Flexible Box是什麼?Flexible意為可伸縮的,Box意為盒子,可以理解為一種新式的盒模型——伸縮盒模型。由CSS3規范提出,這是在原有的大家非常熟悉的block, inline-block, inline的基礎上延伸出的新一代布局模式。
浏覽器兼容性
作為非常現實的開發者,是否對一個新技術進行關注,首先要考慮它的浏覽器兼容性如何。我們的伸縮盒模型的浏覽器兼容性看起來還是相當不錯的。

可以看到,現代浏覽器基本上都支持了,IE10開始也支持了(IE和Safari分別加-ms-和-webkit-前綴即可),移動端的支持情況也比較良好,唯一不支持的平台只有Opera了,咱不帶他玩→_→
因此,奧巴馬同志說:伸縮盒模型是好的,有前途的。(嗯嗯~)
伸縮盒基本概念
伸縮盒的最大特點或者說優點就在於它考慮到了現今高昂的房價和人民日益增長的住宅需求之間的矛盾,房屋面積是有限的,但是我們的伸縮盒能夠最合理最高效地把房子分給大家。面積多了,就給大家伙多分點;面積小了,就讓各位擠一擠少分點,總而言之不會讓任何一個人露宿街頭的(overflow)!
既然我們提到了房子和住戶的關系,那麼住戶的排列自然需要沿一定的方向。對於塊級元素來說,布局的延伸方向是自上而下的,也就是縱向。而對於行內元素來說,布局延伸方向是自左往右的,也就是橫向。而伸縮盒呢,它的方向是可變的,既能縱向延伸,也能橫向舒展,這取決於你的設置了。
伸縮盒模型基本術語
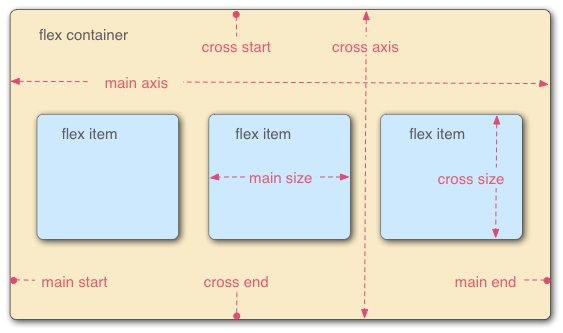
伸縮盒模型的思想和普通的塊級元素和行內元素的布局思想有較大的不同,它引入了一些新的概念和術語,通過下面這張圖來了解一下:

Flex container 伸縮盒容器
這就是用來分的房子,這是一間神奇的房子,要讓它變得神奇,將display屬性聲明為flex或inline-flex即可~
Flex item 伸縮項
房子裡的居民,他們都會占有自己應得的住房面積。
為了形象說明,我們用代碼來解釋。
XML/HTML Code復制內容到剪貼板
item 1
item 2
item 3
CSS設置為:
CSS Code復制內容到剪貼板
.container {
display: flex;
width: 300px;
height: 100px;
...
}
在這裡display: inline-flex;好像也可以。
對於其中的伸縮項元素,我們需要給他們事先安排好住房面積比例,我們就用最簡單最健康的1:1:1吧~我們將比例聲明在flex屬性裡
CSS Code復制內容到剪貼板
.item-1 {
flex: 1;
...
}
.item-2 {
flex: 1;
...
}
.item-3 {
flex: 1;
...
}

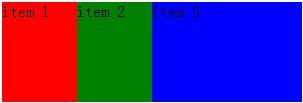
我們的大房子被完美地平分成三個隔間了,三家平分房租!
如果有人想住大點的房子,我們直接改變flex的比例即可:
CSS Code復制內容到剪貼板
.item-1 {
flex: 1;
...
}
.item-2 {
flex: 1;
...
}
.item-3 {
flex: 2;
...
}

是不是很方便?
Axes 軸
我們可以看到,圖中有兩條軸,分別標注了主軸和次軸(垂直於主軸)。然而實際上哪一條是主軸並不確定,是由我們來規定的。
1. flex-direction 此屬性規定哪條軸為主軸。
2. justify-content 此屬性設置了伸縮項在主軸方向上的排列方式,這個稍後解釋。
3. align-items 此屬性和上面的justify-content相對,表示伸縮項在次軸上的排列方式。
4. align-self 此屬性規定某一個特定的伸縮項元素在次軸上的布局方式,在某個元素上設置該屬性會覆蓋它的align-items屬性。也就是這個屬性會讓某個元素更有個性,不走尋常路~
flex-direction
當我們不想沿著默認的方向分房子的時候,我們可以改變flex-direction屬性的值來改變主軸和方向,該屬性默認的取值為row;
CSS Code復制內容到剪貼板
.container {
flex: row-reverse;
...
}
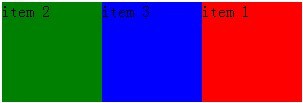
顧名思義,這會讓伸縮項的排列方向反過來:

當此屬性設置為column時,主次軸就會對調,元素的排列方向也會隨之改變:
CSS Code復制內容到剪貼板
.container {
flex-direction: column;
...
}

至於flex: column-reverse的含義就不用我多說了吧~
justify-contents
有的時候,大家挨著住,一點空隙都沒有也會很難受,連個過道都沒有,隱私也不能保證對吧。這個時候,我們可以改變分配政策了,不再按比例分配,而是定額分配,每個人的面積是確定的。多出的房屋面積改成公共區域。
CSS Code復制內容到剪貼板
.item {
width: 80px;
...
}
...
設定了width屬性後也要記得去掉flex屬性的聲明哦,不然flex屬性的效果仍然會把width覆蓋掉~
同時,如果width屬性也不設定的話,元素寬度會表現為內容的寬度,which means 當伸縮項內部無內容時,將不會進行渲染,其表現就和display: none;一樣。
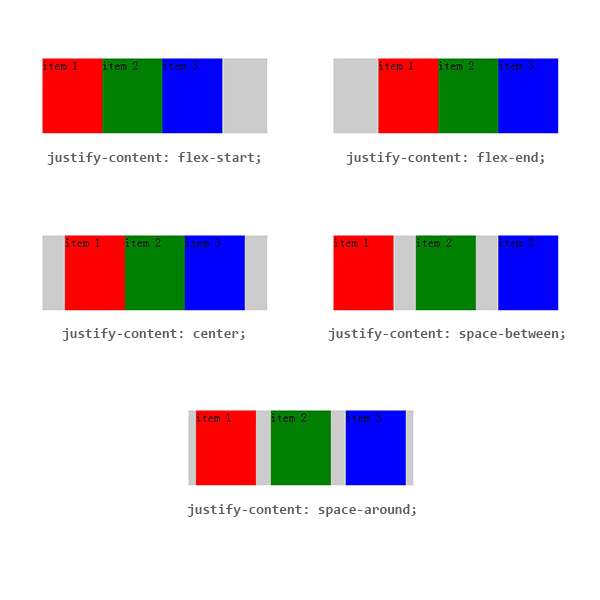
這時,在容器上聲明justify-content屬性就可以安排伸縮項的位置了:
CSS Code復制內容到剪貼板
.content {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

align-items
這項屬性會改變次軸上元素排列的方式,對於本例來說原來次軸方向上元素的高度是表現為height: 100%;的,設定了align-items屬性後,其高度表現就會發生改變了。
CSS Code復制內容到剪貼板
.content {
align-items: flex-start | flex-end | center | baselinebaseline | stretch;
}
說到這裡了,伸縮項具體的表現其實可以想象出來了,想象不出來的就自己動手試一試吧~
order
在伸縮項上聲明此屬性,可以無視HTML結構的順序而按照order從小到大的順序沿flex-direction方向排列。比如:
CSS Code復制內容到剪貼板
.item-1 {
order: 3;
...
}
.item-2 {
order: 1;
...
}
.item-3 {
order: 2;
...
}

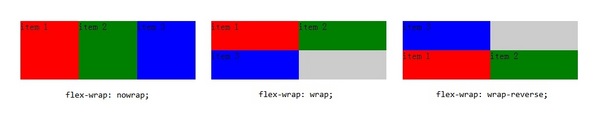
flex-wrap
此屬性的默認值為nowrap,也就是忽略伸縮項的寬度,管你要多少住房面積,通通按照flex屬性說好的分配,不許換行。
CSS Code復制內容到剪貼板
.container {
flex-wrap: nowrap | wrap | wrap-reverse
}
.item {
width: 150px;
}

flex-grow,flex-shrink 和 flex-basis
上文提到的flex屬性實際上是這三個屬性的簡寫形式。這三個屬性有相似性,都是表示項與項之間分配空間的相對比例關系,不同之處在於:
1. flex-grow屬性:屬性值為該伸縮項所占空間相對於其他伸縮項(聲明了flex相關屬性的項)的比值。
2. flex-shrink屬性:該伸縮項相對於其他伸縮項縮小的比值,也就是說當flex-shrink: 3;時,該項所占空間為其他項的1/3。
3. flex-basis屬性:屬性值為該項所占空間占容器空間的百分比。
注意:對於flex-basis屬性,當所有項的屬性值相加<=100%時,會嚴格按照百分比值來渲染。當屬性值相加>100%時,元素並不會溢出,而是表現為兩兩之間所占空間大小遵循相互的百分比比值。也就是說當存在三個伸縮項且flex-basis值都為50%時,表現行為與三個項均為flex: 1;一樣。
Flexible Boxes布局模式在響應式開發中尤其好用,對不同的終端,設置元素之間的空間分配關系將會變成一件非常簡單的事。伸縮盒布局和響應式布局中流行的流體布局哪種更好,還是可以結合起來,就看各位開發者發揮自己的聰明才智了!
- 上一頁:CSS中一些@規則的用法小結
- 下一頁:使用CSS居中浮動元素的方法