視覺類型的媒體根據CSS的視覺格式化模型(Visual formatting model)的規則來處理文檔樹中的元素,從而將(X)HTML轉化成制作者設計的樣子。
例如:
如何生成元素框;
處理各元素之間的關系;
根據框的尺寸、定位等CSS屬性來確定元素的位置等;
因此,要掌握使用CSS控制頁面內元素的技巧,就需要深入了解框模型(Box Model)及視覺格式化模型的原理。
文檔樹中的元素都產生矩形的框(Box),這些框影響了元素內容之間的距離、元素內容的位置、背景圖片的位置等等。而浏覽器根據視覺格式化模型(Visual formatting model)來將這些框布局成訪問者看到的樣子。
視覺格式化模型中也有“布局(layout)”的概念,但是這個與頁面設計經常用到的類似“3行2列”或者“3行3列”中的“排版布局”的概念不同,視覺格式化模型中的“布局”是指每個元素該如何來顯示。
CSS 2.1中,一個控制框的布局可以根據三種定位方案:
常規流向。CSS 2.1中,常規流向包含塊框的塊格式化,行內框的行內格式化,塊框或行內框的相對定位,以及插入框的定位。
浮動。在浮動模型中,一個框首先根據常規流向布局,再將它從流中取出並盡可能地向左或向右偏移。內容可以排列在一個浮動的邊上。
絕對定位。在絕對定位模型中,一個框整個地從常規流向中脫離(它對後續的兄弟元素沒有影響),並根據包含塊來分配其定位。
在理解視覺格式化的概念之前,要明確一點:包含塊(Containing Block)是視覺格式化模型的一個重要概念,它也可以理解為一個矩形,而這個矩形的作用是為它裡面包含的元素提供一個參考,元素的尺寸和位置的計算往往是由該元素所在的包含塊決定的。
框模型(Box model,也譯作“盒模型”)是CSS非常重要的概念,也是比較抽象的概念。
文檔樹中的元素都產生矩形的框(Box),這些框影響了元素內容之間的距離、元素內容的位置、背景圖片的位置等等。而浏覽器根據視覺格式化模型(Visual formatting model)來將這些框布局成訪問者看到的樣子。
因此,要掌握使用CSS布局的技巧,就需要深入了解框模型和視覺格式化模型的原理。
浏覽器內顯示的元素都可以看作是一個裝了東西的矩形的盒子,這些矩形的盒子嵌套、疊加或者並列在一起,形成了頁面。
提示:“box model”往往被譯為“盒模型”。但是盒子是具有厚度的,也就是說盒子是三維的,而框則沒有厚度,是二維的,因此本書采用了“框模型”這個譯法。
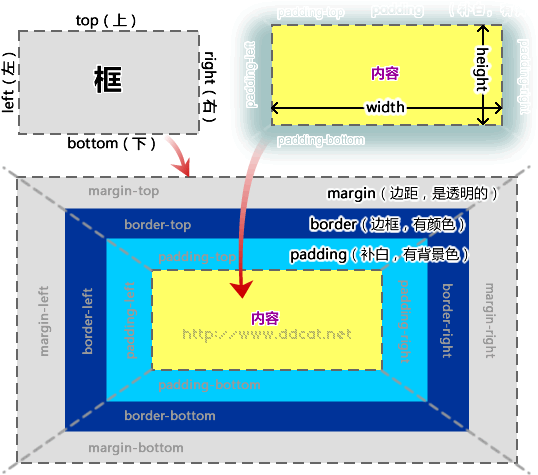
圖1顯示了每一個元素的“框(Box)”由幾部分組成:

內容(content)
例如:文字、圖片或者其他元素等,內容也可以看作是一個長方形的框,width(寬度)和height(高度)2個CSS屬性設定的就是內容框的寬度和高度。
邊框(border)
邊框(也譯為邊界)是可以具體顯示出來的,可以設定寬度、外觀樣式和顏色。
補白(padding)
補白(也譯為填充、內邊距、內補丁等)是內容框與邊框之間的距離,補白部分顯示的是背景。
邊距(margin)
邊距(也譯為邊白、外邊距、外補丁等)是邊框外的透明區域,用來設定本元素與其它元素之間的距離。
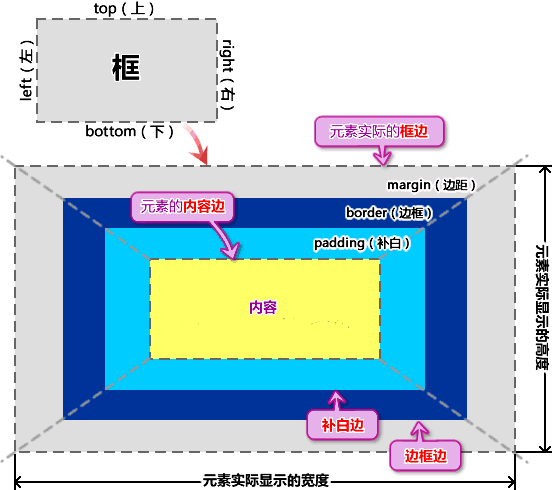
一個元素框,又有上、右、下、左四個方向的邊,如圖2所示。

由圖2大家可以發現,1個元素所占的區域其實是由幾個矩形框組成:元素的內容框、補白形成的框、元素的邊框以及邊距形成的框。這些框的邊緣又有如下定義:
元素內容框的邊緣,稱為“內容邊(content edge)”或“內邊(inner edge)”,4條內容邊形成“內容框(content box)”。
補白形成的框的外邊緣,稱為“補白邊(padding edge)”,補白邊圍繞框的補白。如果補白寬度為0,則補白邊和內容邊重合。4條補白邊形成“補白框(padding box)”。
邊框形成的框的外邊緣,稱為“邊框邊(border edge)”。如果邊框寬度為0,則邊框邊和補白邊重合。4條邊框邊形成“邊框框(border box)”。
邊距形成的框的外邊緣,稱為“邊距邊(margin edge)”或“外邊(outer edge)”,邊距邊圍繞框的邊距。如果邊距寬度為0,則邊距邊和邊框邊重合。4條邊距邊形成“邊距框(margin box)”。
內容框的尺寸(寬度和高度)取決於若干個因素,例如:
產生框的元素是否設定了width屬性或height屬性;
框是否包含文本或其它框;
框是否是一個表格等等。
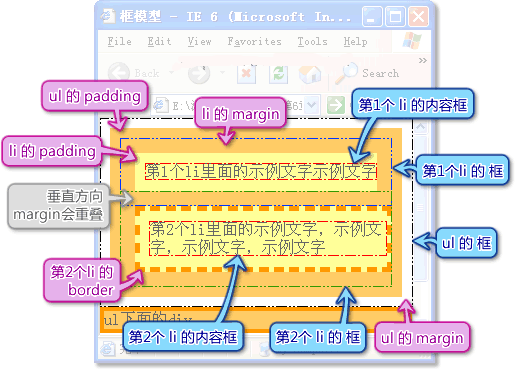
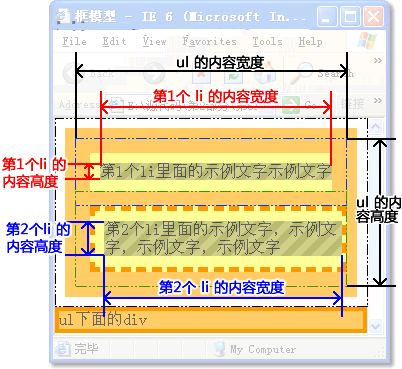
例如下列代碼(查看實例)其內容框與框之間的關系,如圖3、圖4所示。
CSS Code復制內容到剪貼板
* { margin:0; padding:0; color:#666;} /* 清除浏覽器默認的樣式 */
div { border:4px solid #F90; background:#FC6;}
ul { list-style:none; margin:10px; padding:10px; background:#FC6;}
li { padding : 10px 0 10px 10px; background : #FF9;margin : 15px;}
.sample { margin-right:0; border:5px dashed #F90;}
- 第1個li裡面的示例文字示例文字
- 第2個li裡面的示例文字
ul下面的div


由圖3和圖4,我們可以發現:
元素的框寬度 = 左邊距(margin-left) + 左邊框寬(border-left-width) + 左補白(padding-left) + 內容寬度(width) + 右補白(padding-right) + 右邊框寬(border-right-width) + 右邊距(margin-right)
元素的框高度 = 上邊距(margin-top) + 上邊框寬(border-top-width) + 上補白(padding-top) + 內容高度(height) + 下補白(padding-bottom) + 下邊框寬(border-bottom-width) + 下邊距(margin-bottom)
提示:關於margin在垂直方向重疊的情況,請參見本章[8.9.2.2 邊距的重疊]一節。
在IE 5.5及更早的版本,以及在怪異模式中的IE 6.0/7.0中,會錯誤地將框模型理解為:
width = border-left + padding-left + 內容寬度 + padding-right + border-right
height = border-top + padding-top + 內容高度 + padding-bottom + border-bottom
也就是說,錯誤的框模型把width和height理解為邊框框的寬度和高度,而不是內容框的。(當然,很多人都認為這樣的設定更容易計算布局的尺寸。)
例如下列代碼:
XML/HTML Code復制內容到剪貼板
div { width:300px; margin:10px; padding:15px; border:5px solid #ccc;}
則div的框寬度應為360px(10px + 5px + 15px + 300px + 15px + 5px +10px),而在IE的錯誤框模型中,框的寬度為320px(10px + 300px +10px),實際的內容寬度為260px(300px – 15px*2 – 5px*2)。
因此會造成元素尺寸顯示的不正確。
提示:在CSS 3中,制作者可以通過“box-sizing ”屬性來指定width和height的值應用在內容框或者邊框框上。