前言
為什麼會有這篇文章,外部引入樣式有什麼好談的,不外乎就是
CSS Code復制內容到剪貼板
就這麼簡單,還有什麼,so easy,我之前都是這麼認為的你肯定比我聰明多了~_^,但是當做一個頁面在微信上浏覽並且修改再浏覽的時候我發現不對勁,因為已經上傳的樣式表木有改變,IOS還好,可以強制刷新頁面。但是安卓端這塊一直在用微信的緩存,還沒有刷新的按鈕,所以覺得css引入問題目測應該沒有這麼簡單。
好了,下面都是一些自己的純扯蛋瞎扯,歡迎前輩多拍磚。
關於路徑
在還沒有說之前先說下關於css引入的2種方式:
相對路徑(Relative Path),顧名思義:就是css文件相對某一個參照物的位置。上物理課的時候老師都會提到相對運動:指某一個物體對另外一個物體的相對於一個固定參照物來是相對運動的。我們走路看汽車的時候覺得汽車往後走,汽車看我們的時候是往前走,那麼相對路徑也是醬樣子的,網頁所處目錄就是我們的參照物。像剛剛上面這段css代碼的引入就是一個相對路徑地址,test是網站的目錄,style.css文件跟這個網頁文件是同處一個目錄層級,如圖:

那麼在網頁文件index.html引入css應該是
CSS Code復制內容到剪貼板
假如說css文件放在跟index.html同級目錄,名為css文件夾裡面,類似這樣:

假如css放跟目錄也就是test這裡

“/”斜槓符號在這裡表示的就是根目錄,也就是這些網頁文件之間聯系的參照物。
絕對路徑(Absolute Path),既然是絕對的,那就說明這個地址是唯一性,獨立性。相對本地來說,剛剛的站點test的絕對地址為F:test,相對服務器來說,就應該是127.0.0.1/test類似這樣的IP地址。
關於路徑引入
要相對路徑還是絕對路徑引入css文件,個人認為本地預覽的時候可以選擇相對路徑,項目上線的時候改成絕對路徑來引入,為什麼?有以下幾點:
1. 減少索引,絕對地址的唯一性可以確保用戶在輸入網頁的時候,浏覽器直接去索引到那個IP地址,直接一刀致命,沒有拖沓。而相對路徑就要一步步索引目錄,這就好比在路上遇見一個心儀的妹紙,我們害羞不敢當面去談話,於是我們制造了無數的偶遇之後才有膽子上去問聯系方式,到最後才發現妹紙早名花有主,早知如此,何必當初呢~
2. 增加外鏈,對於做SEO的人來說,我們都知道外鏈能帶來不錯的權重提高,就算是別人來抓我們的內容,假如它沒有改成自己的服務器地址,那說明這個網站的引用地址還是我們的網址,爬蟲會通過這個圖片引用地址反爬回去,但相對路徑引用,因為地址發生變更,因此爬蟲爬回去之後找不到相應的文件,因此爬蟲的工作也即將停止。
3. 提高排名,假如是你一個干前端的,那麼多少都會遇到某一個自己喜歡的動畫效果,HTML搞下來了,但是不想要直接把css也下下來,因此會在本地直接調用網絡地址。當你預覽這個頁面的時候不小心點到了引入地址,會跳轉到相應的網站css,即使你沒有訪問其主頁,但是你還是訪問了他的域名,無意之中還是增加了其訪問量。
當然了,第三點是我自己YY出來的,至於是不是我們無從考究,希望有過研究的可以分享一下你們的見解咯。
絕對路徑幾種表現
一般式
剛剛我們提到了相對來說不管是引用圖片還是引用css文件,路徑最好是絕對路徑,所以上面的style.css文件的引入地址應該是
CSS Code復制內容到剪貼板
這樣的引入似乎是正確了的,各種對SEO來說也達到的滿意程度,但是某寶的做法是這麼做
某寶式

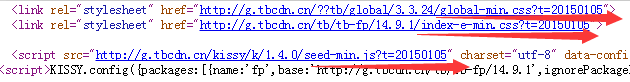
淘寶的css還有js的引入是通過他們的CDN分布式形式,而且後面都帶有?t=20150105,這跟我們的做法不太一致,後面的20150105應該是這個時間更新的,為了方便記住版本信息,但是為什麼帶“?”問號。於是有Google一番,各路大神對此的解釋可以解答我心中的疑惑:
標注版本號。
方便查看最近修改情況。可以是日期。【這是淘寶一樣】
用隨機數防止緩存。
如果更改css,為了避免浏覽器緩存,不會及時更新導致頁面沒有出現相應效果,在使用時帶上一個動態參數,讓浏覽器重新下載這個css文件。
那就好理解了,帶“?”只是為了讓浏覽器把舊版本的css給over掉,重下新的css版本號。這個也好解釋了為什麼微信浏覽已經修改過的css文件,但是樣式還沒有調試過來,因為微信調用的還是老版本的css文件,因此假如各位csser們想要第一時間能預覽到最新修改的樣式,那麼引入的路徑最好是”?=xxx”類似這樣的版本號,以便讓浏覽器重下我們已經修改過的css文件。
Facebook式
假如你能翻牆,能上Facebook,那麼不妨看看Facebook的css引入又跟我們國內的不太一樣,如圖:

這麼一大堆的大小寫英文字母是干嘛的,為什麼又跟我們國內的不太一樣,問了一下同事,他說是類似哈希加密文件,於是百科一了一下哈希算法,大概解釋如下:
舊譯哈希(誤以為是人名而采用了音譯)。它也常用作一種資訊安全的實作方法,由一串資料中經過散列算法(Hashing algorithms)計算出來的資料指紋(data fingerprint),經常用來識別檔案與資料是否有被竄改,以保證檔案與資料確實是由原創者所提供。
最後一句話解釋很好,就是經常被用來識別是否被篡改。假如說本地和網絡上的這個css文件被篡改了,那麼它會通知浏覽器重下這個已經被修改css文件,然後清掉之前的css緩存。好了,說到緩存的問題,發現某寶的緩存還是蠻贊的。
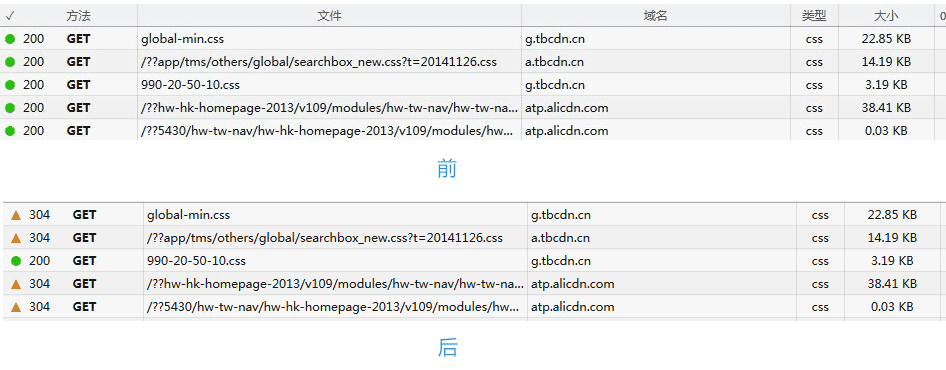
某寶的css刷新前後對比

只有這數字的css每次F5之後都會加載一次,其他的css文件都是304,何為304?簡單地說就是啟用本地緩存機制,假如說這個css是公用的,