在table表格元素中,有一個col元素(它還有一個孿生胞兄colgroup元素),在 W3C 標准中,這個元素被稱為列元素,用於定義表格中的某些列中的表現形式,在現行及常見的教程中,認為col元素可以使用常見的全局屬性,以及align、valign、width等屬性(乃至HTML 4.1 及 5.0 規范文檔中,也同意該元素可以使用全局屬性),很多DEMO也用它來舉例說明如何讓表格中的某列居中對齊、右對齊或改變某列的文字顏色,而事實上在大家常年的實踐中,已經證明了一個很恐怖的事情…align也好valign也罷,甚至連全局屬性中的color屬性都完全不起作用,這到底是發生了什麼事。
照例先上結論:
在 CSS 2 中,列元素就僅能使用border、background、width及visibility這四個屬性,其它屬性(如對齊及字色都無法生效)。
IE6、IE7及IE8(Q)遵循常見教程,可以使用各種對齊和文字相關設置。
IE9開始及現在所有常用非IE浏覽器均支持:nth-child(n)選擇器,可以用該選擇器實現列選擇,並支持所有全局 CSS 屬性。
IE8(S)無解(因為它不支持上述選擇器),除第一條所描述的 4 個 CSS 屬性之外,無法統一改變列的對齊及字色。
而col及colgroup元素,除了對IE6、7、8進行兼容之外,已經沒用了。
為什麼,這究竟是為什麼……
從比較簡單而明顯的角度說,所有元素的屬性在未定義的情況下,都是“繼承”,也就是與其父元素屬性相同。而表格的 HTML 書寫方式,是以行為基礎的,單元格是行的子元素,但不是列的,所以它繼承不到列的屬性。
從更根本的角度說,是 CSS 的工作模式所決定的。頁面的一切表現均交由 CSS 進行計算和渲染,而 CSS 的基本工作方式遵循下面的步驟:
解析樣式表和文檔
對於文檔中的每個元素:
決定應用哪個 CSS 規則。
使用這些規則做出 CSS 級聯。
如果級聯的結果是關鍵字“繼承”(或繼承的屬性沒有規定值),則進行繼承
執行計算(把’em’變成’px’等等)。在 CSS 2.1 中,getComputedStyle()DOM方法負責返回這些值。
此時,每個元素的所有屬性都會有一個值。
排列文檔版式
繪制文檔
在這樣的工作順序下,因為列元素是display:table-column,而單元格元素是display:table-cell,他們之間的具體關系要到第三步才能確認,因為你需要計算某一個單元格橫跨幾列或幾行,才能確定某一個單元格到底是第幾列。而在那之前,也就是第二步的時候,每個元素的屬性值都已經計算出來了!但你還不知道哪個單元是第幾列,所以你沒辦法知道該列的值。
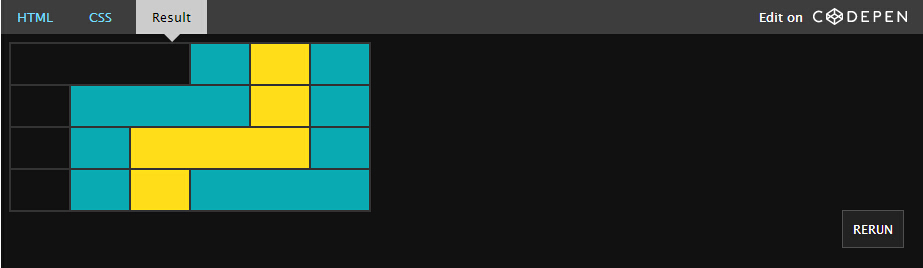
然後我做了一個很無聊的DEMO,使用上面說到的 CSS 3 選擇器,選擇所有偶數列的單元格,變成藍色;而讓所有第三列的單元格變成黃色。然後分別對 n 行 n 列的單元格進行合並操作(也就是第一行的第一個單元格占據3個單元格的,第二行的第二個單元格占據3個單元格,以此類推)。結果如下:

因為對單元格進行了列合並,而那個選擇器的本質又是按照行而非列選擇的,結果就變成上面那樣了(沒能在視覺上垂直渲染某一列)。
話雖這麼說,但在脫離了表格布局那麼多年的今天,在表格終於能夠回歸它本來的應用目的的今天,這種奇葩布局的表格應該也是寥寥無幾了。