視窗(Viewport)單位
視窗(Viewport)單位是相對單位,意味著它們沒有客觀的尺寸。它們的大小是由視窗(Viewport)大小決定的。下面是四個與視窗(Viewport)有關的單位。

我將集中討論前兩個單位,因為它們更可能被使用。
在很多情況下,視口單位(vh和vw)和百分比單位在它們可以實現的功能方面是重疊的。然而,它們每個都有其明顯的優點和缺點。概括的說:
當處理寬度的時候,%單位更合適。處理高度的時候,vh單位更好。
占滿寬度的元素: % > vw
正如我所提到的,vw單位根據視窗的寬度決定它的大小。然而,浏覽器是根據浏覽器的窗口計算視窗大小的,包括了滾動條的空間。

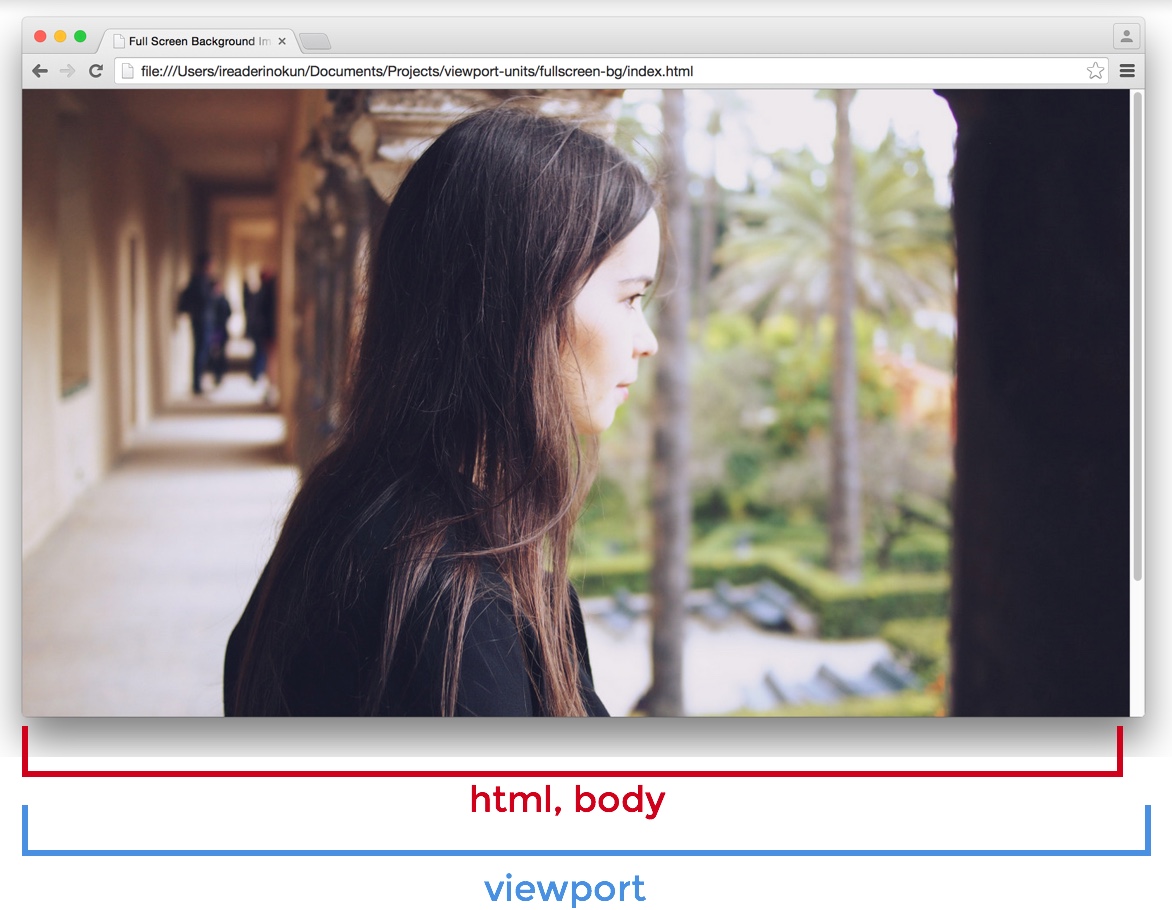
如果頁面延伸超過視口的高度——滾動條出現——視窗的寬度將會大於html元素的寬度。
Viewport > html > body
因此,如果你將一個元素設置為100vw,這個元素將會延伸到html和body元素范圍之外。在這個例子中,我用紅色邊框包裹html元素,然後給section元素設置背景顏色。

因為這個細微的差別,當使一個元素橫跨整個頁面的寬度時,最好使用百分比單位而不是視口的寬度。
占滿高度的元素:vh > %
在另一方面,當使一個元素跨越整個頁面的高度時,vh遠比百分比單位好。
因為用百分比定義的元素的大小是由它的父元素決定的,只有父元素也填滿整個屏幕的高度時我們才能擁有一個填滿整個屏幕的高度的元素。這通常意味著我們不得不把元素定位成固定的,為了使元素的父元素為html元素,或者依賴一些程序。
然而,用vh的話,就像下面寫的那麼簡單:
CSS Code復制內容到剪貼板
.example {
height: 100vh;
}
不管.example元素如何嵌套,它還是能夠相對於視窗尺寸設置大小。滾動條的問題也不是一個問題,因為現在大多數頁面通常不會有水平滾動條。
這裡有一些我們可以如何使用vh單位來輕松的創造一些設計的例子。
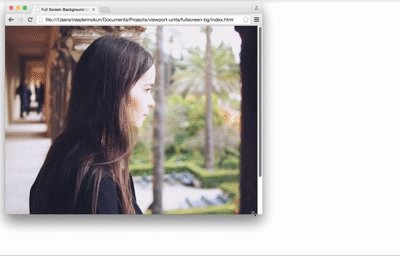
全屏的背景圖片
vh單位一個典型的用途是用來創建一個橫跨整個屏幕高度和寬度的背景圖片,不管設備的大小。這用vh很容易實現:
CSS Code復制內容到剪貼板
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}

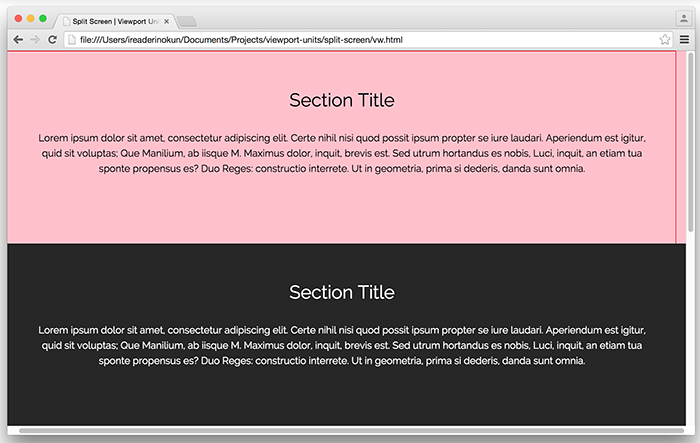
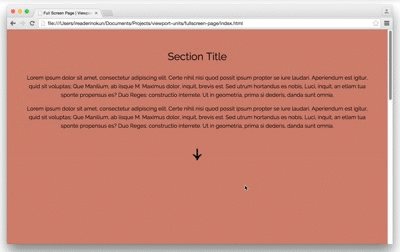
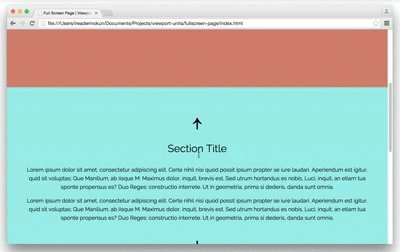
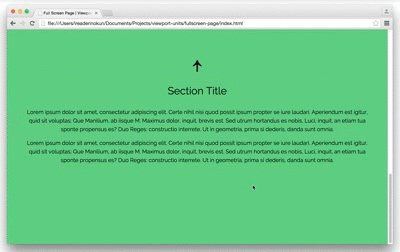
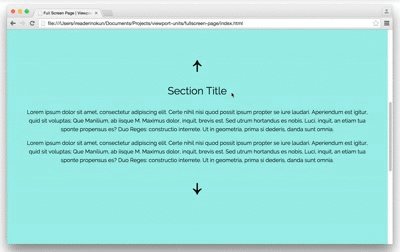
占滿全屏的內容塊像“多頁面”一樣
同樣地,我們也可以實現有“多頁面”的效果,通過使頁面的每個內容塊跨越視口的整個高度和寬度。
CSS Code復制內容到剪貼板
section {
width: 100%;
height: 100vh;
}

我們可以用javascript來實現翻動頁面的錯覺。
CSS Code復制內容到剪貼板
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
})
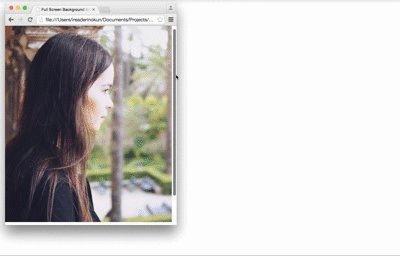
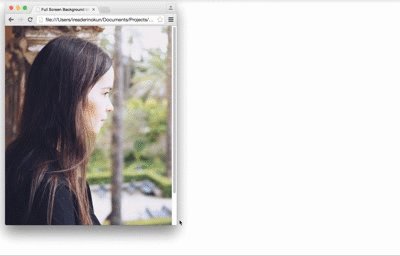
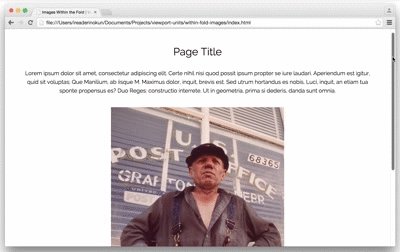
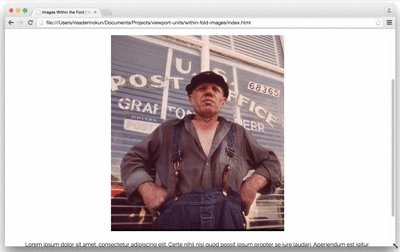
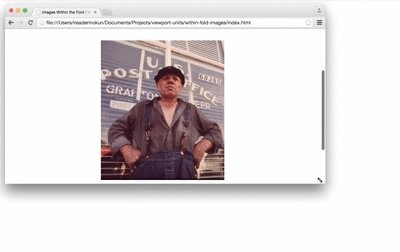
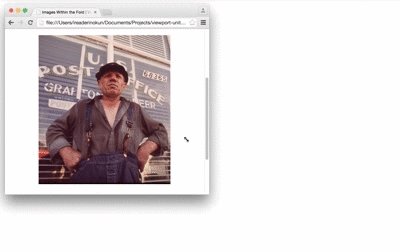
在區域內的圖片
vh單位也可以用來控制在頁面內的圖片的大小。例如,在一篇文章中,我們可能想要任何的圖片可以在頁面上被完整的查看,不過屏幕的大小為多少。
做到這一點,我們可以這樣解決:
CSS Code復制內容到剪貼板
img {
width: auto; /* 圖片寬度根據高度按比例調整*/
max-width: 100%; /* 圖片不超過父元素的寬度 */
max-height: 90vh; /* 圖片不超過視口的高度 */
margin: 2rem auto;
}

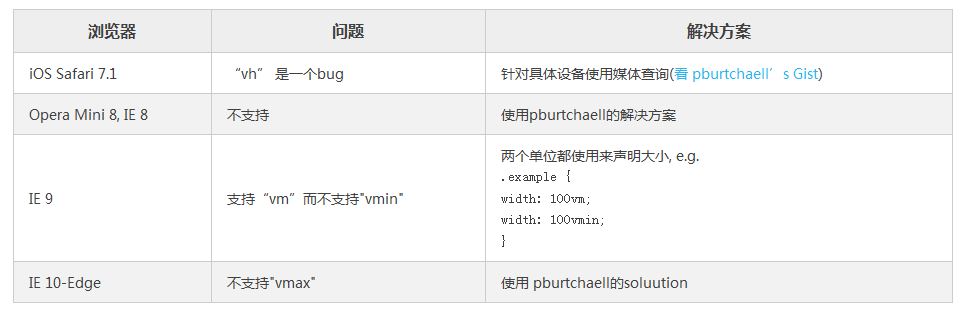
浏覽器的支持情況
因為這些單位相對較新,一些浏覽器中使用仍有一些問題。這裡就是如何解決這些問題 ——