CSS3 Gradient分為linear-gradient(線性漸變)和radial-gradient(徑向漸變)。
線性漸變在Webkit下的應用
CSS Code復制內容到剪貼板
-webkit-linear-gradient( [
第一個參數表示漸變類型(type),可以是linear(線性漸變)或者radial(徑向漸變)。
第二個參數和第三個參數,都是一對值,分別表示漸變起點和終點。這對值可以用坐標形式表示,也可以用關鍵值表示,比如 left
top(左上角)和left bottom(左下角)。
第四個和第五個參數,分別是兩個color-stop函數。color-stop函數接受兩個參數,第一個表示漸變的位置,0為起點,0.5為中點,1為結束點;第二個表示該點的顏色。
線性漸變在Mozilla下的應用
語法:
CSS Code復制內容到剪貼板
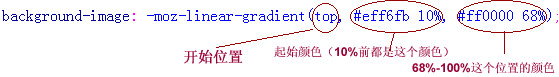
-moz-linear-gradient( [
參數:
其共有三個參數,第一個參數表示線性漸變的方向,top是從上到下、left是從左到右,如果定義成left
top,那就是從左上角到右下角。第二個和第三個參數分別是起點顏色和終點顏色。你還可以在它們之間插入更多的參數,表示多種顏色的漸變。
css3中實現了背景漸變
CSS Code復制內容到剪貼板
一:線性漸變
在CSS3中,可以使用 linear-gradient實現背景線性漸變。
CSS Code復制內容到剪貼板
在ff浏覽器時需要將樣式代碼書寫成"-moz-linear-gradient",chrome浏覽器時需要寫成"-webkit-linear-gradient"的形式。

這裡顏色值也可以分好多段,如
CSS Code復制內容到剪貼板
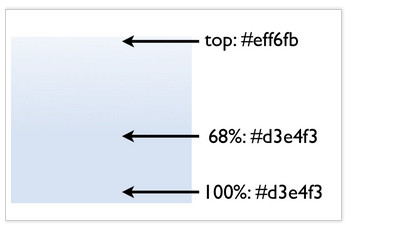
background-image: linear-gradient(top, #eff6fb, #d3e4f3 68%);

CSS Code復制內容到剪貼板
background-image: linear-gradient( left, #FF0000, #FFA500 13.0%,#FFFF00 26.0%,#0000FF 39.0%,#008000 52.0%,#4B0082 65.0%,#EE82EE 78.0%)
顯示效果:

漸變方向也指定關鍵字。
CSS Code復制內容到剪貼板
background-image: linear-gradient(top left, #eff6fb 10%, #d3e4f3 68%);
效果:

漸變方向也可以指定角度。
CSS Code復制內容到剪貼板
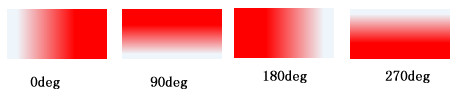
background-image: linear-gradient(0deg, #eff6fb 10%, #d3e4f3 68%);
0deg漸變開始在左側,90deg的底部,180deg在右側,270deg在頂部。因此,我們可以認為角度作為反??時針順序。
如:

透明度(Transparency):還支持透明漸變。這是相當有用的,例如,當堆疊多個背景時。這裡是兩個背景的結合:一張圖片,一個白色到透明的線性漸變。
二:徑向漸變
徑向漸變類似於線性漸變
CSS Code復制內容到剪貼板
1.顏色
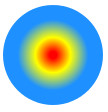
直接定義顏色漸變。background: -moz-radial-gradient(red, yellow, #1E90FF);
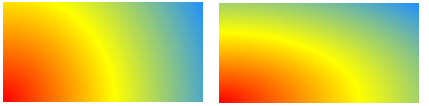
效果如圖:

指定位置顏色的漸變:background: -moz-radial-gradient(red 5%, yellow 25%, #1E90FF 50%);
效果如果:

2.形狀
起始位置一樣,形狀不一樣。
CSS Code復制內容到剪貼板
background-image: -moz-radial-gradient(bottombottom left,circle,red, yellow, #1E90FF);
background-image: -moz-radial-gradient(bottombottom left,ellipse,red, yellow, #1E90FF);
效果如圖:

3.大小(Size):size的不同選項(closest-side, closest-corner, farthest-side, farthest-corner, contain or cover)指向被用來定義圓或橢圓大小的點。
三:重復漸變(Repeating Gradients)
重復一個漸變,可以使用-moz-repeating-linear-gradient和-moz-repeating-radial-gradient。
CSS Code復制內容到剪貼板
.repeating_radial_gradient_example {
background: -moz-repeating-radial-gradient(black, black 5px, white 5px, white 10px); }
.repeating_linear_gradient_example {
background: -moz-repeating-linear-gradient(top left -45deg, red, red 5px, white 5px, white 10px); }