定義和用法
text-decoration 屬性規定添加到文本的修飾。
注釋:修飾的顏色由 "color" 屬性設置。
說明
這個屬性允許對文本設置某種效果,如加下劃線。如果後代元素沒有自己的裝飾,祖先元素上設置的裝飾會“延伸”到後代元素中。不要求用戶代理支持 blink。
默認值: none
繼承性: no
可能的值
none 默認。定義標准的文本。
underline 定義文本下的一條線。
overline 定義文本上的一條線。
line-through 定義穿過文本下的一條線。
blink 定義閃爍的文本。
inherit 規定應該從父元素繼承 text-decoration 屬性的值。
實例
設置 h1、h2、h3、h4 元素的文本修飾:
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}
h4 {text-decoration:blink}
進階
文字可以有更多裝飾
例如:
CSS Code復制內容到剪貼板
a {
text-decoration: underline overline;
}

可以看到在Almanac 中text-decoration修飾的內容,更具體點,它給子屬性text-decoration-line添加多個屬性值。
改變裝飾的顏色
下劃線的顏色默認為文本設置color的屬性值,但你可以改變:
CSS Code復制內容到剪貼板
a {
text-decoration-color: #f06d06;
}

觀察在Almanac中 text-decoration-color修飾的內容。
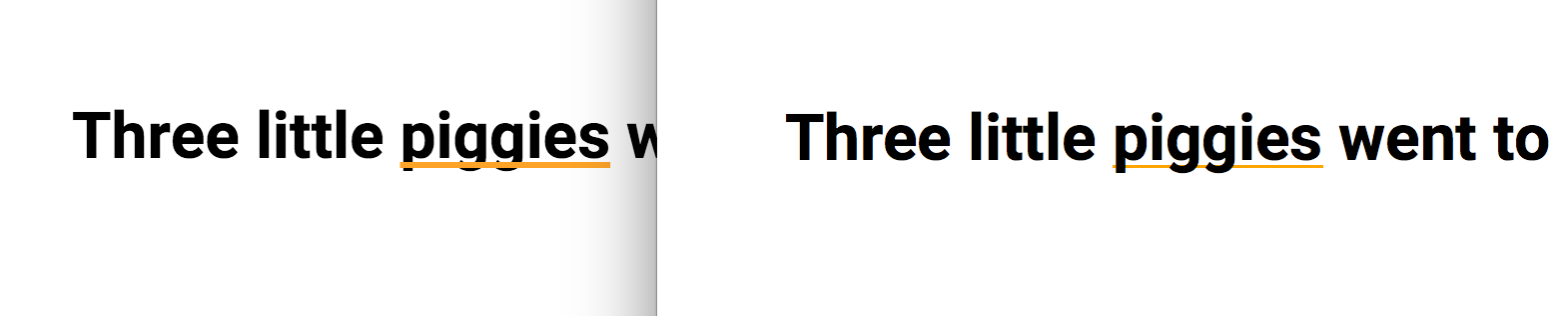
注意在Gecko裡下劃線是呈現在字體的下面,然而在WebKit/Blink裡下劃線呈現在字體的上面:

如今處理彩色下劃線普遍使用border來代替text-decoration。邊框可以比text-decoration更好的獨立控制下劃線的顏色,寬度以及位置。
但有一些事情border是做不了的,就像......
改變裝飾的樣式
border無法實現下面的樣式!
CSS Code復制內容到剪貼板
a {
text-decoration-style: wavy;
}

觀察Almanac 中text-decoration-style修飾的內容。
它會變得更好
現如今已經有很多方法可以更好的實現帶下劃線的文本。例如,使用skip可以更好的增強閱讀性,就像下面一樣:

上面例子是用 text-decoration-skip實現的,可是並不是所有浏覽器都支持。同時,使用較寬松的下劃線以及減少contrast-y的值可能會更好,這裡使用了rgba():

隱藏下劃線只是它的(text-decoration)的一個功能,此外,你也可以用skip修飾一些行內元素,空格,甚至控制edges。
需要注意的是Safari/iOS浏覽器似乎會使用默認的skip值。
