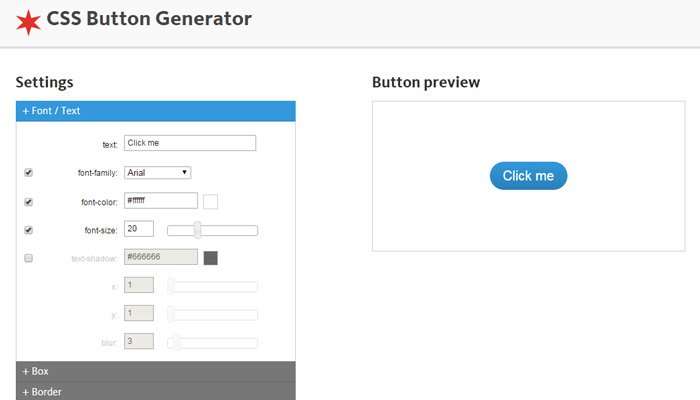
9. CSS3 Button Generator
傳統的按鈕和輸入元素總是限制於操作系統的默認樣式。現在可以簡單自定義獨特的按鈕 —— 最大的問題是把你的設計從 Photoshop/Sketch 轉換成 CSS3。
一旦你學會了所有 CSS 屬性,一切都變得簡單,但是你還需要編寫很多的代碼才能完成。CSS Button Generator 是個免費的工具,可以幫你定制按鈕的樣式和標簽文本。當你修改任何一個設置的時候會自動生成代碼,然後更新。

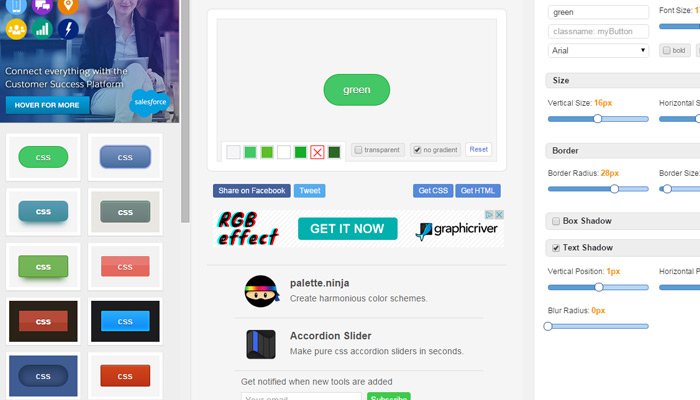
10. Best CSS 按鈕生成器
Best CSS 按鈕生成器可供生成按鈕代碼。這是一個完全免費使用的產品,它還有簡單的接口。更棒的是你可以從預制的按鈕中選擇和使用那些作為你設計的模板。如果你是 Chrome 用戶可以檢驗一下免費的浏覽器擴展 ,它可以被用來訪問外部的網站。

你越練習 CSS 它就會變得更簡單。在你達到熟練程度的水平後,自動化就是一個很好地選擇。
使用這些工具是需要的,它們可以盡力讓前端開發成為你項目周期裡最簡單的部分。