所謂的CSS高級技巧...其實是一些對基本技巧的創意組合, 任何手段和技巧都是解決問題的方法. 只要學會這種思考問題的方法, 你也能擁有屬於自己的CSS秘籍.
CSS2 還沒有辦法創造出曲線邊框, 明顯的, 僅僅方框是沒辦法滿足我們設計師的. 所以CSS圓角技術到現在還是那麼的火.
1. 固定寬度的純色圓角矩形

在眾多圓角技術中, 固定寬度的圓角矩形應該是最容易實現的, 只需要2個圖片以及一段簡單的html代碼.
html代碼如下: Webjx.Com
標題
內容
圖片大致如下:
top.gif bottom.gif
CSS代碼大致如下:
.wrapper{width:181px;background:#8cc355 url(../images/bottom.gif) no-repeat left bottom;}
.wrapper h1{padding:10px 20px 0 20px;background:url(../images/top.gif) no-repeat left top;}
.wrapper p{padding:0 20px 10px 20px;}
Tips:
wrapper中的寬度(width)是圖片的真實寬度, 背景中的背景色是與純色圖片相同的顏色.
h1和p中相應設置了內補丁,為了內容不重疊或碰到外框.
圖片需要有背景色, 即除了圓角矩形純色部分的顏色以外的區域需要有和當前容器( div class="wrapper" )所在的父級容器相同的背景色.
這種方法適用於寬度固定, 高度自適應的純色圓角矩形.
2. 固定寬度的非純色圓角矩形

這個方法是上一個方法的延伸, 這次我們不在容器上定義背景色, 而是定義重復的背景圖片.
html代碼如下:
標題
內容
圖片大致如下: 網頁教學網
top.gif bottom.gif tile.gif
CSS代碼大致如下:
.wrapper{width:183px;background:url(../images/tile.gif) repeat-y center;}
.wrapper h1{padding:20px 20px 0 20px;background:url(../images/top.gif) no-repeat left top;}
.wrapper p{padding:0 20px 20px 20px;background:url(../images/bottom.gif) no-repeat left bottom;}
Tips:
特性與第一個方法類似;
不能適用於非垂直改變的背景圖像.
PS. 固定高度的圓角矩形也可以類似的完成,不贅述了
3. 滑動門技術(Sliding Doors)
前面的兩種圓角矩形都是固定寬度的,只能在垂直方向上自適應增長(或水平方向上), 如果需要同時在垂直方向與水平方向上自適應增長尺寸的話, 很顯然前兩種方法不適用. 這時我們就可以采用所謂的滑動門技術.
原理:

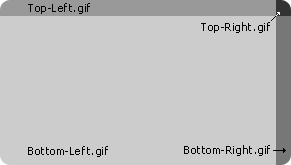
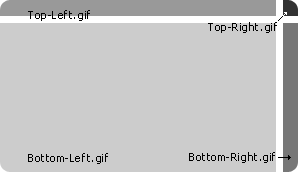
Top-Left.gif 與 Bottom-Left.gif 都是大圖像, Top-Right.gif 和 Bottom-Right.gif 都是小圖像, 小圖像在大圖像上根據尺寸進行自動滑動以適應內容.
該方法用到2組4個圖片: 1組Top圖片構成頂部圓角, 1組Bottom圖片構成底部圓角以及主體. 注意容器的最大高度和寬度不能超過圖片的最大高度和寬度.
圖片的結構位置: 網頁教學網

html代碼大致如下:
標題
內容
CSS代碼大致如下:
.wrapper{width:20em;background:#ccc url(../images/bottom-left.gif) no-repeat left bottom;}
.box-outer{background:url(../images/bottom-right.gif) no-repeat right bottom;}
.box-inner{background:url(../images/top-left.gif) no-repeat left top;}
.wrapper h1{padding:2%;background:url(../images/top-right.gif) no-repeat right top;}
.wrapper p{padding:2%;}
Tips:
該方法很好的解決了容器擴展的問題, 但是要注意容器的最大尺寸不要超過背景圖片所能構成的最大尺寸;
該方法需要2組額外的沒有任何語義的標簽, 在結構上並不理想, 我們可以用JavaScript和DOM動態添加額外元素來避免這個問題, JavaScript不作討論.
滑動門適用范圍很廣, 以至於隨處可見.
4. 山頂角(MountainTop)
Web大師Dan Cederholm的發明, 和他在Web Standard Solutions中的變色龍小圖標有異曲同工之妙.
如果用 3.滑動門 的技術創建多種顏色的圓角矩形, 那是不是要建立多組不同顏色的圖片呢? 那是不是會很麻煩呀? 幸運的是Dan為我們帶來了山頂角. 他建立的不是多種顏色的圖片組, 而是一組圓角的蒙板. 用蒙板蓋住背景色, 生成圓角矩形, 這種逆向思維令人敬佩.

圓角蒙板
基本的HTML代碼和CSS代碼與上例相同, 也需要4個不同的圓角蒙板. 代碼不做重復.
Tips:
可以使用.png來創建圓滑的透明蒙板, 但介於IE6和以下版本不支持png-24的透明效果, 需要用到Hacks, 所以不太推薦. 所以對於gif圖片的蒙板, 對於小弧度的圓角矩形效果較好, 大弧度的圓角矩形可能會出現鋸齒. 同樣的需要添加額外的非語義標簽, 語義化狂熱者們可以用JavaScript來完成這個工作.
5. CSS Sprites 圓角
CSS Sprites並不是專門制作圓角矩形的, 但是它提供了一種制作圓角矩形的方案.

結構構成圖
實際用到的圓角小圖
只單單用background的position來指定圓角圖片背景定位, 但是會多出很多額外標簽, 這裡不做推薦.