div中內容上下居中小結
編輯:布局實例
雖然div中內容上下居中的問題已經是一個比較古老的話題,但是最近發現還是有很多前端開發者在詢問如何實現。其實網絡上已經有很多資料和案例了,我這裡再總結一下幾個比較常見的處理方式。
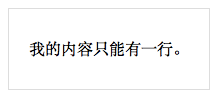
情形一:div限高,內容長度限一行
代碼如下:<style>
.v-align {
margin: 0 auto;
width: 200px;
height: 80px;
text-align: center;
line-height: 80px;
border: 1px solid #ddd;
}
</style>
<!-- html -->
<div class="v-align">我的內容只能有一行。</div>

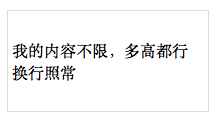
情形二:div限高,內容不限
代碼如下:.v-mult {
margin: 0 auto;
width: 200px;
height: 100px;
border: 1px solid #ddd;
overflow: hidden;
}
.v-mult .empty,
.v-mult .text {
display: inline-block;
*display: inline;
*zoom: 1;
vertical-align: middle;
}
.v-mult .empty {
height: 100%;
}
<!-- html -->
<div class="v-mult">
<span class="empty"></span>
<span class="text">我的內容不限,多高都行
換行照常</span>
</div>

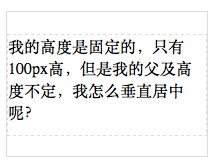
情形三:div高度不定,內容高度一定
代碼如下:.v-auto {
position: relative;
margin: 0 auto;
width: 200px;
border: 1px solid #ddd;
}
.v-auto .text {
position: absolute;
top: 50%;
margin-top: -50px;
height: 100px;
border: 1px dashed #ddd;
}
<!-- html -->
<div class="v-auto">
<div class="text">
我的高度是固定的,只有100px高,但是我的父及高度不定,我怎麼垂直居中呢?
</div>
</div>

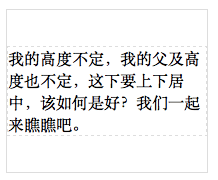
情形四:div高度不定,內容高度不定
代碼如下:.v-auto-out {
position: relative;
margin: 0 auto;
width: 200px;
border: 1px solid #ddd;
}
.v-auto-out .auto-in {
position: absolute;
top: 50%;
border: 1px dashed #ddd;
/* 這裡有兼容性問題 */
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
<!-- html -->
<div class="v-auto-out">
<div class="auto-in">我的高度不定,我的父及高度也不定,這下要上下居中,該如何是好?我們一起來瞧瞧吧。</div>
</div>

好了,知道這四種方式,我相信足以應對日常工作中的各種垂直居中問題。代碼很簡單,不再做多余闡述。總之一句話,CSS的各個屬性樣式,就好像人肢體的各個器官,了解了各個器官的功能,才能相互配合完成各種任務。相反,個體的能力是有限的。
小編推薦
熱門推薦