
編者按:坊間傳聞,有本CSS的高手煉成秘籍在江湖失傳已久,書中所載,多為最新的驚人技術與實例示范,是為集大成者,一旦學成,代碼效率猛增,功力提升數倍,今日偶獲,不敢怠慢,趕緊發到優設,望人人受益。說人話:好東西呀快來看呀!
在本列表中,。我們從多位藝術家那裡搜集了驚人的例子,足以證明使用CSS,一切皆有可能。我們還收集了一些關於CSS 3的不可思議新功能的文章,以及一些有用的CSS庫。接下來的內容會讓你目不轉睛,所以讓我們開始吧!
不可思議的CSS 3新功能:Tutorialzine.com
為了充分感受這些例子你需要最新的浏覽器,比如Chrome。
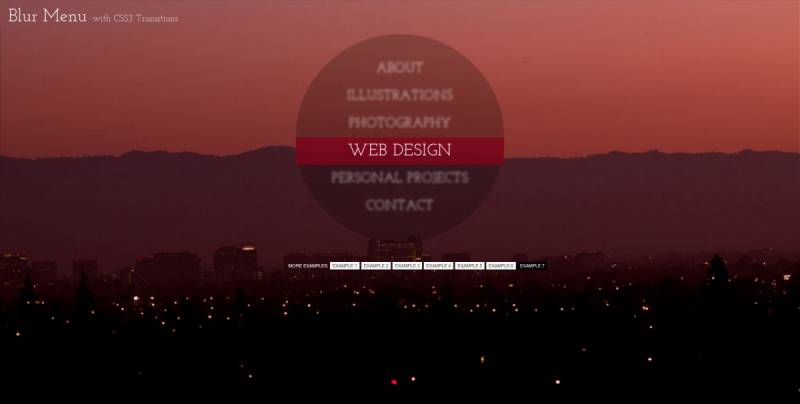
1. 模糊菜單
這是一個非常漂亮的僅使用CSS的菜單。實際上它有7個示例!它們都是用了新的CSS 3 transition功能,另外還巧妙地使用選擇器創建圓滑的模糊效果。你可以在 http://tympanus.net 閱讀代碼以了解更多。

2. CSS 3D雲
在這個示例應用裡,你可以搞出一些逼真的雲彩。它的存在提示你網頁設計可以提供的無限可能。示例代碼略微有些復雜,不僅使用了CSS3 3D 變形,還使用了JavaScript。這裡是對象的高級教程:www.clicktorelease.com

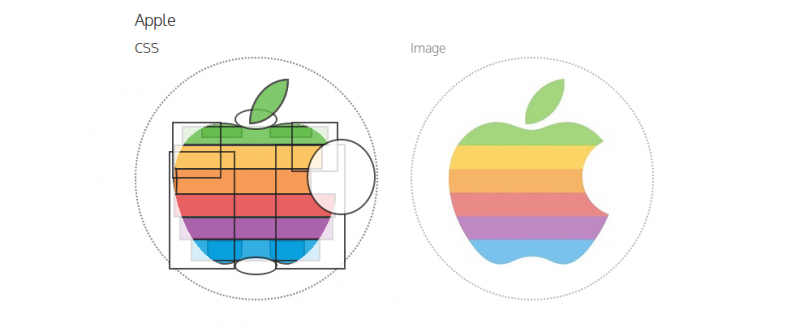
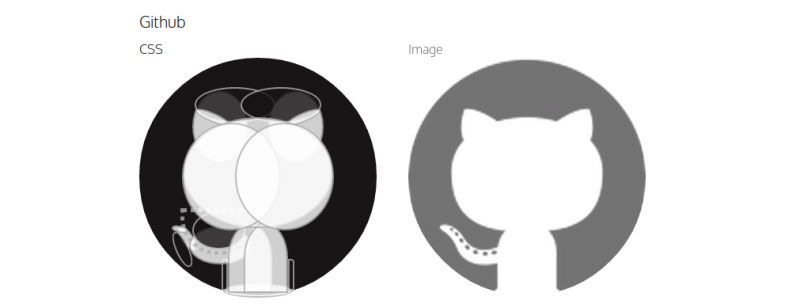
3. 純CSS LOGO
有一些知名公司的logo是完全由CSS寫成的。這個例子的帥氣之處是你可以把鼠標懸停在上面去查看究竟是哪個CSS屬性構成了這個圖像,你也可以在 github 上查看完整的代碼。


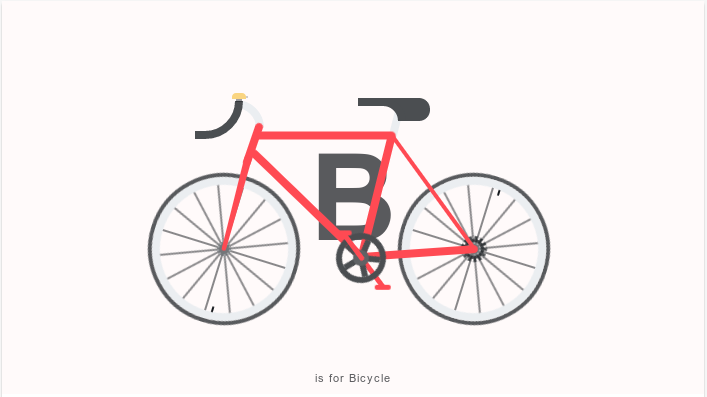
4. CSS A/Z
自備梯子。
這是另外一個藝術化的CSS。在這些縮略圖海報,字母被描繪成美好的動畫,湧出生命。


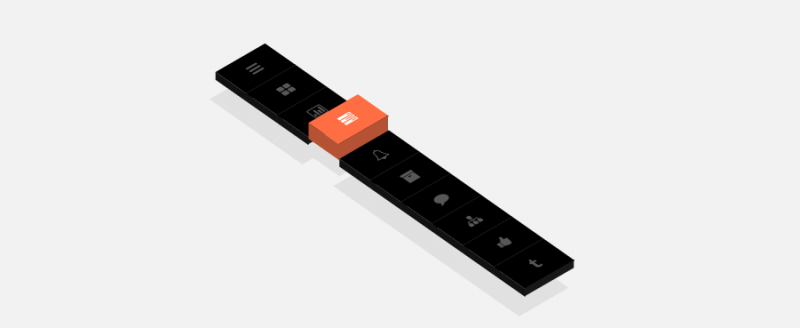
5. Jan Kaděra的導航條
簡單但非常時尚的導航。它的CSS代碼只有65行,但是你看,它看上去給人感覺太神奇了。新的CSS 3功能變換和過渡都用於創建景深效果。

6. CSS的Google Doodle
這是一個小Google Doodle動畫的CSS版本。這個作品非常好,非常流暢而且沒有JavaScript!

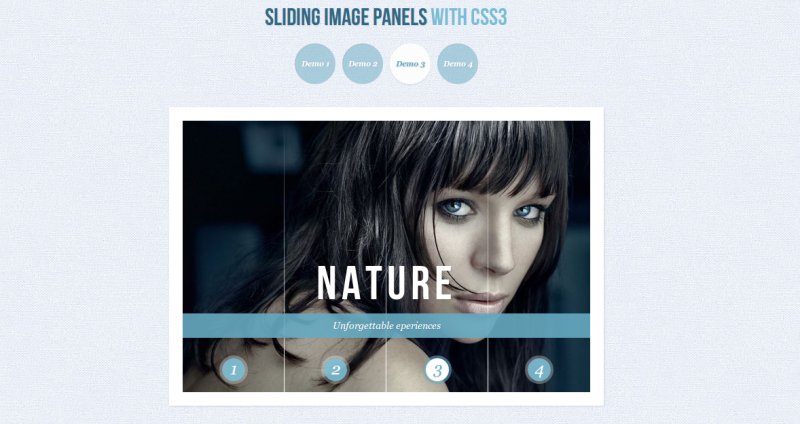
7. 幻燈片圖像面板
另外一個制作精良的項目,這次是幻燈片面板。如絲般順滑,絕不添加JS,所有細節都精確到每一像素。示例包含4種變種和一個教程:tympanus.net。別忘了都看看!

8. 雙環
一個美麗的動畫環,在唯一一個div元素中,並使用了數百行純CSS。

9. 模糊濾鏡
使用CSS 3新特性的另一個示范,過渡、濾鏡、3D變形和所有好東西。演示本身沒什麼花哨的,但是想像一下在添加了一些美麗圖層之後,會有如何奇妙的效果!

現在讓我們來看一下關於CSS 3新特性的文章和教程。
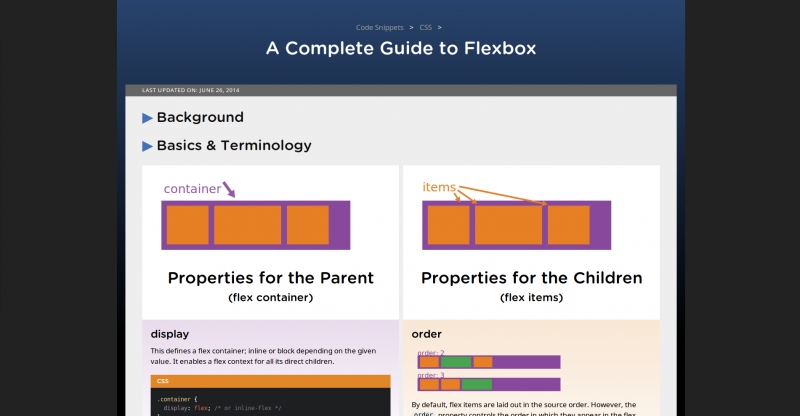
10. Flexbox的完整指南
這是一個深入介紹“flex”容器或以此為名的flexbox的文章。Flexbox是CSS中新近引入的頁面布局方式。它是一種令元素寬高及對齊方式都自動適應空間的布局方式。

另外,如果要快速浏覽的話,你可以使用這個表格:www.sketchingwithcss.coml。
11. 彩色CSS3動畫導航
在我們早期的教程中,我們向你展示了如何創建一個使用動畫下拉菜單的多彩導航菜單。沒有使用特殊的圖像和JavaScript,完全由CSS組成。

12. 了解CSS濾鏡效果
如果你對CSS新提供的濾鏡,我們推薦你讀一下這篇教程。它列舉了一些很好的例子,另外還有很多關於浏覽器支持及性能問題的信息。

13. CSS形狀101
這是我看過的關於CSS的最好的文章。它提出了CSS3形狀的概念,並展示了大量有用的例子。干的太好了!


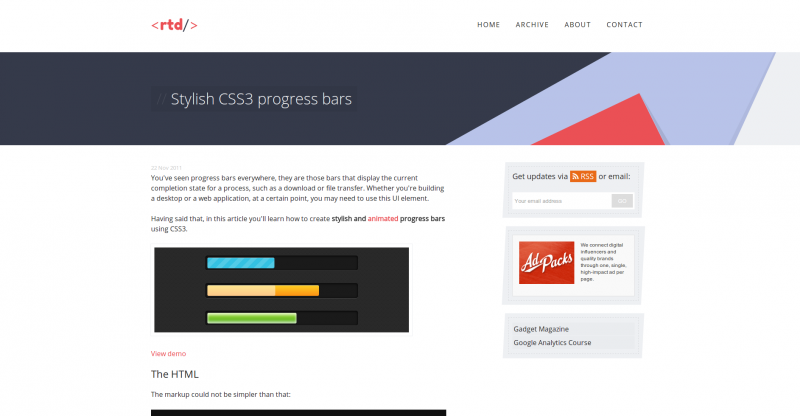
14. 風格化CSS3進度條
在這個教程裡,作者闡述了如何不使用復雜的腳本創建一個簡單的進度條。他們使用各種CSS 3技術來給進度條添加漸變、條紋、光澤和發光效果。最終效果看起來非常不錯而且易於應用,演示戳:red-team-design.com

最後,但不代表不重要的CSS庫,最近也開始顯山露水。
15. Animate.css
它能在 github.com 上非常受歡迎是有原因的!它完全基於CSS因此可以提高任何應用的性能。

我們還推薦這篇 離開jQuery寫JavaScript的10條小建議!
16. Spinkit
Spinkit是一系列易於定制的加載指示器,滿足日常需求。

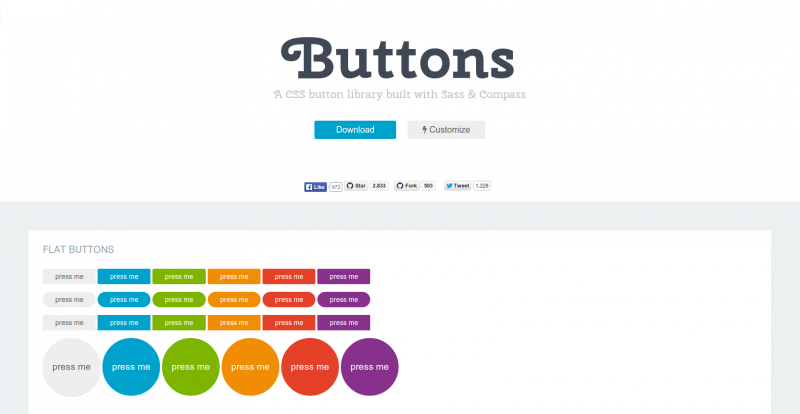
17. Buttons
就是如同它標題所說,沒別的,就是一系列按鈕。

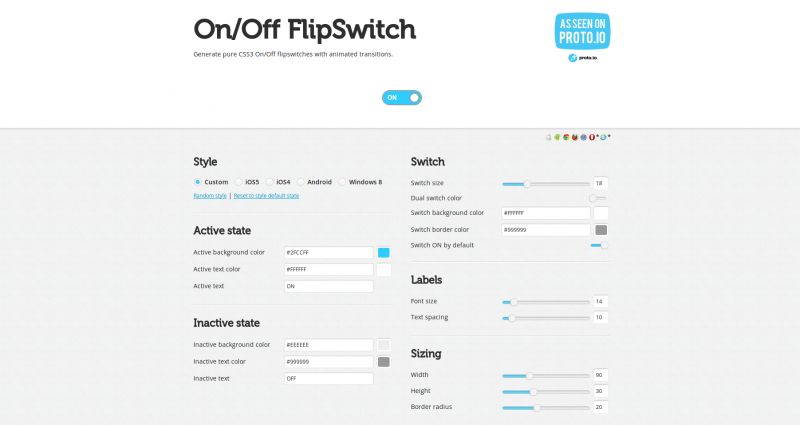
18. On/Off FlipSwitch
一個超贊的小工具,供你定制不同狀態的按鈕,並直接導出CSS。另外還有切換主流操作系統風格的功能A。

19. Hint.css
不需要任何JavaScript的CSS庫,用於提示標簽。

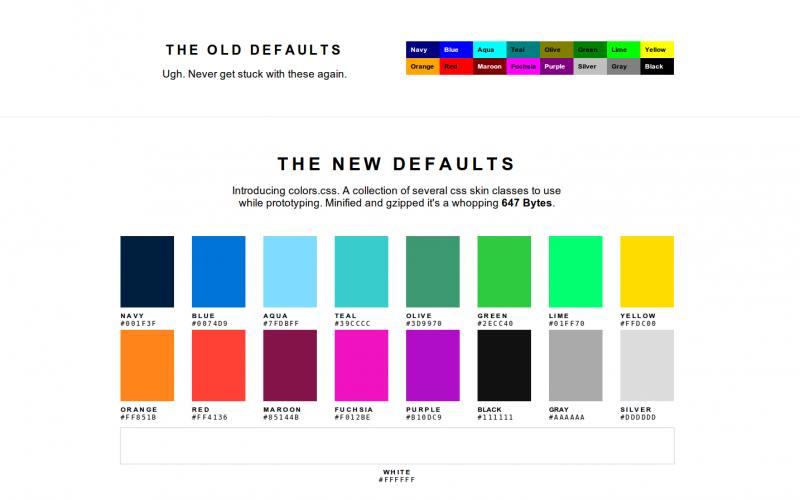
20. Colors.css
Colors.css是為那些痛恨十六進制代碼的人准備的。它提供了一系列不錯的顏色選擇。

結論
這就是我們列表的結束。我們希望這些工具對你有所幫助,並能為你探索CSS設計的無限可能提供新的思路!
- 上一頁:CSS濾鏡實現的顏色漸變翻轉效果
- 下一頁:頁面背景圖片的拉伸實現代碼