這篇文章介紹了提高編寫CSS代碼效率的10個習慣,看了覺得不錯,大家可以學習一下。文章底部有原文鏈接。
1、保持一貫性。
就像其它的任何事一樣,值得一直保持一貫性。保持連貫性,而不是想到什麼就給id和class命名什麼。
CSS的級聯樣式有利於加深你的記憶,而且充分利用樣式的繼承去設置樣式表。
首先聲明通用的部分的樣式,然後繼續聲明不通用的。這樣當你需要的時候更容易的去覆蓋一個特定的樣式。因為樣式更易於閱讀和更具邏輯性,你會發現編寫CSS更迅速。
使用一種最是適合你的方式。
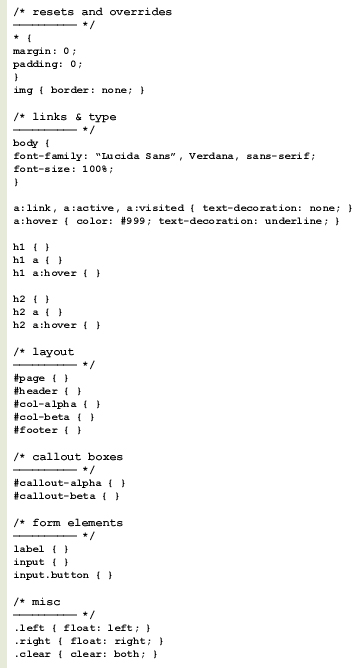
復位和覆蓋
鏈接和類型
主要布局
二次布局結構
表單元素
雜項

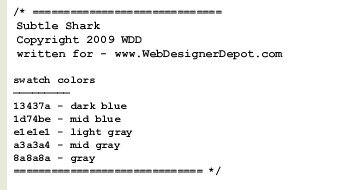
2、注釋標題,日期和簽名
當樣式被重寫的時候遇到問題,可以很方便的找到是原始樣式的編寫者。當設計模板或者主題的時候這也是一個很好的習慣。

稍等…什麼是swatch colors(色板顏色)?根據多年的經驗,我發現在樣式表中添加通用顏色的列表注釋,在開始編寫代碼和以後的維護代碼都是好非常有幫助的。
節省了你打開photoshop來取色的或者打開網站的風格指南文檔的步驟。當你需要指定的藍色,滾動到頂端的注釋找到相關顏色代碼復制即可。
3、整理出一套模板庫
一旦你決定使用一種結構,刪除不是多余的部分留下主框架並且保存一個通用樣式模板以備以後使用。
同時你可以保存多種版本的模板已適應不同結構的網站。
如:2列布局、博客布局、等等…。Coda(蘋果系統下的編輯器)http://www.panic.com/coda/ 有很強的編輯功能,讓你的編寫代碼更加容易。其它的編輯器也有類試的功能,只要使用相同的批處理文件,就會工作很nicely。
如果每次都從頭,尤其每次以相同的習慣和方法寫一遍樣式,會讓人很抓狂。
4、使用有用的命名規則
尤其在我聲明一個列的id同時將它們命名為col-alpha和col-beta的地方注意一下。為什麼不叫col-left和col-right?
時常需要想想將來的編輯。
明年你可以需要重新設計你的網站並移動左右邊欄。你不應該因為僅僅改變了位置而去重名你的html元素並重命名你的樣式id。
當然,你只需要重新定義元素的左右列的位置並保持這id仍然為#col-left,但是就會產生讓人困惑的問題?如果是叫left,不要指望它一直是實現居左的。這樣在移動元素以後,不會給你太多的空間的命名方式。
CSS的優點之一就是讓內容現實不同風格能力。你重構網站的時候,完全可以只是修改CSS而不去修改HTML。
因此,不要讓因為CSS的名字而局限。通過使用更通用的命名約定並保持一致性。
給位置或者樣式以固定的命名方式。如命名一個叫.link-blue的class將會讓你麻煩不斷,當客戶要求你講鏈接的藍色改成橘色的時候將會讓你的樣式變的很凌亂不堪。
因此命名的規則建立在他們是什麼,而不是他們看起來像什麼。例如,
通用方面:.comment-deta > .comment-blue
約束方面:.post-title > .post-largefont
.comment-deta更通用,.post-title約束更少。
5、使用連字符而不使用下劃線
有些比較老的浏覽器對取得帶下劃線的CSS會出現問題,或就是不支持下劃線。
因此為了讓代碼擁有更好的向後兼容性,培養使用連字符成為一個習慣。使用#col-alpha 而別使用 #col_alpha。
6、避免重復定義
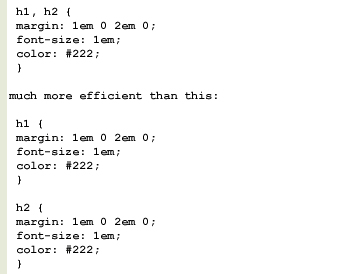
重復的屬性盡可能避免重復定義,而需要分組定義元素的屬性。如果您的h1和h2元素都是使用相同的字體大小、顏色、和邊框等,他們完全和可以合並成組定義。
同時盡可能使用樣式的簡寫方式。時常對一些相同定義的元素進行合並和定義使用簡寫。

詳細寫法:

簡單寫法:
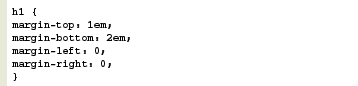
你了解CSS解釋中的順時針上、下、左、右簡寫方式,這是相當重要。
另外,如果你的頂部和底部,或者左邊和右邊的屬性是相同的,你只需要兩個命名。
例子中意思是距離頂部和底部都是1em,距離左右都是0em。
7、優化使樣式輕量化。
使用好上邊的提示,你才會真正的減少你的樣式表的大小。越小越容易加載,越小越容易維護及更新。
盡可能采用分組,刪除不需要的樣式。
另一種CSS常用簡寫:當值為零的時候,你可以不指定度量單位。如果邊距設置為0,你不用定義成0px或者0em。無論測量單位是什麼0都是0,同時CSS是可以識別的。
8、代碼基於火狐編寫,然後針對webkit內核浏覽器和IE浏覽器進行調整
首先解決CSS在火狐浏覽器下的一些讓人頭疼的問題。如果CSS在火狐下都有問題,其它浏覽器下更可能出現問題。
9、進行驗證
請使用W3C的CSS驗證器進行驗證。如果你堅持認為你的布局沒有什麼可以修改的時候,你可以使用CSS驗證器對找出錯誤會有很大幫助。
10、保持頁面的整潔性
支持單獨的浏覽器使用單獨的CSS獨立的樣式表,同時javascript需要的樣式、服務器端需要的樣式、評論的樣式。這樣就可以避免一些不必要的ie的hack。只有這樣才會保證樣式的整潔性和可管理性。