CSS實現圓柱型數據報表的方法
編輯:布局實例
本文實例講述了CSS實現圓柱型數據報表的方法。分享給大家供大家參考。具體分析如下:
這裡演示用CSS代碼實現圓柱型數據報表效果的方法,實際上是用CSS控制背景圖片的平鋪范圍,來達到圓柱體的高低效果,這只是一個比較簡單的CSS數據報表演示,更復雜的功能需要慢慢不斷的運用CSS,不斷積累知識。
代碼如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>圓柱型數據報表</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
.chart {
font-family: Tahoma;
font-size: 12px;
border: 1px solid #ccc;
float: left;
margin: 0;
padding: .4em .1em;
}
.chart li {
list-style: none;
float: left;
width: 5em;
text-align: center;
background: url(http://files.jb51.net/file_images/article/201505/2015512175921323.gif) center 1.6em no-repeat;
}
.chart li span {
display: block;
text-indent: -999em;
padding-bottom: 90px;
background: url(http://files.jb51.net/file_images/article/201505/2015512175912559.gif) center -1px no-repeat;
border-top: 5px solid #fff;
}
.chart strong {
display: block;
text-align: center;
font-weight: normal;
}
</style>
</head>
<body>
<ul class="chart">
<li><em>一月</em><span style="background-position: center -35">: </span><strong>36%</strong></li>
<li><em>二月</em><span style="background-position: center -40">: </span><strong>56%</strong></li>
<li><em>三月</em><span style="background-position: center -87">: </span><strong>92%</strong></li>
<li><em>四月</em><span style="background-position: center -45">: </span><strong>48%</strong></li>
<li><em>五月</em><span style="background-position: center -23">: </span><strong>31%</strong></li>
</ul>
<p style="clear: both"></p><p> </p>
</body>
</html>
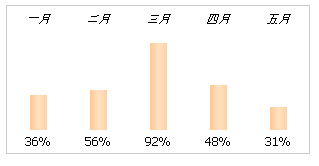
運行效果如下圖所示:

希望本文所述對大家的div+css網頁設計有所幫助。
小編推薦
熱門推薦