一、理解clear: left/clear: right
當想到clear: left的時候,自然會認為是“清除左浮動”,clear: right是清除右浮動。
其實現在想想,這樣的理解與表示是不嚴謹的欠考慮的。
一般,現在中文圈流傳的表述是:
clear語法:
clear : none | left | right | both
取值:
none : 默認值。允許兩邊都可以有浮動對象
left : 不允許左邊有浮動對象
right : 不允許右邊有浮動對象
both : 不允許有浮動對象
w3.org官方的解釋是:「元素盒子的邊不能和前面的浮動元素相鄰」。
我個人覺得官方解釋更好一點。
無論是我“清除左/右浮動”,還是業界流傳的“不允許左/右邊有浮動對象”,其意思都是,設置的clear的元素讓浮動元素如何如何。也就是我讓別人如何如何~~大家可以仔細體會,細細感受下……
而官方的說法則是“設置了clear的元素不能怎樣怎樣”。也就是我自己如何如何~~大家可以再次感受下……
為何官方解釋更好呢?難道是“己所不欲勿施於人”的緣故?哈,這個解釋贊的,方便記憶。更通俗的原因是:
務必記住這句話:“float是魔鬼,會影響其他相鄰元素;但是clear是小白,其只會影響自身,不會對其他相鄰元素造成影響!”
但是,官方的解釋似乎拗口,缺少點靈性。於是,我根據自己的感性認知,做了如下理解:
clear語法:
clear : none | left | right | both
取值:
none : 默認值。
left : 左側抗浮動
right : 右側抗浮動
both : 兩側抗浮動
“抗”這個擬人化的動詞的發起者是設置了clear屬性的元素,既形象又釋義准確。
實例出真知
您可以狠狠地點擊這裡:clear:left/right的作用效果demo

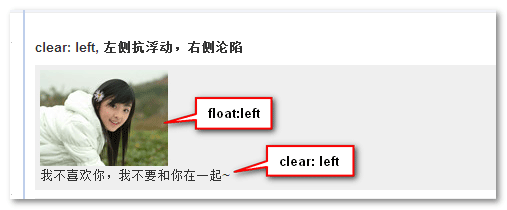
例如上圖所示的clear:left作用示意:圖片左浮動,化身魔鬼,要影響後面相鄰的元素。一般的元素都逃不了被影響被束縛的命運。除非擁有clear技能。例如,這裡clear:left左側抗浮動,也就是,左側的浮動根本就奈何不了我——我還是原原本本在下面顯示。
但是,如果圖片是右浮動,則clear:left仍逃不過淪陷的命運,可以看到父級容器的高度塌陷了!
單純的clear:left就像是招潮蟹,一側雄起,一側不舉。
因此,考慮到通用性,在抗浮動的處理中,我們都是使用clear:both. 用意很明顯:我不必關心你是左浮動還是右浮動,我都通通免疫。
因此,我們才會有下面這段雕琢後的清除浮動通用CSS:
CSS Code復制內容到剪貼板
.fix { *zoom: 1; }
.fix:after { content: ''; display: table; clear: both; }
下面又有問題了,貌似我們接觸的clear基本上都是both值,似乎left, right值的出現就是雞肋,沒什麼用。真的是這樣嗎?
二、clear:left/right的實際用途
clear:left/right最實際也是最常見的用途就是實現垂直環繞布局。
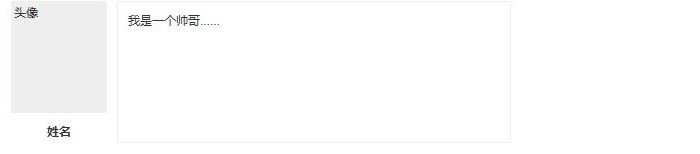
出個簡單的題目,下圖所示的布局實現,你的HTML結構會是?

哈,我猜想下,估計你會把“頭像img”和“姓名”放在同一個父級容器中,而這個父級容器左浮動;然後右側的信息元素浮動跟隨(自適應布局),對不對?
這是業界主流做法,其實是沒什麼問題的?
不過,你有沒有細細思考過這樣一個問題:“為何大家幾乎都是這種HTML結構設計?”
實際上,按照我不專業的理解,頭像、姓名、自我描述應該是平級的兄弟關系。從語義來看,貌似“頭像、姓名”硬生生變成兒子和女兒是不妥的吧~~
當我們只知道票子放銀行錢會變多,我們就只會存錢理財。同樣的,並不是我們不想嘗試其他的結構實現布局,而是,我們不知道方法。說穿了,就是對clear:left/right理解不透,不夠重視!
如何“頭像”、“姓名”、“自我描述”三兄弟平起平坐,同時達到我們想要的布局效果呢?就是借助clear:left, 半壁clear屬性配合float屬性可以實現“垂直環繞布局”。
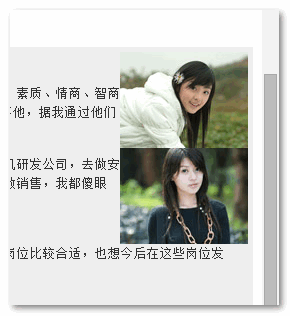
何為“垂直環繞布局”?上面提供的demo中有示意:

兩個圖片實際上都是右浮動(float: right)的,這種情況下,顯然,圖片會是一行排排站。但是,如果後面一張圖片設置了右側抗浮動聲明:clear: right. 則,後面一張圖片就會落下來,形成垂直布局;加上自身的浮動特性依舊存在,於是,兩張圖片猶如一個浮動整體。這就是典型的“垂直環繞布局”。
於是,我們如下HTML以及CSS,就有符合題目要求的新型布局方式啦!
CSS Code復制內容到剪貼板
- <div style="width:500px;font-size:12px;overflow:hidden;_zoom:1;">
- <span style="float:left;width:96px;...">頭像</span>
- <strong style="float:left;clear:left;...">姓名</strong>
- <p style="margin-left:106px;...">我是一個帥哥……</p>
- </div>

至此,三兄弟終於平起平坐啦!