頁腳的位置問題
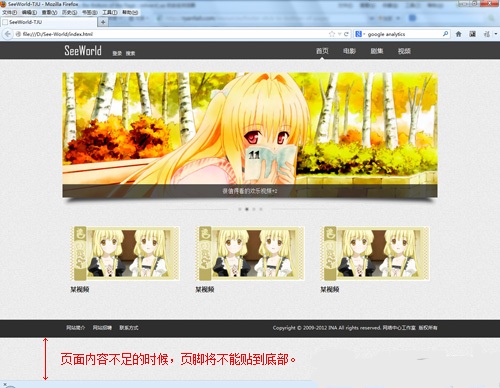
網頁的頁腳(footer),也就是通常用來放置幫助鏈接及版權信息的地方。頁腳自然是應該位於頁面底部的,但依照一般的做法,如果位於頁腳之前的網頁內容比較少,或者說使用了一個垂直分辨率較大的顯示器,就有可能出現頁腳看起來不在頁面底部的情況,如下圖。

由於頁腳基本上是一個網站的所有頁面公用的部分,不同頁面的內容量有所差異,因此確實有可能某些頁面內容不夠而出現這樣的問題。另外,尤其是包含了底色的頁腳,發生這種問題會很影響美觀。
所以,我們希望頁腳能夠無論網頁內容量多少,都准確地位於底部。
固定頁腳到底部的方法
絕對定位可行嗎?
也許有人想到過把頁腳設置為position:fixed,然後定位在底部。先不考慮不支持這個屬性值的IE6,從效果上說,如果網頁本身內容就很充足,這樣的寫法就會讓頁腳一開始就出現在浏覽器的底部,而在滾動網頁時,頁腳會一直保持原位置。這樣的效果,顯然對大部分的網站都是不適宜的。
可以想見,我們需要的效果是:
網頁內容較多時,在滾動到底部的時候才看到位於最下方的頁腳。
網頁內容較少時,頁腳仍然位於整個頁面的最下方,其余部分留白。
常規、簡單的實現方法
CSS Sticky Footer提供了這個固定頁腳在底部的合理的實現方法。不過一方面這是一個英文站點,另一方面它所提供的寫法還存在些許可以改善的地方,所以本文會參考它的內容,給出一個合理的實現方法。
首先需要這樣一個html結構:
XML/HTML Code復制內容到剪貼板
- <body>
- <div class="wrapper">
- <!--網頁內容-->
- <div class="footer_placeholder"></div>
- </div>
- <div class="footer">
- <!--頁腳-->
- </div>
- </body>
div.wrapper是網頁中除頁腳之外的所有內容的外層容器,頁腳div.footer和它位於同一層級。div.footer_placeholder必須放在網頁所有內容的最後,即作為div.wrapper的最後一個子元素,它的作用會在後文中說明。
接下來寫css,依次做說明。
CSS Code復制內容到剪貼板
html, body{height:100%;}
當網頁內容不足的時候,body和html的實際高度可能小於浏覽器的可視范圍,因此給body和html寫上高度100%。此外,接下來的直接子元素也會使用百分比的寫法,百分比的寫法必須在直接父元素有確定的高度定義時才有效。
CSS Code復制內容到剪貼板
.wrapper{
min-height:100%;
_height:100%;
margin-bottom:-120px; /*假定頁腳的高度為120px*/
}
所有網頁內容都在這個div.wrapper中,定義最小高度(IE6使用hack),由於這個元素的父元素就是定義了100%高度的body,因此無論內容多少,div.wrapper這個元素的高度都會占據整個浏覽器可視范圍。然後,依照頁腳的高度,設置相等的下邊距負值,這樣頁腳就會恰好出現在頁面內容的最後。
CSS Code復制內容到剪貼板
.footer, .footer_placeholder{height:120px;} /*假定頁腳的高度為120px*/
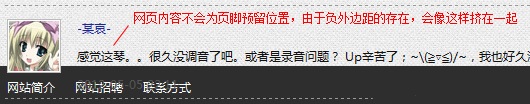
div.footer_placeholder,如字面意義,頁腳的占位元素,它只是一個空的div,定義高度和頁腳相同,它的存在是為了給頁腳留下位置。如果沒有它,可能會發生這樣的事情↓

到這裡,固定在底部的頁腳就已經實現了。css部分合起來是:
CSS Code復制內容到剪貼板
html, body{height:100%;}
.wrapper{
min-height:100%;
_height:100%;
margin-bottom:-120px; /*假定頁腳的高度為120px*/
}
.footer, .footer_placeholder{height:120px;}
如果還需要考慮css初始化和清理浮動,可能你還需要添加下面這部分css:
body{margin:0;}
.footer_placeholder{clear:both;}