新技能傳授-哔哔哔哔
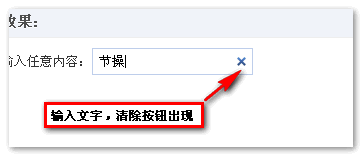
search類型搜索框,設計師常常會設計一個叉叉圖標,表示用戶點之久可以清除輸入的內容。比方說這個:

這是不錯的體驗!
當前現代浏覽器中,Chrome浏覽器下type=search的輸入框會有清除按鈕的動態呈現,不過搜索input框尺寸不太好控制(padding無視);FireFox浏覽器貌似任何類型的輸入框都無動於衷;IE10+浏覽器貌似任何輸入框都會出現清除按鈕,但是長得略微粗糙了點,設計師同學接受不了。
貌似不和諧了,咋辦?傳授個新技能,借助HTML以及CSS,來模擬清除按鈕可動態呈現的搜索框。
如下CSS:
CSS Code復制內容到剪貼板
.input { padding: 5px; margin: 0; border: 1px solid #beceeb; }
.clear { display: none; position: absolute; width: 16px; height: 16px; margin: 6px 0 0 -20px; background: url(clear.png);}
.input::-ms-clear { display: none; }
.input:valid + .clear { display: inline; }
如下HTML:
輸入任意內容:
XML/HTML Code復制內容到剪貼板
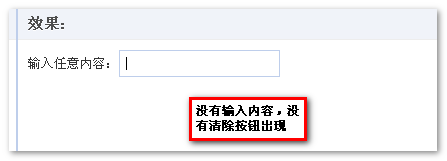
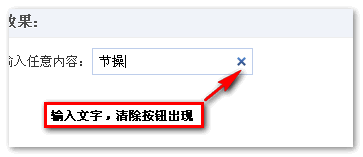
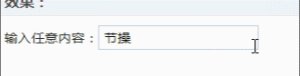
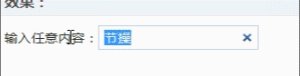
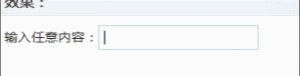
然後就有類似下面截圖的效果了(均截自FireFox浏覽器):


手摸為實,眼觀為虛。您可以狠狠地點擊這裡:CSS與文本框上清除按鈕顯隱Demo
實現原理
HTML部分
因為search類型文本框在Chrome/Opera/Safari下尺寸不好控制,因此使用缺省的類型(也就是text類型);
required是必要屬性,配合CSS偽類實現我們的效果。
CSS部分
使用的是:valid偽類。這是CSS3中新增偽類,IE10+以及其他現代浏覽器支持,表示表單合法。由於HTML中的有HTML5表單驗證屬性required. 於是,如果文本框沒有內容,則不合法;有內容,則合法,就會觸發這裡的:valid偽類選擇器。而這裡:valid偽類控制後面的清除按鈕顯示,於是就實現了我們想要的效果。
啊,對了。IE11浏覽器下不是所有的文本框都有黑色的叉叉嗎,會跟這裡的自定義清除按鈕重疊,::-ms-clear { display: none; }這段代碼可以去之~~
更多偽元素改變表單控件默認樣式可以參考“偽元素改變表單控件默認樣式”一文。
補充於翌日:來公司用IE11測了下,沒效果。後發現,不是偽類不認識,而是兄弟選擇器的渲染bug. 通過修改透明度為0→1變化,鼠標hover清除按鈕位置,則按鈕出現或隱藏(見下面Gif)。尚未發現什麼奇淫技巧修復這個問題。

評論有說mac下Chrome浏覽器無法清除。經自己測試,可以的。如果意思是點擊關閉按鈕清除,確實CSS無能為力。
實現的優點
此方法相比傳統JS實現的好處在於,更簡單了。JS的話還要偵聽輸入事件(input)等,比較折騰。CSS的話完全浏覽器自身事件特性,顯然,高效簡單的多。
實現的不足
不足在於,兼容性。IE9-以下的浏覽器只能點蠟燭了。
不過,寫寫原型啊,demo;或者漸進增強使用;或者移動端開發等,都可以試試這個新技能。
注意:點擊叉叉是不會清除的,本文只是輸入控制顯隱!!