最近在網站和博客上能發現使用各種各樣很幫效果的動畫效果。CodyHouse介紹了這些CSS和Javas cript的編碼教程。
因為每個文件都可以整套下載,所以馬上就可以使用。

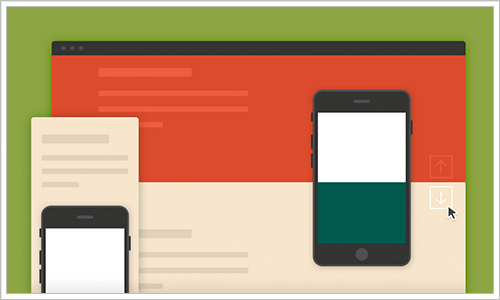
固定背景效果
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
在Section和div垂直配置的長頁面中,把背景固定,像卷簾被提起似的滾動。

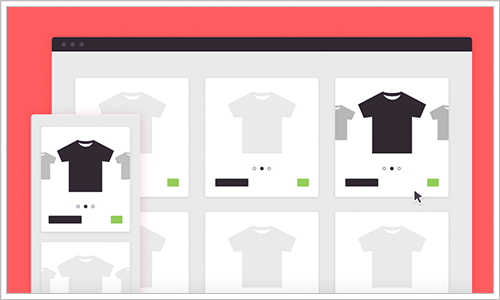
產品展示滑塊
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
把配置卡片狀的各個產品,用很棒的動畫效果來展示。

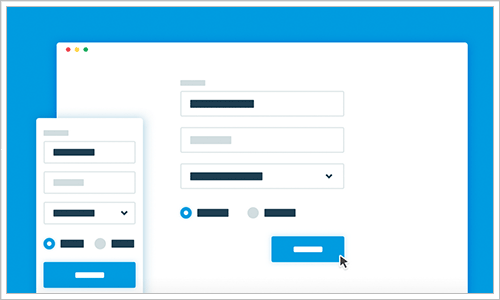
CSS內容框
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
文本輸入,文本錯誤,按鈕,復選框,下拉選框等,把表單元素簡單組裝到一起,也有可以自定義的代碼片段。

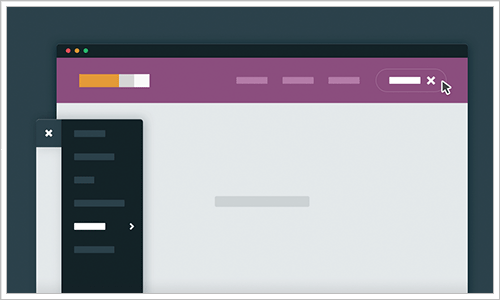
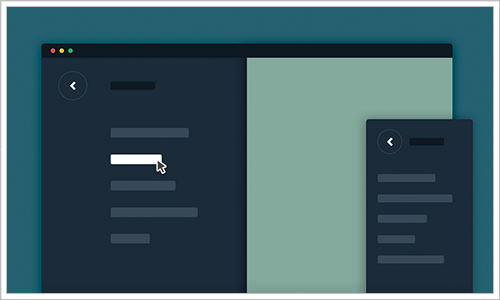
二級滑動導航
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
台式機的時候導航在上部展示,手繪板和手機的時候變成圖標展示,如果點擊導航會滑出。

視覺差圖片
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
浏覽器被填滿,加上與頂層圖片的視覺差效果。有視覺差是因為不同元素滑動的時機改變了,這是鼠標移動帶給我們的視覺差效果。

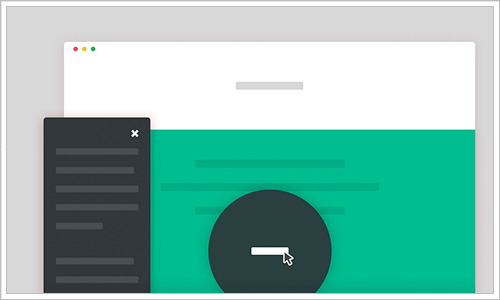
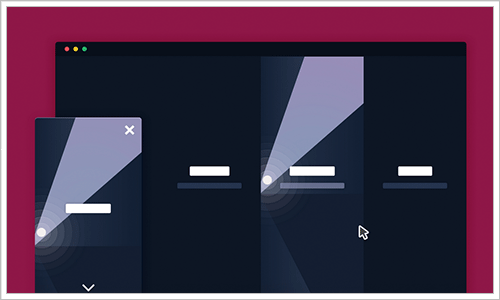
推出全屏導航
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
點擊圖標,滑動彈出布滿整個浏覽器的導航菜單。

彈出導航
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
全屏的導航有很棒的彈跳效果,消失的時候也是很棒。

變形窗口模式
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
如果點擊按鈕,由按鈕開始改變窗口模式。

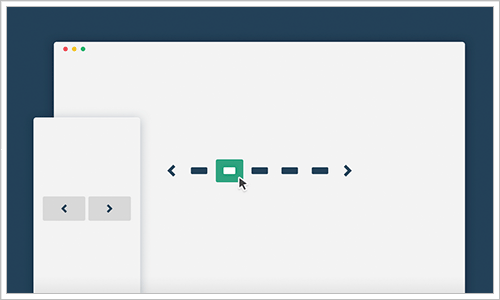
CSS頁碼
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
即使對手機也是友好的,適用於響應式的頁碼,有很多編輯樣例。

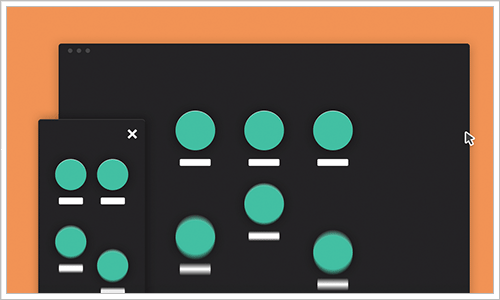
內容篩選
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
在篩選的過程中卡片狀的模塊會有很棒的動畫。手機也可以適用。

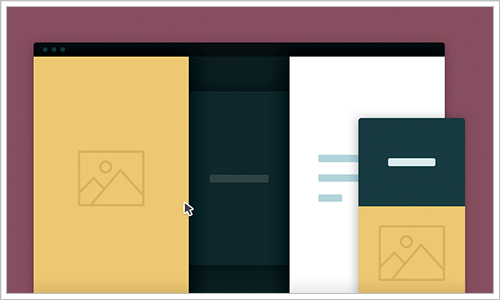
3D幕布效果模板
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
各內容垂直分布,幕布從兩側向中間關閉,沿z軸分割的內容向中間匯聚。

可擴展項目的報告
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
在台式機上是水平分割,在手機上是垂直擺放。點擊縮略圖的區域項目會占滿整個浏覽器。

CSS動畫標題
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
使用CSS動畫,讓原文更顯眼。

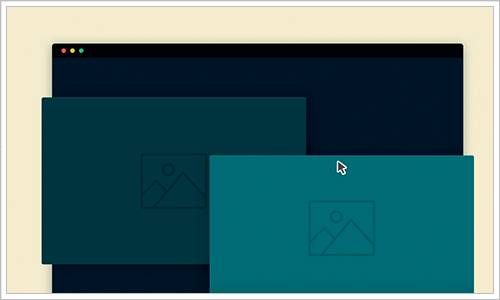
圖片膨脹
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
如果點擊縮略圖會變成和浏覽器一樣大的滑塊。在手機上一開始就是滑塊。

3D翻轉導航
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
在台式機和手機上,頁面頂部的導航條用3D旋轉動畫展示。

3D動畫模型
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
用於手機等的宣傳模板。用3D動態效果展現的全尺寸模型,各個部位也有的引導功能。

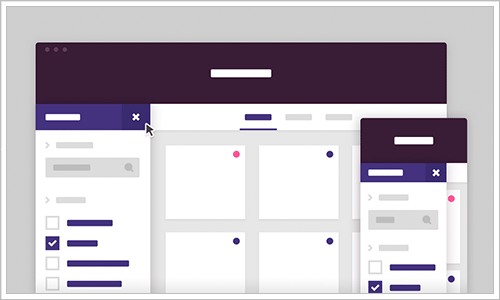
CSS Mega-Site導航
→效果頁
適用的浏覽器:Chrome,Safari,Firefox,Opera,IE9+
用css編碼適用於響應式的巨大尺寸的大型導航。並且享受著帶有精妙動畫的操作。
翻譯:SISENdesign
出典:
http://coliss.com/articles/build-websites/operation/work/newest-web-development-tutorials-2015-spring.html