基本語法結構:
Font-size+字體大小數值+單位
單詞:font-size
語法:font-size : absolute-size | relative-size | length
取值:xx-small | x-small | small | medium | large | x-large | xx-large
xx-small:最小
x-small:較小
small:小
medium:正常(默認值),根據字體進行調整
large:大
x-large:較大
xx-large:最大
也可取具體長度單位值
可用的單位
有幾種不同的方法可以在CSS中聲明字體大小。總的來說,這些單位分為兩類——相對和絕對。 絕對單位(大多)是固定的,並且涉及到一些物理的測量。他們一旦被聲明,將不能通過改變其他元素的字體大小來改變他的大小。
相對單位沒有一個客觀的測量。相反,它們的實際大小是通過父元素的尺寸來確定的。這意味著他們的大小可以通過改變相關元素的大小來改變。
下面是一些單位的概要描述——

在這裡你可以看到單位的詳細列表,但我將專注於我認為最常用的單位——px, pt, %, em, rem, 和 vw。
他們有什麼區別?
這些單位之間的差異可能很難通過概念理解,所以最好的方式就是通過例子來展示他們之間的差異。
例子1——默認設置
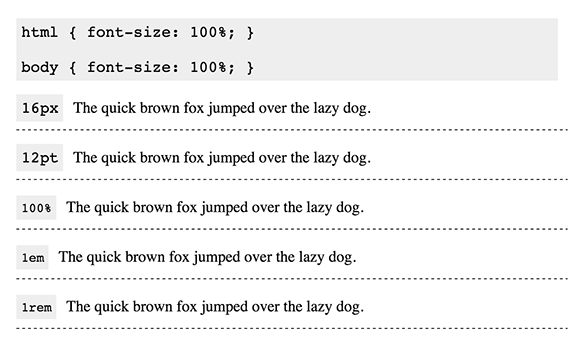
在一個空白的HTML文檔內,你沒有任何關於字體大小的聲明而只使用默認設置。在大多數浏覽器上為html和body標簽的默認字體大小為100%。這等同於如下算式——
CSS Code復制內容到剪貼板
100% = 1em = 1rem = 16px = 12pt
這意味著如果你為一個
標簽設置字體大小為100%,另一個
為16px,他們將以相同的大小呈現在屏幕上。你可以在這裡看到這個證明——

例子2——絕對單位VS相對單位
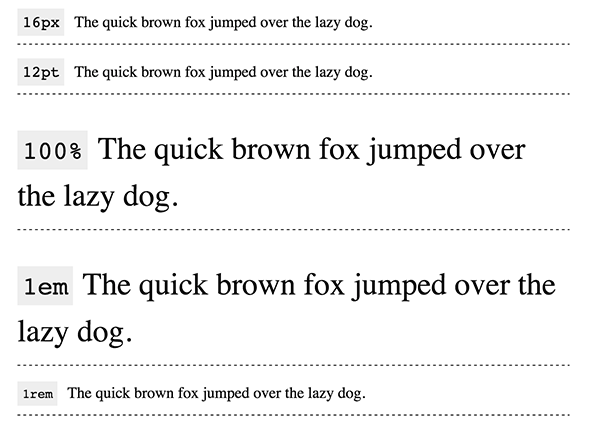
絕對和相對單位之間的差異可以通過改變html的字體大小來突出顯示。如果我們設置html{font-size:200%},這將只影響
用相對單位設置的字體的大小。
這是使用相對單位的一個重要優勢。有了如此輕易縮放字體大小的功能,你可以通過只改變html字體大小來創建一個真正具有響應性的網站。這裡有一個很好的例子
例子3——REM VS EM(和%)
em(和%)單位是通過計算父元素的字體大小來顯示當前的字體大小。比如——
CSS Code復制內容到剪貼板
html {
font-size: 100% /* =16px */
}
body {
font-size: 2em; /* =32px */
}
p {
font-size: 1em; /* =32px */
/* font-size: 0.5em; =16px */
}
因為p繼承body,body繼承html,所以我們可以計算出以em和%設置的段落字體大小變成(默認大小)兩倍。

當你為一個元素使用em單位時,你必須考慮到所有父元素的字體大小。正如你看到的,這很容易(讓字體大小的計算)變得復雜而凌亂。
解決這個問題的便是rem。rem是基於html元素的字體大小而不是父元素。比如——
CSS Code復制內容到剪貼板
html {
font-size: 100% /* =16px */
}
body {
font-size: 2rem; /* =32px */
}
p {
font-size: 1rem; /* =16px */
}
使用rem可以讓你擁有em和%的縮放能力而無需處理嵌套問題。
例子4——視口寬度大小
vw是CSS3新加入的一個使用視口寬度來計算字體大小的單位。這樣可以允許更多的響應字體大小。
盡管這似乎是為響應式設計的一個很有用的單位,但我個人不是它的粉絲。因為它並不能在字體大小上給我更多的控制權,他總是顯示的過大或過小。
我的方法
在我做這項研究之前,我一直使用像素來設置我的字體大小。這是因為現在的大多數浏覽器允許用戶在字體太小的情況下自行放大頁面,所以使用像素並沒有什麼問題。
但是,我發現這種方式在很大程度上限制了擴展能力。雖然我的字體在中小屏幕上看起來不錯,但他應該在大屏幕上有更好的優化。即便用戶有放大的選項,這也不應該是我們希望他們來做的事情。
因此我使用rem設置的解決方案是(使用像素作為備用)。
CSS Code復制內容到剪貼板
html {
font-size: 62.5%; /* sets the base font to 10px for easier math */
}
body {
font-size: 16px;
font-size: 1.6rem;
/* sets the default sizing to make sure nothing is actually 10px */
}
h1 {
font-size: 32px;
font-size: 3.2rem;
}
這樣我擴大了字體大小而只需要這樣寫——
CSS Code復制內容到剪貼板
@media screen and (min-width: 1280px) {
html {
font-size: 100%;
}
}
這個方法是用像素作為降級單位因為IE8及以下不支持rem。這有一個問題是當我改變基礎字體大小時只能應用在可擴展性大小上面而不適用於後備字體大小。不過我不認為這是一個巨大的問題,因為這個問題對於較大規模的設備的核心來說只是一個額外的問題。
如果你有任何關於如何改善這個問題的想法,請在評論裡讓我知道。我也可以寫一個SCSS的混入,這樣我可以不必輸入這兩個後備和rem單位。