定義和用法
font-size 屬性可設置字體的尺寸。
說明
該屬性設置元素的字體大小。注意,實際上它設置的是字體中字符框的高度;實際的字符字形可能比這些框高或矮(通常會矮)。
各關鍵字對應的字體必須比一個最小關鍵字相應字體要高,並且要小於下一個最大關鍵字對應的字體。
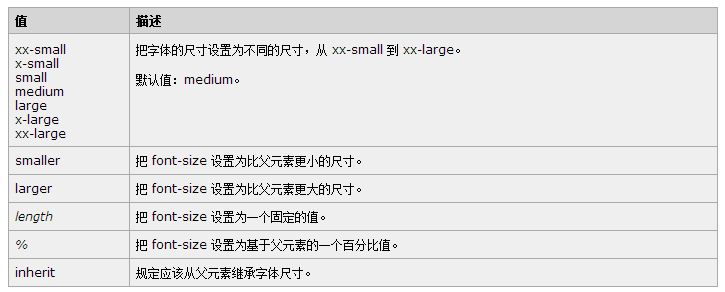
可能的值

實例
設置不同的 HTML 元素的尺寸:
XML/HTML Code復制內容到剪貼板
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%}
關於em值的使用問題
用ctrl鍵加鼠標滾輪將頁面放大,會帶來一個算是小小的BUG,就是假設頁面沒有滾動條,從而會出現滾動條,而通過font-size可以解決這個小BUG,從而提升用戶體驗。
浏覽器一般的默認字體大小是16px,16px=1em,這樣換算的話,1px=0.0625,因此如果我們要給字體設置12px的大小,則為0.75em,依次類推要設置的字體大小em值為0.0625*目標px大小值,注意em值會繼承父級的字號值。但實際上如果百分比和em配合會更強大,更方便。
浏覽器默認的字體大小為16px,這樣的話16px=100%,那麼1px=6.25%,10px=62.5%,因此如果我們在body裡面定義font-size:62.5%,則浏覽器默認的字體大小就是10px,上面我們說過em會繼承,所以此時10px=1em,所以12px=1.2pm,16px=1.6pm,這樣的話是不是在定義字體em單位的大小值就簡單多了,但是要注意的是ie下因為解析問題,body在定義字體大小的時候應該為63%。
最後總結,如果需要給頁面定義em單位的值,首先在body裡面定義font-size:62.5%,為了兼容在ie浏覽器下需要寫成font-size:63%,然後在設置大小的時候,字體的大小除以10就是em值。