在我最早開始寫css的時候,其代碼上的高自由度就一直很令我困惑。這就是說,同一個設計,如果讓不同的人來實現,最終的代碼一定是有差異的。但這存在一個問題,如果不同的人通過不同的方法以及代碼風格,都從外觀上實現了一樣的設計,將很難評價誰做得更好。想來也是,既然都實現了設計,達到了目的,css這種沒有程序邏輯的代碼中,又能找出什麼來說明誰做得更出色呢?
而如今,我認同的觀念是,css這種描述性語言,仍然有著代碼上的質量評判。評判標准就是可維護性(Maintainability)和性能(Performance),用比較通俗的話說,好的css,要對開發者的工作友好(dev-friendly),也要對浏覽器友好(browser-friendly)。 本文將說明如何從css選擇符的角度來提高css代碼質量。
關鍵選擇符與浏覽器的樣式規則匹配原理
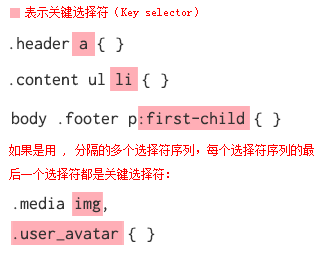
css選擇符的概念,在之前的css優先級詳細解析的開頭部分也有提到,是指每一條樣式規則中,描述把樣式作用到哪些元素的部分,也即{}之前的部分。在本文,還要額外介紹一個概念:關鍵選擇符(Key selector)。關鍵選擇符就是在每一條樣式規則起始的{之前的最後一個選擇符,如下圖:

css選擇符將確定後面的屬性定義要作用到哪些元素,因此存在一個浏覽器根據css選擇符來應用樣式到對應元素的匹配過程。關於浏覽器的樣式匹配系統,David Hyatt在Writing Efficient CSS for use in the Mozilla UI一文中提到了以下內容:
The style system matches a rule by starting with the rightmost selector and moving to the left through the rule’s selectors. As long as your little subtree continues to check out, the style system will continue moving to the left until it either matches the rule or bails out because of a mismatch.
意思是說,浏覽器引擎在樣式匹配時,以從右向左的順序進行。在具體匹配某一條樣式規則時,這個從右向左的過程會一直持續,直到讀取完整個選擇符序列並完成匹配,或因某一個地方的不匹配而取消(然後轉到另一條樣式規則)。
至於為什麼浏覽器會選擇這樣的匹配順序,你可以看看Stack Overflow上的相關討論。大致上解釋一下的話,由於最右邊的關鍵選擇符直接表示了樣式定義應作用的元素,所以從右向左的順序更利於浏覽器在初始匹配的時候就確定有樣式定義的元素集合,並更快地在找某一個元素的樣式時避開大多數實際沒有作用到的選擇符。
更好的css選擇符,是讓浏覽器在樣式匹配過程中減少匹配查詢次數,以更快的速度完成樣式匹配,從而優化前端性能。這其中,也必須參考浏覽器的對於樣式從右向左的匹配順序。
css選擇符的正確使用方式
更特定,更具體的關鍵選擇符
關鍵選擇符是浏覽器引擎在樣式匹配時最先讀取到的部分,因此,如果你在某一條樣式規則中使用更特定、具體的選擇符,可以幫助減少浏覽器的查找匹配次數。
比如說下邊這樣的選擇符:
CSS Code復制內容到剪貼板
.content .note span{}
最後一個span是關鍵選擇符,而span這個標簽,在網頁中使用是非常多的。浏覽器從span開始讀取選擇符,就可能會為因此在樣式匹配上做了一些額外工作。
如果你確定只是想為具體處於那一個位置的span元素定義樣式,更好的做法是為span命名class,比如命名為span.note_text,然後簡單寫為:
CSS Code復制內容到剪貼板
.note_text{}
使用class選擇符
class選擇符(類選擇符)是最利於性能優化的選擇符。相對於class,ID的缺點是只允許定義給一個元素,無法重用。而此外,它在使用上沒有任何比class更好的地方。很多時候,你很難確定某一個元素是否是唯一的。另外,使用class來定義樣式,而保留ID給javascript,一直是一個較好的實踐。如果可以,不使用ID來定義樣式。
而相對於class,標簽在html中的重復性要更大,因此同樣可能讓浏覽器在樣式匹配時做更多的額外工作。如果可以,除css樣式清零(reset)外,不使用標簽選擇符(也叫元素選擇符)。
縮短選擇符序列
繼承寫法(准確地說,這裡指css關系選擇符中的包含選擇符)是css中很常用的寫法。繼承寫法的初衷是,如果有兩個元素,都是同樣的標簽或有相同的class命名,加入父元素的選擇符組成選擇符序列,就可以避免在不需要的時候兩個元素的樣式互相影響。比如.confirm_layer .submit_btn就是指,class名為submit_btn,且有一個class名為confirm_layer的父元素的元素,才應用樣式。
但是,避免元素樣式相互影響,並不代表可以隨意地使用繼承選擇符。前面提到,浏覽器會從右向左讀取整個選擇符序列,直到讀取完畢並匹配完成,或者因不匹配而取消。因此,短的選擇符序列更有利於浏覽器更快地完成匹配過程。相對的,冗長的選擇符序列則認為是低效的,比如:
CSS Code復制內容到剪貼板
.header ul li .nav_link{}
建議寫為:
CSS Code復制內容到剪貼板
.header .nav_link{}
一般來說,不超過3層的繼承層級就可以滿足實際中的開發要求。因此,應減少不必要的繼承層級,使用更短的選擇符序列。
此外,較長的選擇符序列還有一個問題。有較長選擇符的樣式規則,css優先級的計算值也較大,因此,如果在以後需要寫新的樣式來覆蓋掉它,就需要寫更長的選擇符(或者使用ID)以獲得更高的css優先級。這對性能和代碼可讀性都是不利的。
避免鏈式選擇符
鏈式選擇符(Chaining selectors)是對單個元素同時寫了多個選擇符判定的情況。比如p.name是指class名為name,且標簽是p的元素,才應用樣式。這些判定組合可以是ID選擇符,標簽選擇符,class選擇符的任意組合。
但是,鏈式選擇符是過度定義(over qualified)的,不利於重用,也不利於性能優化。如:
CSS Code復制內容到剪貼板
a#author{}
建議寫為:
CSS Code復制內容到剪貼板
#author{}
這裡的a是不必要的。一個ID只對應一個元素,沒有必要再強調這個元素的標簽是什麼(同理,class也不必)。另外有:
CSS Code復制內容到剪貼板
.content span.arrow{}
建議寫為:
CSS Code復制內容到剪貼板
.content .arrow{}
這裡的span.arrow中的span也是不必要的。一方面,這為浏覽器在樣式匹配時增加了一項額外工作:檢查class名為arrow的元素的標簽名是不是span,也因此降低了性能。另一方面,如果去掉了這個限定,.arrow的樣式定義,就可以用在更多的元素上,也就有著更好的重用性。否則,就還得告訴別人,使用這個的時候只能用在span標簽上。
同理,多個class的鏈式寫法,如
CSS Code復制內容到剪貼板
.tips.succuss{}
建議更改命名,寫為:
CSS Code復制內容到剪貼板
.tips_succuss{}
這樣可以幫助浏覽器減少額外的樣式匹配工作。
此外,IE6還存在一個鏈式選擇符的問題,多個class選擇符寫在一起時,例如.class1.class2.class3,正常情況是只有同時有這全部的class的元素,才應用樣式。但IE6只認最後一個,也就是符合.class3這個選擇符的元素,就應用樣式。
例外情況
前面所述的選擇符的寫法的建議,只是從浏覽器渲染性能優化,及代碼的重用性方面分析得到的理論結果。在實際使用中,你並不需要嚴格按照這些內容來做。例如,如果你確實是准備為class名為intro的元素內的所有a標簽元素都加上某樣式,那麼.intro a這樣的選擇符是明智的。
結語
關於高效的css選擇符的指南,你還可以閱讀google developer中的Use efficient CSS selectors。
如今,現代浏覽器在樣式匹配上也逐漸有了更多的優化(參考CSS Selector Performance has changed!),有些方面的內容我們已經不再需要再擔心了。但是,這並不意味著不需要考慮寫合理的css選擇符了。css選擇符性能優化是依然存在的事,你的選擇符應該更好地體現你的意圖,而不是隨心所欲地使用。更重要的是,以這樣一種稍細膩的,經過思考的想法來寫css選擇符,並不是一件困難的事。只要你想,形成這樣的一種習慣,你就可以自然地在這方面做得更好,何樂而不為呢?
- 上一頁:解析css中的選擇符命名
- 下一頁:將頁腳固定在頁面底部的CSS實戰