現在,響應式Web設計無疑是非常流行的。對於新人,responsive design可能聽起來有點復雜,但實際上,它比你想的要簡單的多。為了幫助你快速入門響應式Web設計,我寫了一篇快速入門教程。我保證你通過三步就可以學會響應式設計的基本邏輯和媒體查詢(media query)(假設你有基本的CSS知識)。
第一步:Meta標簽(看demo)
大部分移動浏覽器會把HTML頁面縮放成較寬的viewport的寬度,這樣內容就可以屏幕上正確的展示了。你可以使用viewport這個meta標簽來重置這個行為。下面的viewport標簽告訴浏覽器使用設備寬度(device-width)做為viewport的寬度,並且禁用初始的縮放比例。在中加入這個meta標簽。
IE 8以及更早版本不支持媒體查詢,你可以使用media-queries.js或者respond.js來增加IE對媒體查詢的支持。
CSS Code復制內容到剪貼板
- <!--[if lt IE 9]>
- <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
- <![endif]—>
第二步:HTML結構
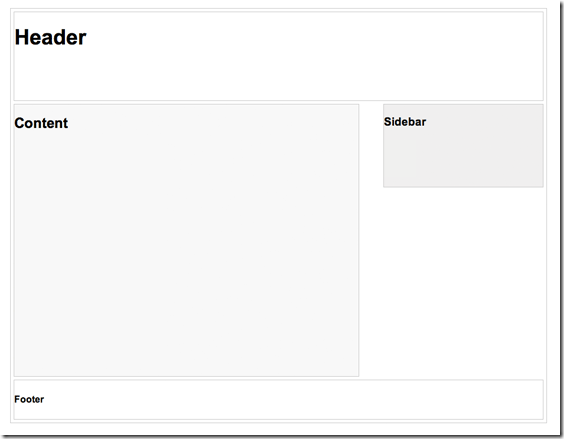
在這個例子中,我擁有一個由頭部,內容容器,側邊欄,以及一個底部構成的基本的頁面布局。頭部擁有一個固定的180px高度,內容容器600px寬,然後側邊欄是300px寬。

第三步:媒體查詢
CSS3 media query是進行響應式設計的戲法,它跟寫if條件一樣,來告訴浏覽器對於特定的viewport寬度如何渲染頁面。
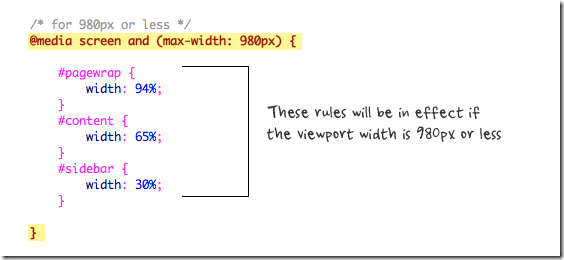
下面的規則是針對視口寬度小於等於980px設計的。基本上,我把所有容器的寬度從像素值改成了百分比值,這樣容器就會變得具有流動性(fluid)。

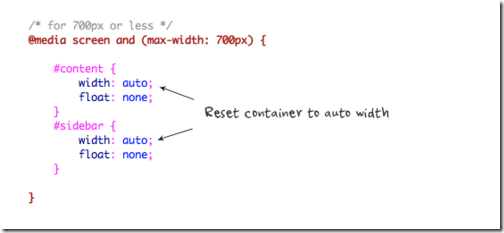
然後對於寬度小於或等於700px的viewport,指定#content和#sidebar為自動寬度,並且移除浮動,所以他們可以以全寬度進行展示。

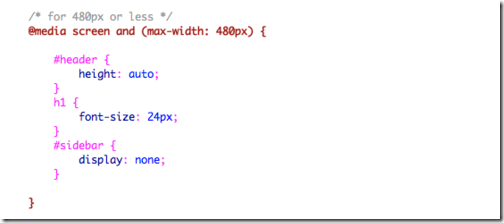
對於寬度小於等於480px(移動設備屏幕)的,重置#header的高度為auto,修改h1的字體大小為24px,並且隱藏#sidebar。

你可以想寫多少媒體查詢就寫多少。我在demo中只展示了三個媒體查詢。媒體查詢的目的是對於指定的viewport寬度可以通過應用不同的CSS規則來獲得不同的布局。媒體查詢可以在同一個樣式表中或者在一個單獨的文件中。