Favicon,常被稱為網頁小圖標、網站縮略圖標或者收藏夾圖標,是網站在浏覽器和收藏夾中除標題外的重要識別方式。今天的這篇文章來自設計師Philippe Bernard,他以小測試的形式為我們詳細介紹了Favicon的相關知識。在文末,Philippe 還為我們介紹了他設計的在線Favicon制作工具RealFaviconGenerator(自備梯子)。
Favicon最早於1999年出現在IE5上,並且在幾個月之後由W3C納入標准,作為代表網站的小圖標。

隨後,絕大多數的桌面端浏覽器跟隨這一趨勢,開始以各自的方式使用Favicon。為網站隨便做個小圖標嘛,一點都不炫酷,能有多復雜?事實真的如此嘛?
讓我們通過一個小測試來了解一下Favicon。
問:Favicon的圖標文件長啥樣?
答:這上一個favicon.ico 文件,通常它並不是一個改名之後的PNG圖片,雖然有的浏覽器可以識別PNG改ICO的Favicon文件。ICO實際上是一個完全不同的格式,它支持使用一張圖片包含多個版本和格式。
問:Favicon.ico應該是什麼尺寸?
A:標准尺寸應該是16×16吧。
B:好象什麼時候標准更新為32×32~
C:視網膜屏幕開始流行了!現在應該用64×64!
D:以上答案都是扯淡。
答:D。Favicon.ico的格式最初是由微軟和其他一系列廠商共同制定標准。微軟建議使用16×16、32×32 和 48×48。是的,沒錯,一個ICO格式文件可以包含多個圖片喲~
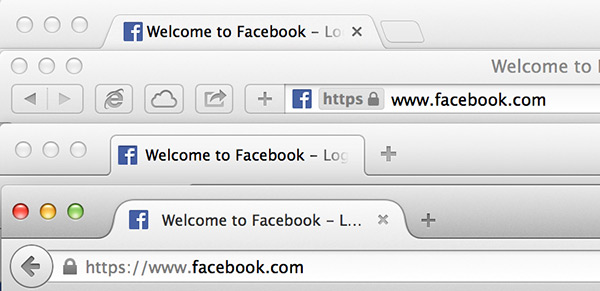
桌面浏覽器中經常在選項卡中使用Favicon,在標准的顯示器上,16×16的分辨率就夠看了:

截至目前,16×16 的Favicon.ico 在谷歌浏覽器的標簽中,看起來還很不錯。
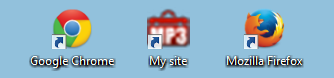
可是,16×16 的Favicon.ico添加到桌面上就不好看了。

將16×16 的Favicon.ico添加到任務欄的效果。

16×16 的Favicon.ico 添加到桌面的效果,並不理想。
所以,當Favicon包含多個圖片之後,展示效果會好很多。

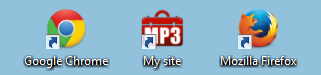
當使用包含16×16,32×32以及48×48 多尺寸圖片的Favicon之後,任務欄的顯示效果就好多了,看起來更像是本地應用了。

包含16×16,32×32以及48×48 多尺寸圖片的Favicon 應用到桌面上,效果完美。
問:那麼Favicon.png的意義何在?
當我們深入探討Favicon的時候,始終繞不過Favicon.png這個文件,人們一直對它心存疑慮。它究竟是什麼?
A:它是為那些不支持Favicon.ico這種文件而生的圖標,比如Firefox?
B:一個高分辨率的圖標。要知道,高分辨率的屏幕越來越多了。
C:這上一個歷史遺留的產物。現在有更加現代的圖標替代它。
D:well,這是一個非常復雜的事兒。
答:D。隨著HTML5的推行,Favicon.ico 逐漸顯得不那麼有用了。不同大小屬性的圖片可以被同一個圖片的不同版本所替代,而PNG格式圖片正好可以勝任。
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96">
那麼,我們應該怎樣聲明呢?
接下來,我們要面對的真相可能並不那麼令人滿意。盡管所有的桌面浏覽器都在支持Favicon.ico文件,但是這個文件終究是過時的。你依然可以繼續使用Favicon.ico,它也仍然會繼續正常工作,但坦率地講,它的局限性越來越明顯,相反,PNG更加一致,應用范圍更廣。
Favicon.ico 是為舊版的IE而生,對於其他浏覽器和新版的IE,我們傾向於使用PNG圖標,那麼我們應該怎樣設置它的尺寸呢?接下來,我們探討一下這個問題。
問:在移動平台上我們需要什麼樣的格式?
根據AmartInsights的數據顯示,超過26%的網站流量是來自智能手機和平板,那麼在未來,我們需要使用什麼樣的格式呢?
A:當然是Favicon.ico,截至目前它已經存在15年了。
B:PNG格式圖標。你都說了要繼續探討這個了~
C:Apple Touch Icon
D:反正無論如何都不會在ABC中列出正確答案……
備注:在iPhone,iPad,iTouch的safari上可以使用添加到主屏按鈕將網站添加到主屏幕上。apple-touch-icon是IOS設備的私有標簽,如果設置了相應apple-touch-icon標簽,則添加到主屏上的圖標會使用指定的圖片。Apple-touch-icon 標簽支持sizes屬性,可以用來放置對應不同的設備。
答:D。你需要PNG 圖標,也需要Apple Touch Icon,還需要Windows 8 磁貼,最重要的,你需要一個名為 browserconfig.xml 的文件。
比起傳統的桌面端浏覽器,移動端平台更加龐雜,屏幕尺寸和分辨率也差異巨大,iOS和Android兩家割據,並不是像互聯網剛剛興起的時候WIndows一家獨大之時那麼容易推廣標准。所以,你不用期待一個移動端Favicon 應付所有需求。
問:那麼PNG格式應該使用哪些尺寸呢?
A:96×96,Google TV
B:196×196,Android和Chrome
C:228×228,Coast,Opera
D:以上全部
答:D。當然,這還不是全部。你還需要為老版的Opera的快速撥號界面准備 160×160 尺寸的圖標,而Chrome 網上商店的圖標還需要128×128 尺寸的圖標。所以,在選取尺寸的時候需要考慮它到底要支持哪些平台。
問:Apple Touch Icon 的尺寸應設定為多少?
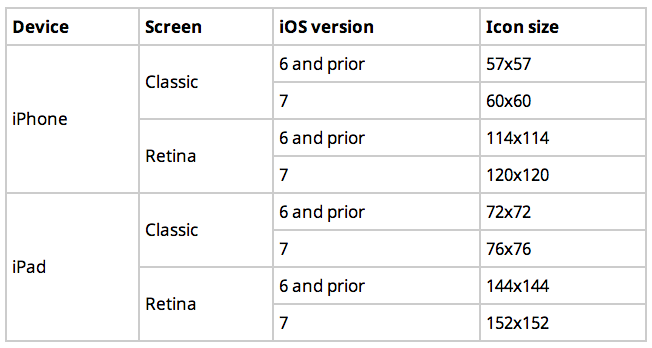
答:早期的時候,你只需要准備57×57的圖標就行,但是現在,你需要制作高達152×152 的圖標。
在iPhone發布之後,Apple Touch icon的尺寸發生過3次變化。
首先是iPad的發布。它的屏幕尺寸比iPhone大,圖標尺寸也稍有差別。
然後是Retina屏幕。這時候屏幕的像素密度是之前的2倍。
再就是iOS7的發布。扁平化之後,圖標在iPhone和iPad上略有不同。
這樣一來,iOS上圖標尺寸就有了2x2x2=8種規格:


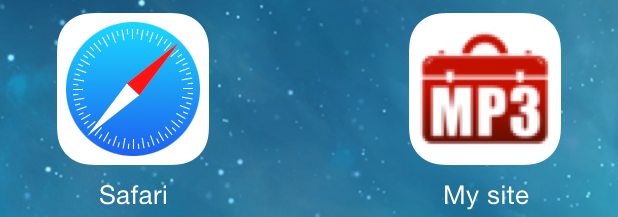
老版的57×57的Apple Touch icon 在視網膜屏幕上的效果很模糊。

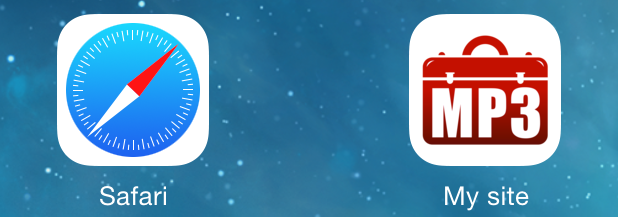
152×152 的Apple Touch icon 在視網膜上效果很清晰。
如果你沒有猜對Apple Touch icon的正確尺寸,不要自責。在全球最靠前的5000個網站中,能用對Apple Touch icon的不到4%。
有人可能會說,制作8個版本的Apple Touch icon沒有必要,但是你至少需要備好一個152×152的圖標。這能確保運行iOS7的視網膜屏幕iPad能夠正常顯示圖標,而分辨率較低的iOS設備也能按比例縮小,顯示效果也不會差。
問:有必要在HTML中聲明Apple Touch icon麼?
A:不知道。
B:有必要。否則iOS怎麼能識別它們?
C:沒必要。按照Apple的習慣來放置圖標就夠了,iOS設備無論如何都會找到它們的。
D:沒有必要,但是……
答:好吧,答案還是D。考慮到還有其他平台(Andorid,WP等)也會用Apple Touch icon,所以最好還是為之作出聲明。
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">
比起高分辨率的PNG圖片,Apple Touch icon更流行也更加常見,諸如Android Chrome這樣的移動端浏覽器也傾向於使用它們。因此,聲明它們會相對更安全,以備其他兼容的設備和浏覽器隨時能夠訪問它們。
問:怎樣才能為 WIndows 8 平板設計一個磁貼?
A:windows 8 平板是個啥?
B:Favicon.ico,這是鮑爾默(微軟前CEO)的遺產。
C:使用Two msapplication-TileColor 和 msapplication-TileImage meta 標簽.
D:browserconfig.xml
答:對於Windows 8.0 和IE 10,答案是C;對於WIndows 8.1和IE 11,答案是D;當然,A差不多也可以說是對的,哈哈~
Windows 8.0 中通常是這樣聲明的:
<meta name="msapplication-TileColor" content="#2b5797"> <meta name="msapplication-TileImage" content="/mstile-144x144.png">
在Windows 8.1 和 IE 11 中的磁貼則通常是這樣聲明的:
<?xml version="1.0" encoding="utf-8"?> <browserconfig> <msapplication> <tile> <square70x70logo src="/mstile-70x70.png"/> <square150x150logo src="/mstile-150x150.png"/> <square310x310logo src="/mstile-310x310.png"/> <wide310x150logo src="/mstile-310x150.png"/> <TileColor>#2b5797</TileColor> </tile> </msapplication> </browserconfig>
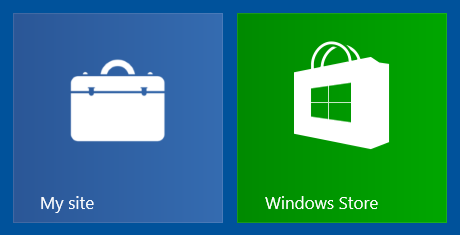
新的Metro Ui擁有一系列全新的設計規范,比如內置的APP都使用了“white silhouettes”。

Windows 8 桌面的網站磁貼。
問:150×150 尺寸的Logo 磁貼到底要用多大尺寸的?
A:都說了是150×150的,還會有什麼其他的尺寸?
B:怎麼不能是其他尺寸的?
答:B,270×270。微軟推薦使用更大的尺寸,以兼容更高分辨率的屏幕……
恭喜你!整個測試到此結束,你都答對了麼?
這些問題看起來很簡單,但是實際上真正深究的話,還是非常刁鑽的。單純使用Favicon.ico的時代已經過去了,雖然還有網站沿襲舊有的習慣,但是常常會導致荒謬的結果。我們可以耗費很長時間來精心雕琢響應式網站,但是如何只是內置一個57×57的 Apple Touch icon,那麼網站也只能是在老舊的設備上正常顯示。
為移動時代而生的Favicon生成器
在今天,制作一個符合多平台需求的Favicon是復雜而艱難的。你當然可以在網站根目錄中內置一個老派的Favicon.ico,一個32×32的PNG圖標和一個152×152的Apple Touch icon。但是,你也可以內置足以應付任何分辨率屏幕的一組圖標,只是這樣一來,工作量就非常恐怖了。
這個時候,你需要RealFaviconGenerator。和傳統的Favicon生成器不一樣,RealFaviconGenerator主要滿足2大需求:編輯圖標,和生成代碼。
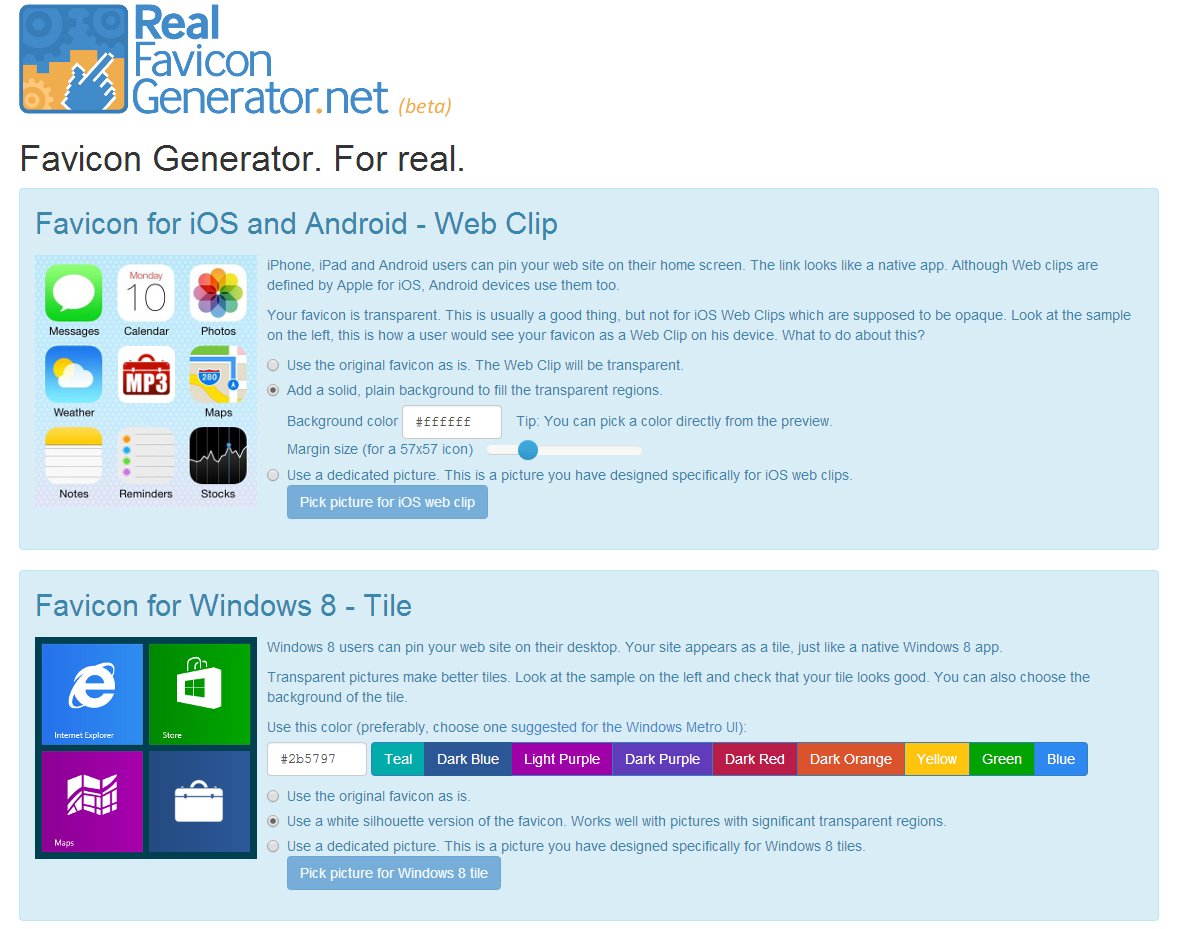
不同的平台使用截然不同的界面,所以需要為不同的平台生成不同的圖標。RealFaviconGenerator自然不是在線的PS,但是RealFaviconGenerator通過設置可以幫你設計出符合不同平台需求的圖標。比如,你可以為iOS設備生成帶不透明背景的圖標,以及符合Windows 8的白色圖標。

RealFaviconGenerator 編輯器
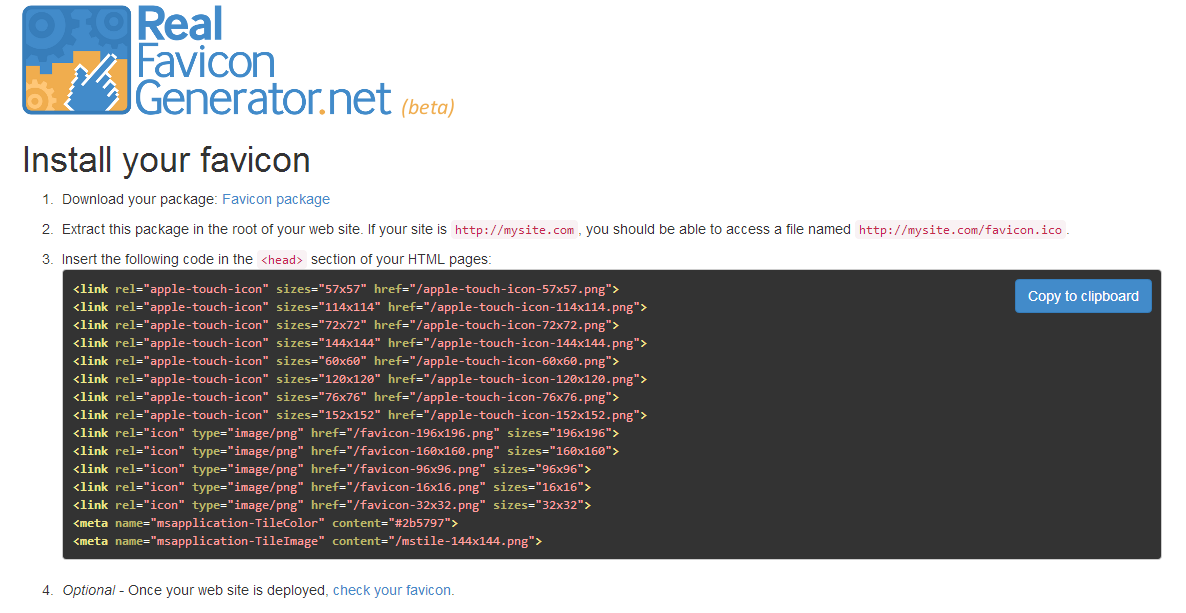
主要生成圖片和相應的HTML代碼,其中主要覆蓋以下平台:PC/Mac,iOS,Android,Windows 8 等。

可用的圖片和HTML代碼
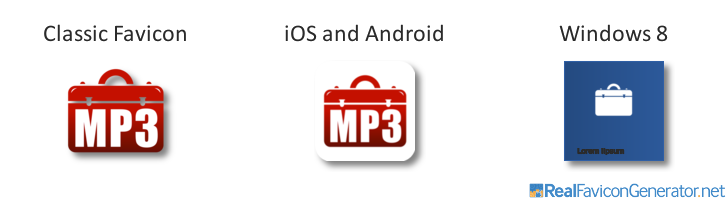
比如,當你提供一個高分辨率的圖標,簡單幾個點擊就可以生成如下圖標:

總而言之,在RealFaviconGenerator的幫助之下制作Favicon和10年前一樣方便快捷。