當下CSS3應用已經相當廣泛,其中重要成員之一就是CSS3動畫。並且,隨著CSS動畫的逐漸深入與普及,更復雜與細膩的動畫場景也如雨後春筍般破土而出。
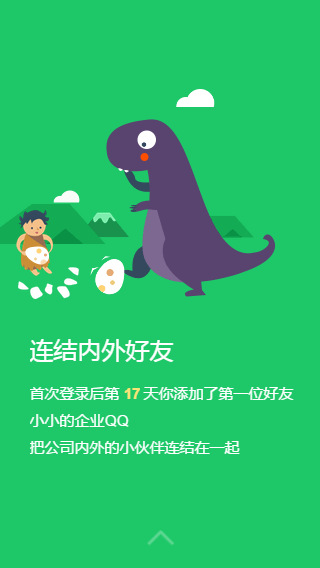
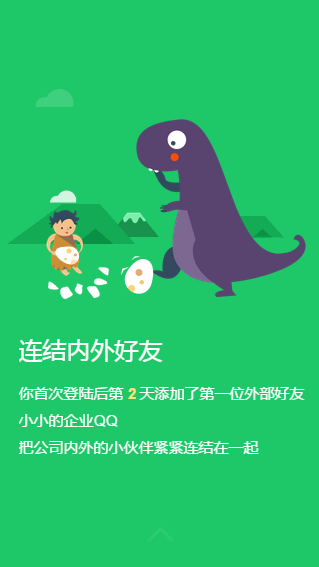
例如上個月做的「企業QQ-新年祝福」活動:
雖然視頻內容是手機上的顯示效果,但是,這個“企業新年祝福活動”原本只針對桌面端,移動端是後來輔助增強(增加了相當於活動頁面UV 5.7%的點擊)。而目前大多數類似頁面只針對移動端,例如其他同事實現的QQ空間5.0預約頁第二版:

掃碼(需登錄)或者鏈接二選一:

因此,需要多一點適配的技巧。但是,對於動畫效果實現,其實都是一脈相承的,最終的實現需要很多點滴積累,我這裡講三個部分同學可能不知道的相關CSS技巧。
注:示例代碼的私有前綴均省略,大家自行腦補
技巧一、使用animation-play-state控制每屏動畫播放
1. 類名active與動畫觸發
首先,使用active觸發每一屏的動畫,幾乎已經約定俗成,應該也建議成為默認的行業規范。
一般做法是,當對應一屏內容進入的時候,使用JS給容器添加類名active:
container.classList.add("active");
如果你做的動畫逼格較高,希望每次浏覽這一屏內容的時候,動畫都走一遍,可以使用reflow重新觸發一下animation:
container.classList.remove("active");
container.offsetWidth = container.offsetWidth;
container.classList.add("active");
2. 類名active與動畫控制技巧
如何具體控制動畫的播放呢?我們通常第一反應是使用下面的方法實現,動畫的完整CSS代碼在active狀態下呈現,如:
.element1 { /* 尺寸與定位 */ }
.element2 { /* 尺寸與定位 */ }
.element3 { /* 尺寸與定位 */ }
....active .element1 { animate: name1 1s; }
.active .element2 { animate: name2 1s; }
.active .element3 { animate: name2 1s; }
...
從實現和功能上將,上面方法是很不錯的,通俗易懂,不易犯錯。不過我個人更喜歡使用配合CSS3的animation-play-state屬性對每屏動畫進行控制,實現如下:
- 動畫相關CSS代碼直接寫在元素上:
.element1 { /* 尺寸與定位 */ animate: name1 1s; }
.element2 { /* 尺寸與定位 */ animate: name2 1s; }
.element3 { /* 尺寸與定位 */ animate: name3 1s; }
... - 創建一個類名,如.animate,凡是使用到了animation動畫的元素都添加這個類名;
- 如下CSS代碼:
.animate {
animation-play-state: paused;
}
.active .animate {
animation-play-state: running;
}
之所以個人更喜歡後面的方法,是因為有一種“無侵入”的感覺,代碼層次清晰,控制關系明確。有利於後期的維護與擴展。
然而,使用animation-play-state還是有些需要注意的,對於IE10/IE11浏覽器,animation-play-state是不能簡寫的。如:
.element { animate: shake 4s 2s both infinite paused; }
只會讓整個CSS聲明掛掉的!如下寫法支持:
.element {
animate: shake 4s 2s both infinite;
animation-play-state: paused;
}

首先,我們不能無視主流手機之Windows Phone. 其次,帥氣的翻屏動畫並不是移動端專有,桌面端也適用。稍稍用力,桌面移動全適配,何樂而不為!
技巧二、不同狀態下的連續動畫
有時候,動畫可能不是一波流,分狀態。
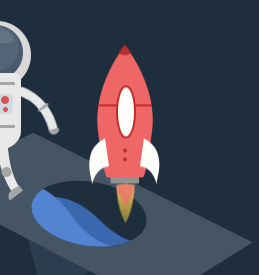
例如,我們的小火箭,先是淡出動畫,然後無限上下懸浮。怎麼實現呢?

關鍵點就是動畫分解與延時。
據我所知,沒辦法只使用一個keyframes關鍵幀聲明就實現這個效果,因為,這裡有動畫狀態的變化:一個只執行一次的動畫和一個無限循環動畫。
怎麼辦?我們可以將動畫分解,寫2個animation keyframes動畫關鍵幀描述。
@keyframes fadeIn { /* ... */ }
@keyframes float { /* ... */ }
然後,再分別應用這些關鍵幀動畫。如何應用呢?有2個小技巧:
1. 逗號與多animation動畫值
如下:
<div class="element">小火箭</div>.element { animation: fadeIn 1s, float .5s 1s infinite; }
/* 我淡出, 需要1秒;我1秒後開始無限漂浮 */
其中float .5s 1s infinite這裡的1s就是無限漂浮動畫執行延遲的時間,於是,兩個動畫完美配合,感覺就像是一個動畫。實際上,就是一個動畫,所有CSS3 animation動畫走同一個UI線程,這也是為何推薦使用CSS實現動畫效果的原因。
此寫法沒有兼容性問題,大家可以開開心心地使用。
2. 標簽嵌套與獨立動畫
我們還可以通過嵌套標簽的形式實現連續動畫,例如:
<div class="element-wrap"><div class="element">小火箭</div></div>.element-wrap { animation: fadeIn 1s; }
/* 我淡出, 需要1秒 */
.element { animation: float .5s 1s infinite; } /* 我1秒後開始無限漂浮 */
有人可能會奇怪了。animation本身就支持多動畫並行,你還搞個標簽嵌套,沒有任何使用的理由啊!沒錯,單純看我們這個例子,確實是這樣。但是:
① 提取公用動畫
這類多屏動畫是有N多元素同時執行不同的動畫。比方說,火箭是淡出,然後上下漂浮;火箭的火焰是淡出,然後大小變化;黑洞是淡出,然後左右隨波。你如何實現?
如果純粹借助animation語法,應該是:
.element1 { animation: fadeIn 1s, float .5s 1s infinite; } /* 我淡出, 需要1秒;我1秒後開始無限漂浮 */
.element2 { animation: fadeIn 1s, size .5s 1s infinite; } /* 我淡出, 需要1秒;我1秒後開始大小變化 */
.element3 { animation: fadeIn 1s, move .5s 1s infinite; } /* 我淡出, 需要1秒;我1秒後開始左右移動 */
可以看到,淡出是公用的動畫效果,我們可以借助嵌套標簽,實現公用語法的合並,方面後期維護:
.element-wrap { animation: fadeIn 1s; } /* 大家都1秒淡出 */
.element1 { animation: float .5s 1s infinite; } /* 我1秒後無限漂浮 */
.element2 { animation: size .5s 1s infinite; } /* 我1秒後忽大忽小 */
.element3 { animation: move .5s 1s infinite; } /* 我1秒後左右移動 */
②避免變換沖突
有個元素動畫是邊360度旋轉、邊放大(從0放大到100%),像這種具有典型特征的動畫我們顯然要獨立提取與公用的:
@keyframes spin { /* transform: rotate... */ }
@keyframes zoomIn { /* transform: scale... */ }
好了,現在問題來了,變放大邊旋轉:
.element { animation: spin 1s, zoomIn 1s; } /* 旋轉:啊,完蛋啦,我被放大覆蓋啦! */
由於都是使用transform, 發生了殘忍的覆蓋。當然,有好事的人會說,你使用zoom不就好了!確實,如果只是移動端,使用zoom確實棒棒哒!但是,我們這個企業活動,PC是主戰場,因此,FireFox浏覽器(FF不識zoom)是不能無視的。
怎麼辦?重新建一個名為spinZoomIn的動畫關鍵幀描述還是?

.element-wrap { animation: spin 1s; } /* 我轉轉轉 */
.element { animation: zoomIn 1s; } /* 我大大大 */
技巧三、無侵入定位和居中定位准則
1. 這裡的“無侵入定位”指不受animation影響的元素定位,包含兩部分:一是不使用keyframes關鍵幀決定初始位置;二是不要使用keyframes中出現的屬性定位。
①. 不使用keyframes決定初始位置
應該都知道,CSS3 animation的fill-mode可以決定元素動畫結束前後的位置,也就是也具有定位的作用。此時,可能就會有小伙伴,故作聰明,利用animation keyframes 0% {}或form {}去做定位,貌似,還省了寫代碼。看上去很贊,實際上狹隘了,這對於對animation支持不佳或不支持的浏覽器實際上是不友好的,例如Android2.3不支持animation-fill-mode, IE6-IE9不支持CSS3 animation,於是乎,當遭遇這些浏覽器的時候,頁面動畫元素的布局實際上是毀掉的。所以,這些動畫元素定位的時候,需要使用“無侵入定位”,也就是,就算頁面沒有animation, 我也是個“標致人兒”。
②. 不使用keyframes中出現的屬性定位
舉個例子,有個球,正好定位在模塊的中心,同時有個無限旋轉效果。使用transform: translate(-50%,-50%)居中定位再合適不過了,不用我心裡難受,於是,使用了transform定位。此時,沖突發生,旋轉動畫也是需要transform變換的。
@keyframes spin {
0% { transform: rotate(0); }
100% { transform: rotate(360deg); }
}
要麼使用業界約定俗成spin覆蓋,要麼另起爐灶沒法重用:
@keyframes spin-trans {
0% { transform: rotate(0) translate(-50%,-50%); }
100% { transform: rotate(360deg) translate(-50%,-50%); }
}
顯然,都是不合適的。建議使用傳統left/top/margin進行定位,與transform變換動畫“無侵入”。
2. 這裡的“居中定位准則”包含兩部分:一是元素定位在容器中間位置;二是元素的定位方式為居中定位。
①. 元素定位在容器中間
容器以及容器內的動畫元素可以看成是一個動畫模塊,為了這個模塊可以輕松駕馭水平布局和垂直局部,裡面的動畫元素形成的整體一定要在容器的中間,不要被設計稿或周圍環境影響。
舉個簡單例子,本文一開始展示的「企業QQ-新年祝福」活動。
企業產品用戶特點比較鮮明:一是訪問主要集中在桌面端,二是有70~80%用戶使用的是webkit/blink內核浏覽器。所以,大家可以理解為何設計稿明明針對桌面端,卻有如此多細膩的動畫設計了。

結果,發現自己留了一個坑,拿第2屏舉例,桌面版,長這樣,右側動畫內容並不是完全居中的:

本著高度還原設計稿的原則,所有動畫元素都經過測量定位,按照PSD中的參考線左上角(left/top),結果整體左側冒出60像素:



後來,進行了修改,內部動畫元素整體居中,外部容器桌面端做左側60像素偏移,於是,適配移動端時候,就正好是居中的啦。

②. 定位方式為居中定位
所謂“居中定位”是相對“傳統定位”而言的。Web頁面中的模塊、文字什麼的默認都是相對於左上角堆砌的,所以,很自然地,我們在重構頁面,做布局,寫交互效果的時候,也都是相對左上角定位。活用元素本身的定位特性,這是很贊的也推薦這麼做!但是,如果你和多元素CSS動畫打交道,可能就需要改變下慣性思維了,很重要的一點就是“從以左上角為參考點變成以中心點為參考點”。

我們在實現多元素動畫效果時候,會出現兩類角色:一是容器;二是容器裡面諸多動畫元素。
其中,對於容器元素,尤其在做移動端產品時候,我們很自然會讓其居中定位:
.container {
position: absolute; left: 50%; top: 50%;
transform: translate3d(-50%, -50%, 0);
}
這樣,各種尺寸的手機,我們都能讓其居中顯示(大尺寸可能需要一定的縮放)。
但是,我們有沒有想過讓容器裡面的諸多動畫元素也居中定位顯示呢?
用代碼來解釋就是從左上角定位(或右上角定位):
.example {
position: absolute; left: 100px; top: 100px;
}
變成中心點定位+ margin偏移:
.example {
position: absolute; left: 50%; top: 50%;
margin-left: -100px; margin-top: -100px;
}
有同學可能要疑問了,why? 前面一步到位不挺好的,後面這樣分兩步走豈不是多余?
在大多數情況下,我們的應用場景比較單一,或只需要玩轉移動端,或只需要駕馭桌面端,此時,上面兩種定位的優劣是看不出來的。
但是,遇到一些復雜的應用場景,尤其涉及到容器尺寸或定位方式改變的時候,後面的定位優勢就可以看出來。
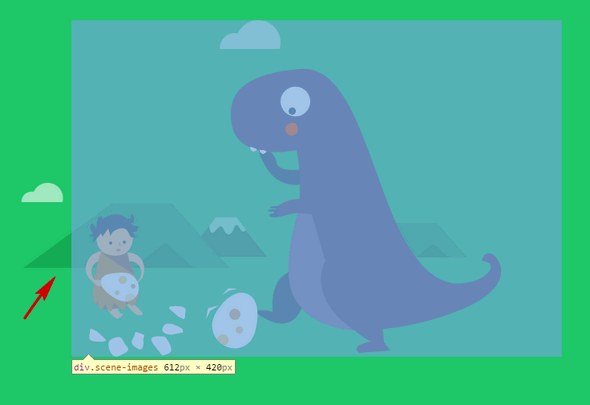
比方說一開始提到的qzone5.0的例子,如果我們把容器寬度加大(實際是不會的,示意目的),如414像素:

會發現,宇航員和飛船在小行星之外了,也就是動畫元素不是聚攏狀態了。
所以,大家看出居中定位的優勢來了沒有:
- 動畫元素之間的位置關系不受容器尺寸影響;
- 居中特性遭遇多場景時適應性更強;
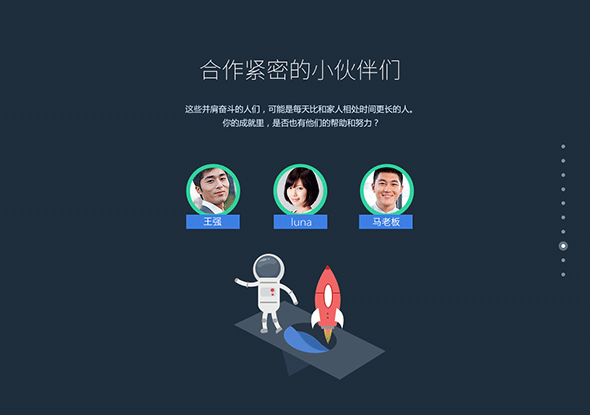
還是拿去年年底做的「企業QQ-新年祝福」活動舉例,第8屏:

其中,中間的“王強”和“馬老板”這些數據有可能是沒有的,也就是很有可能這一屏只有文字和宇航員,但同時還要保持整體垂直居中。很顯然,宇航員和火箭所在的容器不能是絕對定位,否則脫離文檔流,不能和上面元素保持合適垂直間距同時垂直居中。我們仍然有2種實現方法:
- 固定容器寬度,例如350像素寬,然後,裡面左上角定位等,本身margin: auto水平居中;
- 容器不設定width大小,直接裡面動畫元素居中定位;
方法1問題在於:
- 第7屏是類似結構,但是其動畫容器寬度不是350像素,沒法重用;
- 當在iPhone5/iPhone5s下,屏幕320像素寬(小於350像素),由於左上角定位,因此,整體不是居中效果;


結語
首先,大家要明白,本文所展示的三個技術技巧屬於個人經驗建議,注意,是建議。裡面所提到的所有解決方法都有更加直觀、通俗的實現,對於大多數的產品而言,技術的價值體現已經足夠;同時應用場景千千萬,沒有什麼一方通行的方法,例如居中定位准則,有時候,可能就是需要非居中定位。
但是,作為一個有技術追求的技術從業人員,對技術的精益求精一定是有價值的,無論是對自己,還是公司。有人可能會反駁,我們這個項目明明只會針對移動端,你還花心思考慮低配的事情,豈不是白白浪費時間和人力成本。古人有雲:“不以善小而不為”,這種去粗取精的小經驗雖然看上去沒什麼實質性成長,對眼前項目也沒多少價值體現,但是積累足夠多,會產生質變的,填坑的事情少了,工作也更輕松與快樂,對公司產生的價值也更大。
高瞻遠矚積跬步,登峰造極至千裡。
好了,以上就是自己對於多屏CSS動畫方面的一些技巧體會,希望可以對大家的學習有所幫助。當然,資歷有限,要是文中有什麼表述不准確的地方,歡迎指正;也歡迎針鋒相對的討論,共同成長。