今天我們來探索一下Carl Philipe Brenner的網站上一個微妙而有趣的動畫效果。當鼠標經過網格元素時,會有一個微妙的動畫發生——網格元素變得透明,每條邊有個順時針的動畫,創造了非常好的效果。這種效果是通過JS給span標簽的寬或者高做了動畫。我們待會會用SVG和CSS漸變來完成。注意,這個技術還是實驗性的。
首先,讓我們來看看基本的概念,然後我們會朝著這個方向努力。
請注意,我們將在SVG上使用CSS過渡,可能無法得到所有浏覽器的支持。
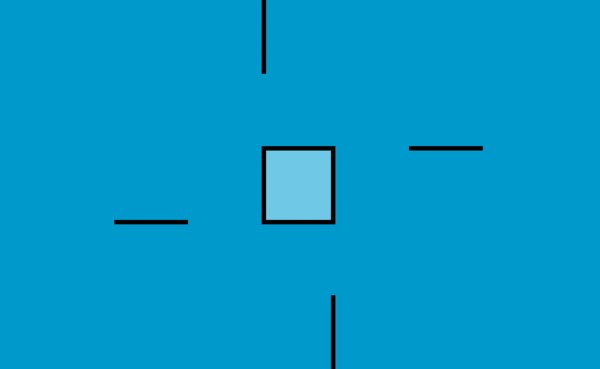
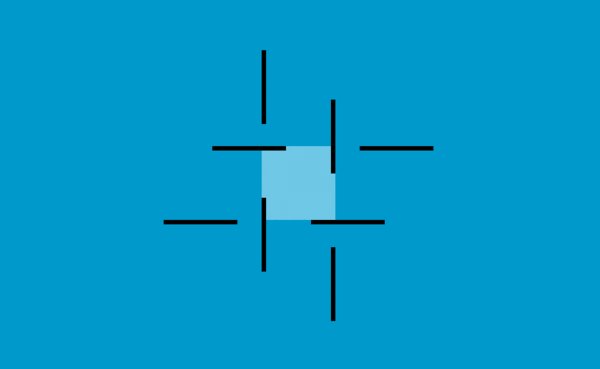
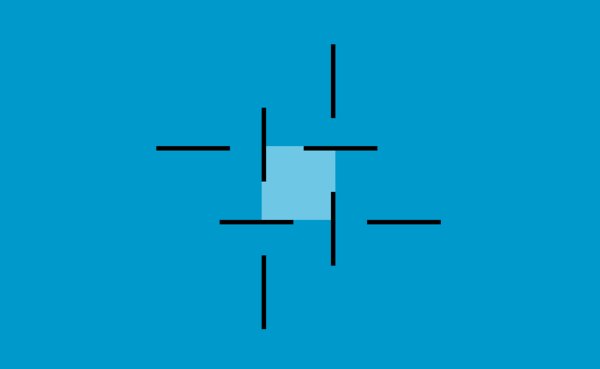
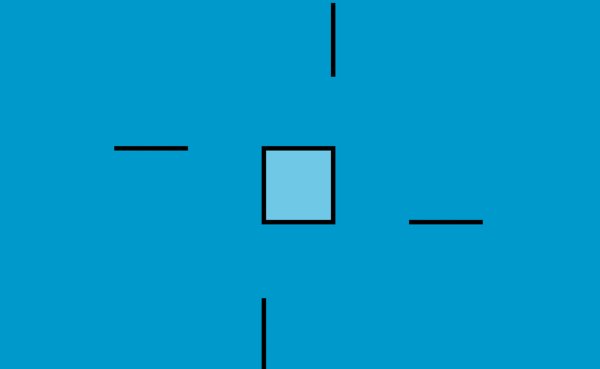
乍眼一看可能不明白這個效果是怎麼完成的。我們先仔細看看上面的邊就會發現,白色的邊的寬度不斷從右邊往左邊延伸,而一條稍微延時的邊緊跟著一起移動。每條邊都有這樣的做法。看起來就像上面的邊經過拐角移動到了左邊,並以此類推。
不用SVG也能完成這樣的效果,甚至只用偽元素。但是我們想探索一下怎樣用CSS而不是JavaScript來控制SVG。
現在,來思考一下要怎麼創建出這樣的效果。我們可以改變矩形的troke-dashoffset或者直接畫線。我們嘗試不用JavaScript的解決方案。我們發現,CSS過渡stroke-dashoffset 和 stroke-dasharray的值會觸發很多BUG。所以我們要嘗試不同的解決方案,利用線條和它們的動畫,這在CSS裡很容易理解和實現。這也給我們更多機會去探索不同的動畫效果。
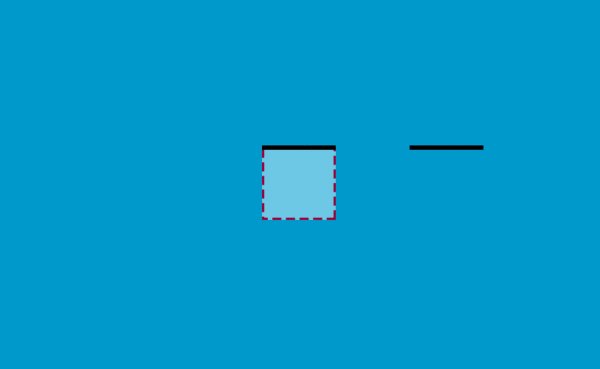
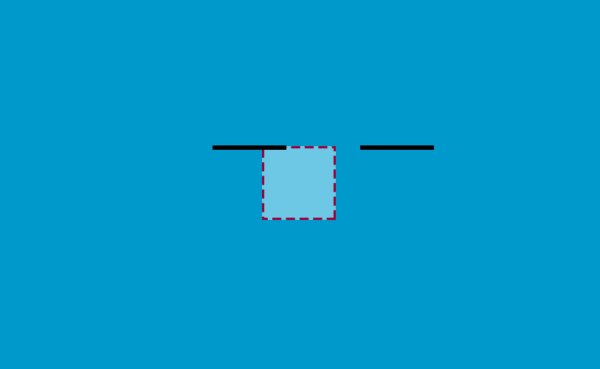
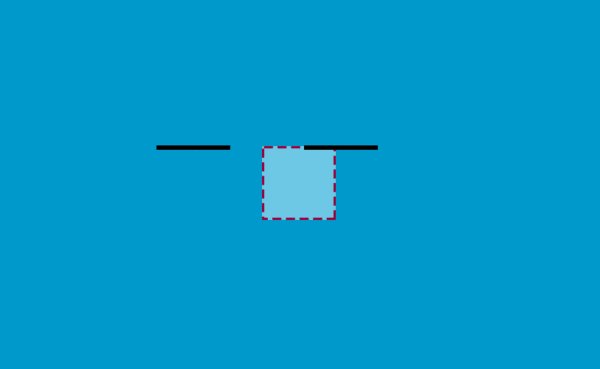
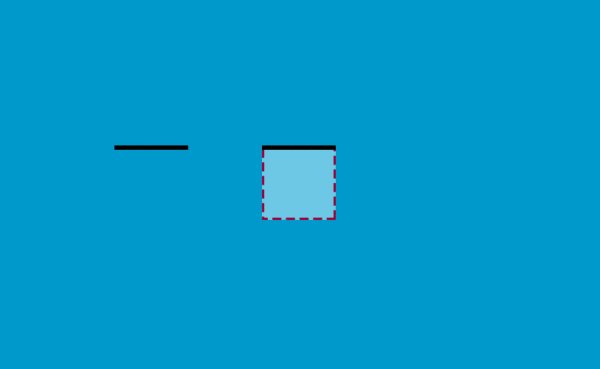
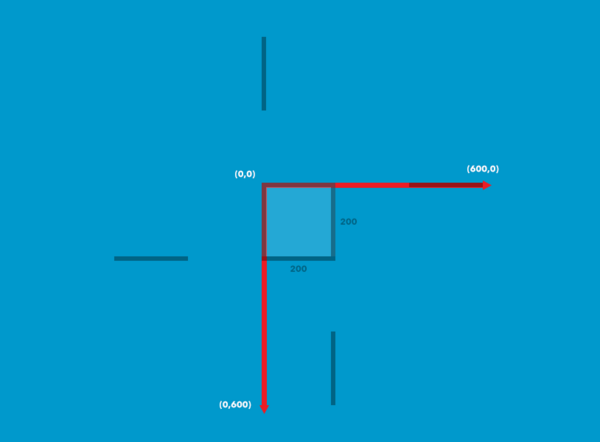
我們將要使用的線的特別之處是,它們在這個動畫裡將有三種狀態。它們是方盒邊長的三倍,其中中間一截是與邊等長的間隙。我們將通過設置stroke-dashoffset的值來實現與方盒的邊等長。現在,這個動畫實現的關鍵在於線的位置轉換:

SVG與方盒大小一致,就不會看到超出虛線的部分。
我們先完成第一條線:
CSS Code復制內容到剪貼板- <div>
- <svg width="200" height="200">
- <line x1="0" y1="0" x2="600" y2="0" />
- </svg>
- </div>
這個div長寬20px,和SVG一樣。把SVG位置設為absolute,線寬度為10,stroke-dasharray為200。
CSS Code復制內容到剪貼板
div {
width: 200px;
height: 200px;
position: relative;
overflow: hidden;
background: #ddd;
}
svg {
position: absolute;
top: 0;
left: 0;
}
svg line {
stroke-width: 10;
stroke: #000;
fill: none;
stroke-dasharray: 200;
-webkit-transition: -webkit-transform .6s ease-out;
transition: transform .6s ease-out;
}
div:hover svg line {
-webkit-transform: translateX(-400px);
transform: translateX(-400px);
}
當數鼠標懸浮在div上時,線也有一個過渡。我們要把線移動到它的三分之二處,所以要在x軸上移動到-400px處,你可以看看這個效果。因為translation不能在這裡用百分比做單位,所以用px。
接著添加其余三條線,gif效果:

我們需要實現以下效果:線的第一部分移出方盒後,旁邊的線的最後一部分移動進來,,這將傳進直線在轉角處轉彎的假象,
來看看坐標系的定義:

左邊的線的坐標是(0,200) 到 (0,-400),底部的是(200,200) 到 (-400,200),右邊的是right one (200,0) 到 (200,600):
給每條線加上不同的hover效果:
CSS Code復制內容到剪貼板
div:hover svg line.top {
-webkit-transform: translateX(-400px);
transform: translateX(-400px);
}
div:hover svg line.bottombottom {
-webkit-transform: translateX(400px);
transform: translateX(400px);
}
div:hover svg line.left {
-webkit-transform: translateY(400px);
transform: translateY(400px);
}
div:hover svg line.rightright {
-webkit-transform: translateY(-400px);
transform: translateY(-400px);
}
看看現在的效果。
現在方盒大小改為300 x 460,再給它添加一些內容:
CSS Code復制內容到剪貼板
D
2012
Broccoli, Asparagus, Curry
為了實現Carl Philipe Brenner的網站上的效果,我們還要添加顏色過渡效果、盒子陰影等:
CSS Code復制內容到剪貼板
.box {
width: 300px;
height: 460px;
position: relative;
background: rgba(255,255,255,1);
display: inline-block;
margin: 0 10px;
cursor: pointer;
color: #2c3e50;
box-shadow: inset 0 0 0 3px #2c3e50;
-webkit-transition: background 0.4s 0.5s;
transition: background 0.4s 0.5s;
}
.box:hover {
background: rgba(255,255,255,0);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
給文字加上樣式:
CSS Code復制內容到剪貼板
.box h3 {
font-family: "Ruthie", cursive;
font-size: 180px;
line-height: 370px;
margin: 0;
font-weight: 400;
width: 100%;
}
.box span {
display: block;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 1px;
font-size: 13px;
padding: 5px;
}
.box h3,
.box span {
-webkit-transition: color 0.4s 0.5s;
transition: color 0.4s 0.5s;
}
.box:hover h3,
.box:hover span {
color: #fff;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
給SVG和線條添加樣式:
CSS Code復制內容到剪貼板
.box svg {
position: absolute;
top: 0;
left: 0;
}
.box svg line {
stroke-width: 3;
stroke: #ecf0f1;
fill: none;
-webkit-transition: all .8s ease-in-out;
transition: all .8s ease-in-out;
}
給線的過渡加上延時:
CSS Code復制內容到剪貼板
.box:hover svg line {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
之前我們定義的stroke-dasharray只有一個值,但是現在要因尺寸變化而修改
CSS Code復制內容到剪貼板
.box svg line.top,
.box svg line.bottombottom {
stroke-dasharray: 330 240;
}
.box svg line.left,
.box svg line.rightright {
stroke-dasharray: 490 400;
}
如果你嘗試這些值,你就能看到這些線條不同的顯示效果。
最後,我們要個hover過渡設置相應的值。因為現在元素是300px寬,所以水平線條改為900px,豎線同理改變:
CSS Code復制內容到剪貼板
.box:hover svg line.top {
-webkit-transform: translateX(-600px);
transform: translateX(-600px);
}
.box:hover svg line.bottombottom {
-webkit-transform: translateX(600px);
transform: translateX(600px);
}
.box:hover svg line.left {
-webkit-transform: translateY(920px);
transform: translateY(920px);
}
.box:hover svg line.rightright {
-webkit-transform: translateY(-920px);
transform: translateY(-920px);
}
大功告成。希望能通過這些效果激發你的創意,實現更多的效果~
- 上一頁:將頁腳固定在頁面底部的CSS實戰
- 下一頁:淺談CSS中的OOCSS編程方式