這是一個adobe的提議:css Regions,提供在多個不同元素中排布內容的方法。首先需要為內容容器聲明一個flow屬性獨一無二的字符值,然後通過from()函數和內容的屬性確定內容將會在哪些元素內排布:
1. .content { flow: foo; }
2. .target1, .target2 { content: from(foo); }
首先將內容容器中的內容放置到第一個元素target1中,如果有溢出,就將溢出的部分放在target2中顯示。說得更明白一點,她不是在另一個target中重復內容,而是繼續在第二個target中顯示1中沒有完全顯示的內容。請看下面的例子:

region布局效果
隨便說一下,兩個目標區域不需要在DOM或者布局中相鄰,如果需要的話,她們完全可以是同一個頁面的兩個毫不相干的人或者仇人(但是這樣的話會帶來可及性問題)。
Regions和Exclusions一樣還不被任何浏覽器支持,但是你可以從adobe的實驗室中下載它,親自試一試。
現在,讓我們了解這個擴展吧,他們可以被分為4類:
線性內容(Threading content): 從一個區域“流向”另一個區域的內容。
任意形狀的容器(Arbitrarily shaped containers): 在非矩形區域內顯示文本。
任意形狀環繞(Arbitrarily shaped exclusion): 文本環繞非矩形區域。
區域樣式(Region styling):根據流向區域顯示內容。
下面是各種分類的例子:
內容流(Content flow)
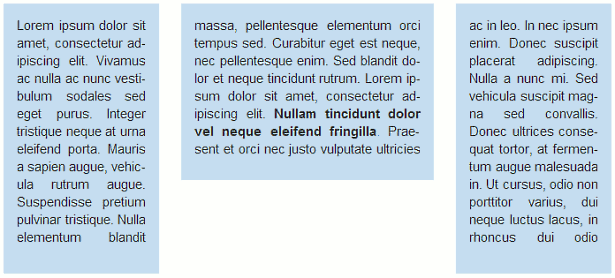
在典型的HTML文檔中,文字可以在多個區域顯示,但是每個區域中的文字是不相關的(見圖1)。如果你想要跨多個列顯示文本,或者使用別的你需要的更復雜的區域來手動。在用戶放大文字或者用戶的字體比你設定的字體大時,這可能會無法亂掉。這個方法(css3 region)同樣是的擁有在縮放窗口是自適應的流體布局成為可能,或者,當顯示在平板上時,自適應豎屏(portrait)或者橫屏(landscape)顯示。


文字跨3個不同寬的列顯示
如果你想要單獨地指定一托內容(比如文字和圖片),那些內容如何在一串區域內顯示(flow)呢?這正是內容流(content flow)要做的。
要使用它,通過flow屬性賦予內容的容器一個名字,這樣做會將內容從普通的CSS布局流中去掉,然後你可以插入這個線程到1個或多個其他區域——使用from()作為content屬性的值。
上面的三列布局的代碼如下:
CSS
CSS Code復制內容到剪貼板- #source {
- flow: "main-thread";
- }
- .region {
- content: from(main-thread);
- background: #C5DFF0;
- }
HTML
XML/HTML Code復制內容到剪貼板- <div id="source"> <p>Lorem ipsum dolor [...]</p> </div>
- <div id="region1" class="region"></div>
- <div id="region2" class="region"></div>
- <div id="region3" class="region"></div>
你可以在一個頁面中聯合多個命名的flow。你也可以使用content-order屬性來控制文字流的順序。如果沒有指定,將會使用正常的文檔順序。
通過這個簡單的構件,你可以實現更復雜的布局,包括多列文本、不同寬高的列,以及跨越多個列的區域。
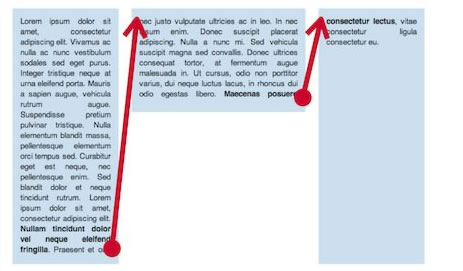
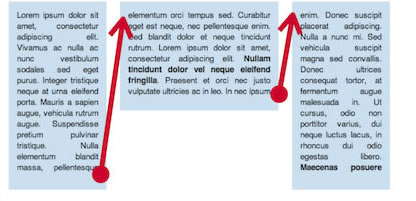
文字穿越 堆疊的區域和列
堆疊的區域和列
形狀環繞(Wrap shape)
使用形狀環繞,你可以控制文字經過區域的形狀(見圖3)。你也可以使用這個屬性搭配內容流或者單獨的創建更有趣的設計。

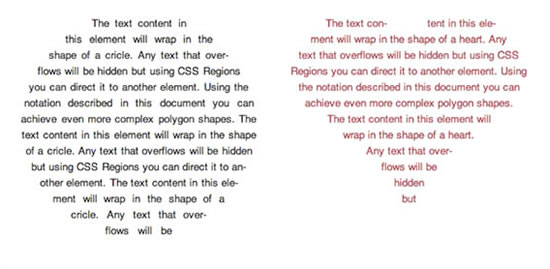
文字內容顯示在自定義形狀的內部
要使用這個特性,你需要使用wrap-shape屬性來定義形狀,並設定wrap-shape-mode屬性為需要的值。通過制定content的值,文字將顯示在形狀內部。
上面的現實心形的代碼如下:
CSS
CSS Code復制內容到剪貼板- .circle{ /* 定義元素形狀為一個圓*/
- wrap-shape: polygon(0px, 150px /* ...更多點*/);
- wrap-shape-mode: content;
- }
- .heart{ /* 定義元素形狀為心形*/
- wrap-shape: polygon(150px, 32px /* ...更多的點 */);
- wrap-shape-mode: content;
- }
HTML
XML/HTML Code復制內容到剪貼板- <div class="circle"></div>
- <div class="heart"></div>
我們的基於WebKit原型支持使用一個簡單的多邊形指定一個形狀,但是你可以想象其它的集合體也可以被用於設定形狀,或者甚至使用一張圖片的alpha值。。。
環繞(Exclusions)
通過使用wrap-shap-mode屬性的其它值,你可以創建不同的效果,包括指定的wrap-shape 屬性可以理解為要完全避開的區域

文字環繞在自定義圖形周圍
CSS
CSS Code復制內容到剪貼板- .exclusion{
- /* 文字環繞整個元素 */
- wrap-shape-mode: around;
- }
HTML
XML/HTML Code復制內容到剪貼板- <div class="exclusion circle">
- <p>Lorem ipsum dolor [...]</p>
- </div>
區域樣式(Region Styling)
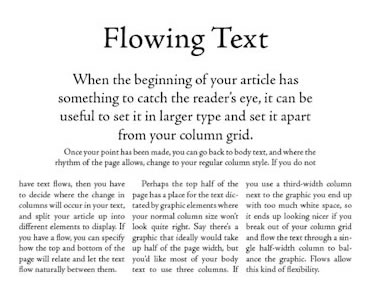
在雜志中,指定內容環繞設計中的一個特定的區域是很常見的。我們稱之為區域樣式。例子展示了文字環繞在第一個區塊(包括introduction標題的部分)被設定為深藍色,而余下的文字則為灰色

文字樣式依賴它流入的區域
CSS
CSS Code復制內容到剪貼板- p { color: gray: }
- @region-style #region_1 {
- p { color: #0C3D5F; }
- }
HTML
XML/HTML Code復制內容到剪貼板- <div id="article">
- <h1>Introduction</h1>
- <p>This is an example [...]</p>
- </div>
- <div id="region_1"></div>
- <div id="region_2"></div>
- <div id="region_3"></div>
- <div id="region_4"></div>
區域樣式目前還沒有在Adobe Labs的這個webkit原型裡面實現。