今天,要實現一個長任務等待提示效果。
然後設計師就把做好的gif效果圖給我,就是下面這個:

按照大眾做法,我應該是把圖片直接按圖索骥,調調布局,然後早早回家抱老婆。
但是,我這個人,天生不安分守己。想到是用在客戶端,客戶端又是用的webkit內核,於是,立馬決定使用CSS3來折騰一番。
外面的光環很好實現,360度轉轉轉就OK. 但是,中間那個雞蛋轉轉轉的可不是好啃的骨頭啊。人家師傅餅前一分鐘,餅下十年功啊。
我生小輩想要習得這轉餅的精髓,可得要好生琢磨一番啊!
如果您手頭的是IE10+這類支持animation的現代浏覽器,您可以狠狠地點擊這裡:CSS3餅狀圖loading旋轉動畫demo

截圖是死的,demo是活的。建議點上面的地址去仔細對比CSS3實現和gif動畫效果。
不難發現,這個gif尺寸又大,效果也不流暢,還燒性能。相比之下,立馬被CSS3實現甩出了2條南京路。
CSS3效果更佳、性能更高、資源占用更少大家都認同了。關鍵是,這個大餅它是怎麼轉起來的?
略復雜。
蛋餅旋轉技能傳授
師父領進門修行在個人,聽不懂我也沒辦法啦~~
我們肉眼看上去是一個雞蛋被攤在了整個餅上,實際上,這只是個障眼法。
實際攤的雞蛋,只有半個餅那麼大。還有半個餅位置是長得像雞蛋的假雞蛋和長得像大餅的假大餅。顯然這句話你聽不懂,因為我自己都沒聽懂,哈哈~~所謂一圖勝千言,示意圖走起~
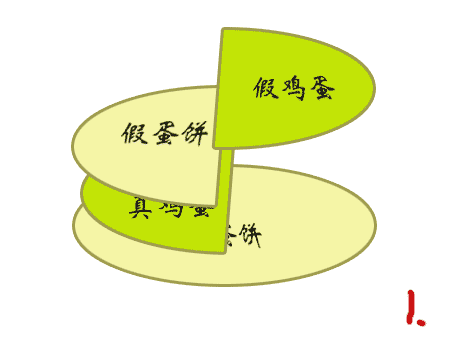
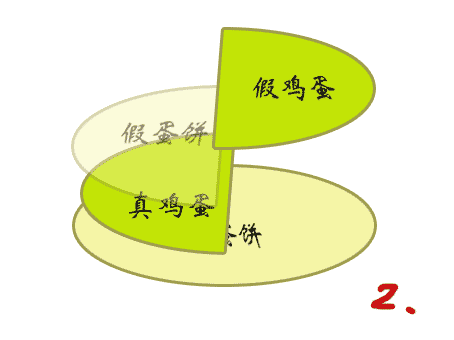
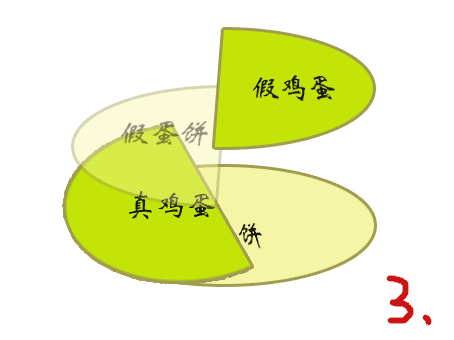
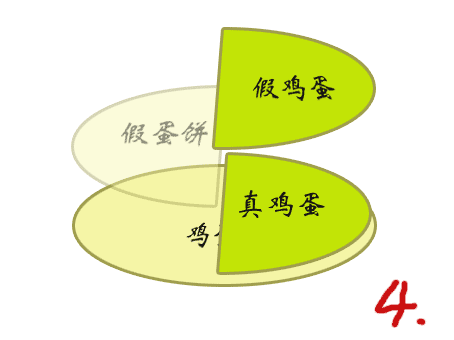
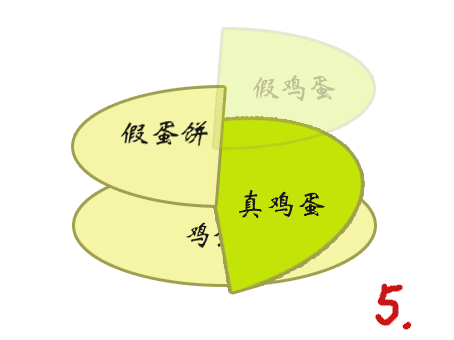
下圖示意的就是雞蛋餅上的雞蛋從100%變小成0的過程。
1. 這是沒有干擾的蛋餅,你看到的是半個假餅和半個假蛋。

2. 當我們煎餅動畫轉起的一瞬間,我們讓假的餅子隱藏回家打醬油去。於是,從上面看,我們看到的就是滿滿一層的雞蛋。

3. 真雞蛋轉起,你會發現,半個真雞蛋,由於逆時針旋轉,露出了點空(左側上部)。

demo對應效果類似(淺色看成雞蛋):

4. 當真雞蛋旋轉了180度(半圈)的時候,真假雞蛋正好重合在了一起,於是就是看到的就是蛋餅上半面雞蛋。

demo對應效果類似:

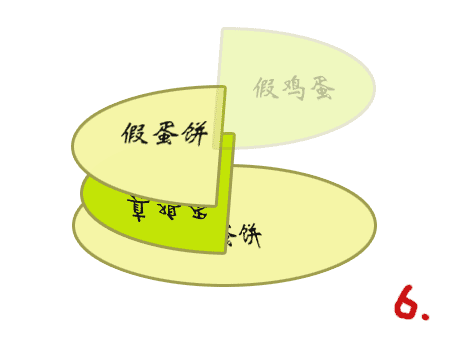
demo對應效果類似:

6. 一直旋轉到360度,其完全被假的餅子遮蓋,一點雞蛋都看不到了。完成了從全部都0的動畫過程。這就是蛋餅轉轉轉的基本原理。

CSS3表示
可見,要實現我們想要的蛋餅效果,我們需要這些東西:
圓形的蛋餅子 – 對應下面類名為inner元素
旋轉的半面真雞蛋 – 對應下面類名為spiner的元素
不動的半面蛋餅子,前半程隱藏,後半程出現 – 對應下面類名為masker的元素
不動的半面假雞蛋,前半程出現,後半程隱藏 – 對應下面類名為filler的元素
CSS Code復制內容到剪貼板- <div class="inner">
- <div class="spiner"></div>
- <div class="filler"></div>
- <div class="masker"></div>
- </div>
inner主要實現圓以及背景色;
spiner主要實現半圓的360度逆時針旋轉,其背景色有別於父元素的背景色;
filler半圓,定位在右側,與旋轉元素同樣背景色;後面的180度隱藏;
masker半圓,定位在左側,與大背景色色值相同;旋轉前180度隱藏,之後顯示遮蓋;
其中,360度旋轉CSS代碼如下:
CSS Code復制內容到剪貼板
- @keyframes spin {
- 0% { transform: rotate(360deg); }
- 100% { transform: rotate(0deg); }
- }
因為是逆時針,所以是從360deg到0deg.
前半程出現,後半程隱藏,可以借助animation step相關的timing function實現,代碼如下:
CSS Code復制內容到剪貼板
- @keyframes second-half-hide {
- 0% { opacity: 1; }
- 50%, 100% { opacity: 0; }
- }
後半程顯示則是:
CSS Code復制內容到剪貼板- @keyframes second-half-show {
- 0% { opacity: 0; }
- 50%, 100% { opacity: 1; }
- }
於是,我們只要加個動畫時間,以及無限執行就OK啦~~
CSS Code復制內容到剪貼板- .spiner { transform-origin: rightright center; animation: spin .8s infinite linear; }
- .filler { animation: second-half-hide .8s steps(1, end) infinite; }
- .masker { animation: second-half-show .8s steps(1, end) infinite; }
其他細節都是定位什麼的,很基礎的知識,就不啰嗦啦~~
餅其實還沒有做好
啊,搗鼓了這麼久還沒有結束啊?
沒錯。仔細查看gif動畫,你會發現,蛋餅它是從全盤都0再到整個360度覆蓋的。
而,上午搗鼓的動畫只是從360度無死角覆蓋到0覆蓋。一旦覆蓋結束,就又要走360度開始,不連貫,怎麼破?
我是這麼處理的:
再覆蓋一個蛋餅從0度到360度展示的動畫。與一直搗鼓的動畫前後半程分別展示就可以了。
於是,最終有如下HTML:
XML/HTML Code復制內容到剪貼板
- <div class="inner">
- <div class="spiner"></div>
- <div class="filler"></div>
- <div class="masker"></div>
- </div>
- <div class="inner2">
- <div class="spiner"></div>
- <div class="filler"></div>
- <div class="masker"></div>
- </div>
inner和inner2也使用的前後半程隱藏的動畫,動畫時間正好是一個周期的2倍。
CSS Code復制內容到剪貼板- .inner { opacity: 1; animation: second-half-hide 1.6s steps(1, end) infinite; }
- .inner2 { opacity: 0; animation: second-half-show 1.6s steps(1, end) infinite; }
於是,就有了完美的做蛋餅效果了。