本文展示了一種技術,它能通過異步下載樣式表,以阻止它們的下載阻塞頁面的渲染,從而盡可能快的讓訪問者獲取到信息內容。
警告! 我發這篇帖子全是好意,但是它並不負責讓讀它的人意識到下面將會遇到的問題. 社區很快地給了我許多的反饋 (有些反饋我很感激) ,而越來越明顯的是這項技術並不如我所希望的那樣穩定. 不像我那樣的成功地對它進行了測試和利用,許多開發者在 IE 和 Firefox 中都遇到了問題( F F測試版中直接崩潰) 而其他人則報告在 Chrome 和 Safari 中是成功的。我現在的建議是: 不要將其用於產品。我計劃處理好這些反饋,並結合任何有關的信息對本文進行更新。
這些技術背後的原理不是新的。例如燈絲(Filament)技術組已經發布了大量有關 加載CSS 和字體的內容. 我寫就本文以記錄我對加載非阻塞資源的想法和觀點。
觸發異步樣式下載的訣竅是使用一個 元素,並 為media 屬性設置一個不可用的值 (我用的是 media="none", 不過其它的任何值也是可以的)。當一個媒體查詢的結果值計算出來是 false 的時候,浏覽器仍然會下載樣式表,但是不會在渲染頁面之前等待樣式表的資源可用。
- <link rel="stylesheet" href="css.css" media="none">
樣式表一下載好,media 屬性就必須被設置一個可用的值,以便樣式規則能被應用到 html 文檔中onload 事件就可以用來將 media 屬性切換到all:
- <link rel="stylesheet" href="css.css" media="none" onload="if(media!='all')media='all'">
這種加載 CSS 的方法將比標准的方法在向訪問者傳送有用信息的速度上快很多。至關重要的 CSS 加載時仍然可以用一般的阻塞方式處理 (或者你也可以為了最終的性能對它進行內聯處理) ,而不重要的樣式則可以慢慢下載,並在解析/渲染過程的後面一點的階段進行應用.
這一技術使用了 JavaScript,但是你也可以在一個
這項技術有一個副作用。當一個非阻塞的樣式表完成加載,文檔就將進行重繪,以反映它定義的任何新的樣式規則。而注入新的樣式到頁面中會觸發內容回流, 但這也只是在這對第一次沒有歷史緩存的頁面加載過程中會是一個問題。由於任何跟性能有關的東西,你都將要在需要控制一次回流耗費超過潛在的速度優勢時,進行必要的調整。
使用非阻塞 CSS 加載字體
字體第一次繪制的性能是一個問題,它們是阻塞式的資源,也會讓應用它們的文本在該字體下載時不可見 。使用上述示例中的非阻塞鏈接,就可能在幕後下載包含字體數據的樣式表,不阻塞壓面的渲染:
CSS Code復制內容到剪貼板
- <link rel="stylesheet" href="main.css">
- <link rel="stylesheet" href="font.css" media="none" onload="if(media!='all')media='all'">
font.css 包含一個 base64 編碼的 WOFF 版本的 Merriweather 字體。
CSS Code復制內容到剪貼板
@font-face {
font-family: Merriweather;
font-style: normal;
font-weight: 400;
src: local('Merriweather'), url('data:application/x-font-woff;charset=utf-8;base64,...')
}
main.css 包含了需要應用到站點的所有樣式規則。下面是字體的聲明:
CSS Code復制內容到剪貼板
body {
font-family: Merriweather, "Lucida Grande", ...;
}
當字體正在下載時,第一個匹配到的備用回退字體 (這裡就是 Lucida Grande) 被用來渲染頁面的內容。 一旦字體樣式表被應用了,Merriweather 就會被使用. 我嘗試去確保回退的字體將相似的布局特征共享給優先選擇的字體,那樣不可避免的回流就盡可能微妙了。
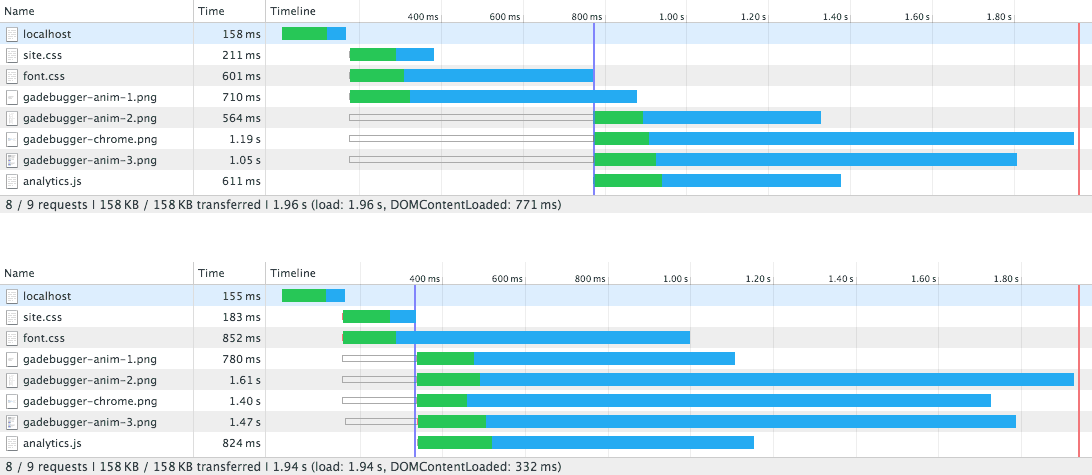
我在基於一個模擬的 3G 網絡連接的 Chrome 中,使用我的 Google Analytics Debugger 站點 拿阻塞和非阻塞方式進行了對比測試。本地的測試產生了如下所示的網絡圖;注意 DOMContentLoaded 在更早的 450ms 觸發了,而資源在運用了非阻塞技術後下載起來更快了:

模擬 3G 網絡的圖形。頂部顯示了阻塞式的字體。底部顯示了非阻塞式的字體。
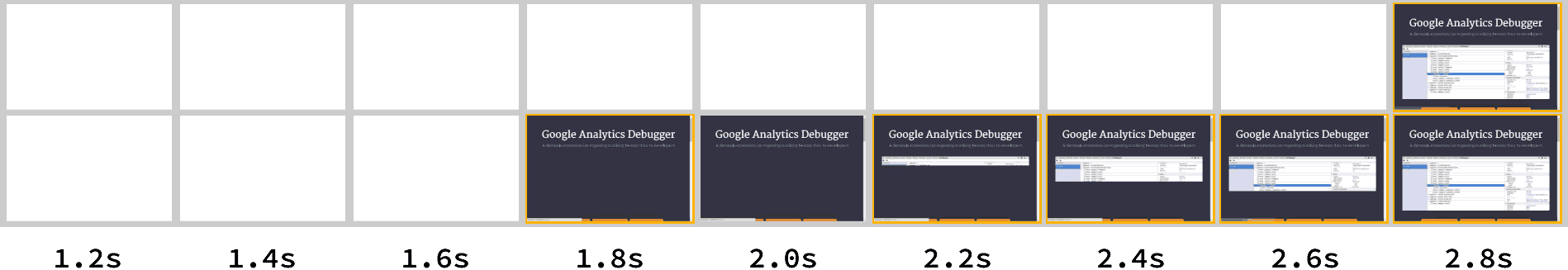
將其部署到一個測試服務器並在 3G 連接環境下運行 webpagetest 構造產生了如下時間線 :

3G 時間線。頂部顯示阻塞式的字體,底部展示非阻塞式的字體。
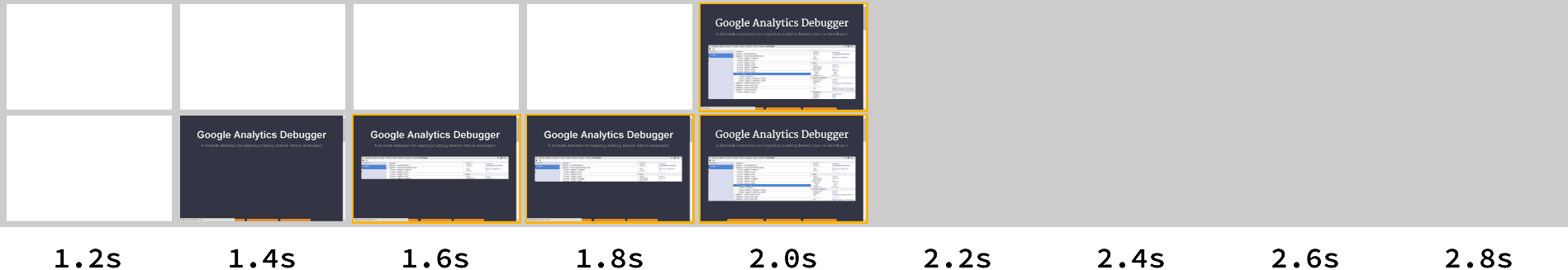
兩種方法都花了2.8秒鐘來完整的渲染頁面,但是非阻塞方法比一般的阻塞方法使得繪制早了1秒鐘。在在主樣式表進行了內聯的情況下運行相同的測試,顯示了在將非阻塞 CSS 被應用於處理字體時有0.7秒的時間優勢:

主 CSS 內容的 3G 時間線。頂部顯示阻塞式字體,底部顯示非阻塞式字體。
這一技術對於字體的效果確實很好,但是我也建議對新的 CSS 字體加載模塊保持密切關注,它會給與我們超過字體加載的更多的控制能力。
總結
加載字體是應用非阻塞技術的一個例子,而他也可以被用於其它的目的,比如從核心的 CSS 處分離出 JavaScript 增強的樣式。
我已經開始去嘗試將樣式分成框架(核心布局) 和展現 (其它所有的東西)這種想法,它可以讓重要的頁面布局阻塞頁面渲染,而可見的樣式數據延遲一會。