DIV+CSS垂直居中一個浮動元素
編輯:布局實例
場景:在一個固定高度的div中,有一個浮動的元素,需要將這個浮動元素垂直居中。
原始代碼如下:
代碼如下:<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.wrapper{
width: 400px;
height: 300px;
background-color: #1f8dd6;
}
button{
float: right;
display: inline-block;
height: 50px;
width: 100px;
line-height: 50px;
}
</style>
</head>
<body>
<div class="wrapper">
<button>float right.</button>
</div>
</body>
</html>
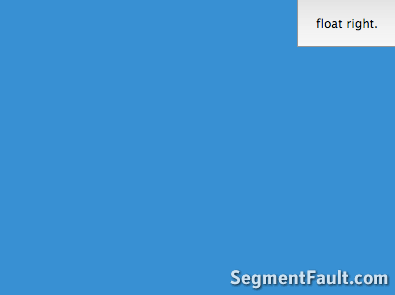
現在只是簡單的設置這個button浮動,實現的效果看起來就像這樣:

現在需要將這個button在整個div裡垂直居中。我的做法是在這個button外層加一個span,並且浮動這個span元素而不是之前的button。另外需要設置這個span的高和行高與外層div相同。
代碼如下:
span{
float: right;
height: 300px;
line-height: 300px;
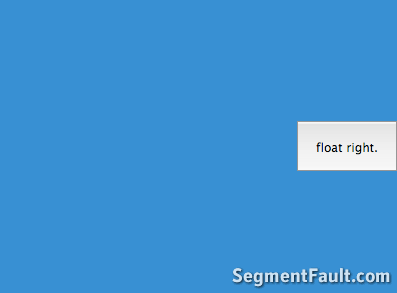
}現在應該就變成這樣了:

完整代碼:
代碼如下:<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.wrapper{
width: 400px;
height: 300px;
background-color: #1f8dd6;
}
span{
float: right;
height: 300px;
line-height: 300px;
}
button{
float: right;
display: inline-block;
height: 50px;
width: 100px;
line-height: 50px;
}
</style>
</head>
<body>
<div class="wrapper">
<span>
<button>float right.</button>
</span>
</div>
</body>
</html>
- 上一頁:div+css垂直居中的五種實現方法
- 下一頁:CSS提高渲染性能實現方法
小編推薦
熱門推薦