現在大多數浏覽器支持CSS 3 技術,因此許多大膽且富有創意的設計師開始學習運用它,有一大票童鞋已經在CSS 3 的路上高歌猛進,以下就是它們的作品,每一個都酷炫難擋,根本停不下來!
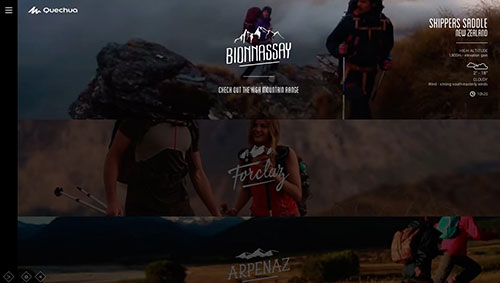
Quechua
有些網站就是喜歡帶點動感,這個Quechua就是使用了視屏背景,視覺效果很好。

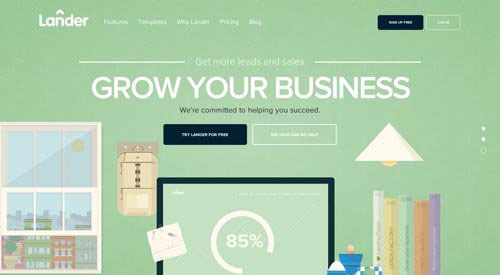
LanderApp

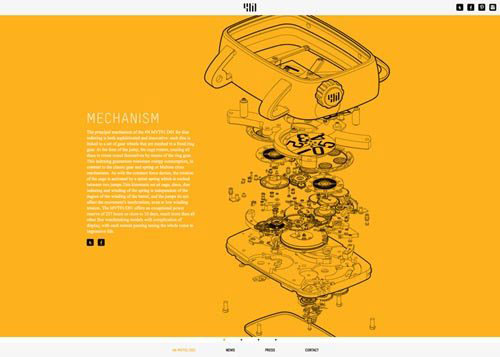
4N
4N高檔手表網站設計,不僅技術厲害,設計師的繪畫也令人驚歎啊,制作這樣一個網站成本一定很高了。

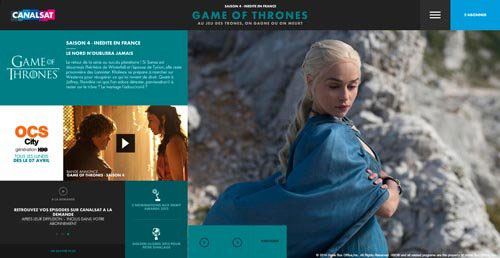
CanalSat Series

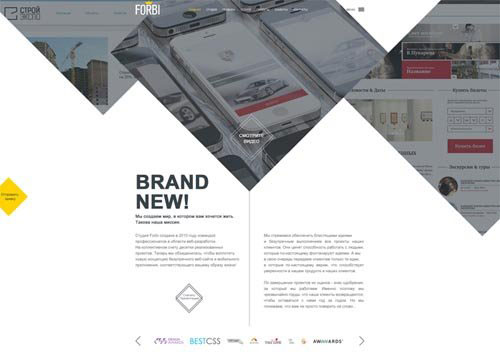
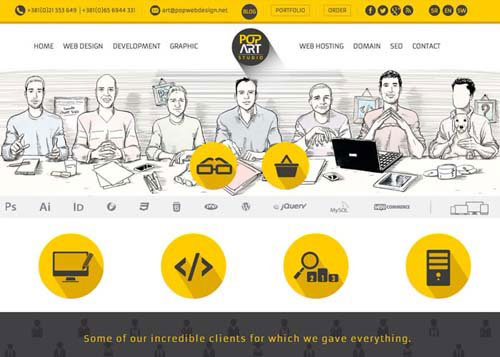
Forbi studio
Forbi工作室的網站設計,頁面上的整體排版不錯。

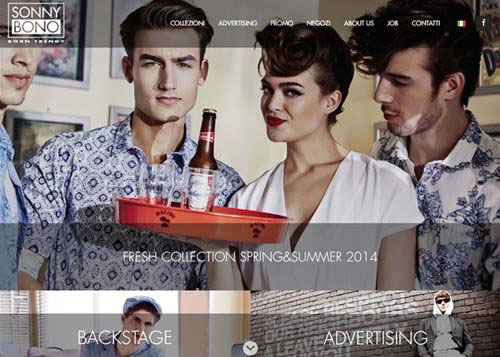
Sonnybono
BORN TRENDY. 一個現代時尚的網站。想制作時髦些,可以參考這個設計。

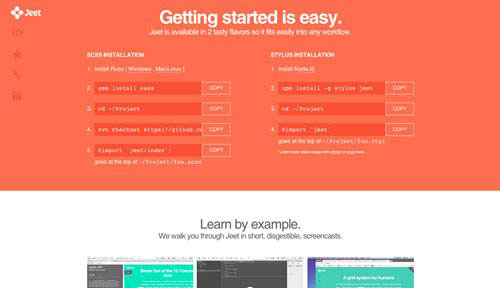
A grid system for humans

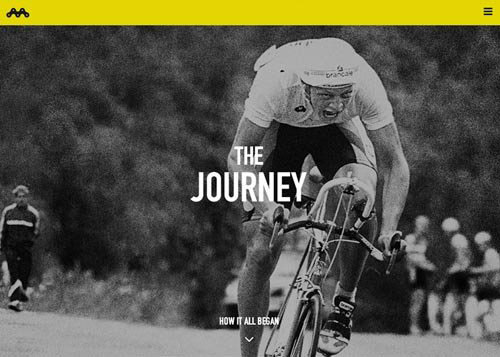
Magnus Backstedt

Torre 1961
其實網站首頁不一定要展示很多東西,就像torre一樣,一張產品圖都能有另一番韻味。

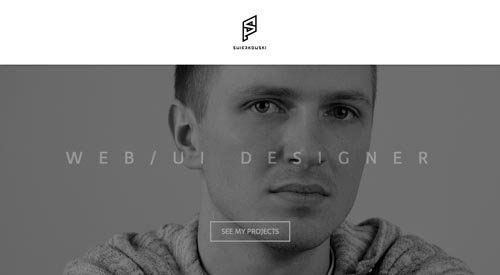
Piotr Swierkowski Portfolio

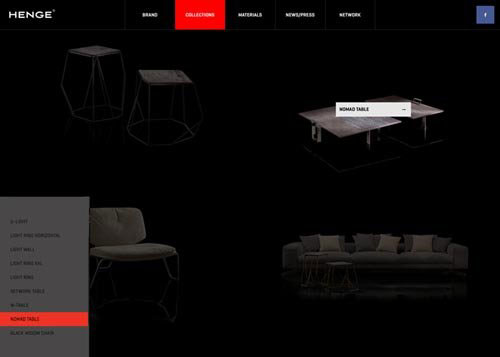
furnitures and design
一個家居設計網站,設計以干淨簡約為主。

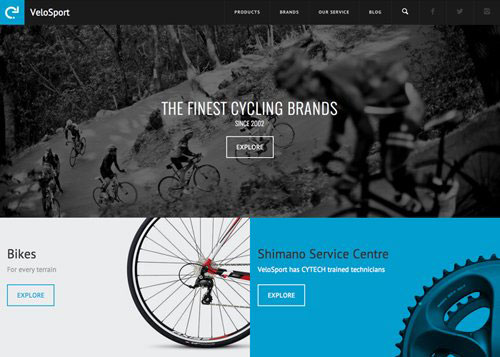
VeloSport
一家自行車產品官網,使用全屏的扁平化風格設計,發現很多有大圖的網站現在都愛加loading圖像……

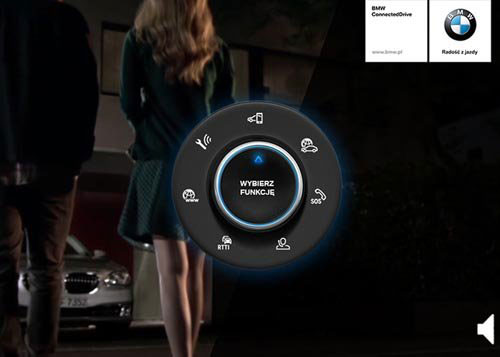
BMW ConnectedDrive
在感覺這些強大的技術同時,你的網速一定要跟得上…… 當然如果在國內,用BGP線路也不會慢的。

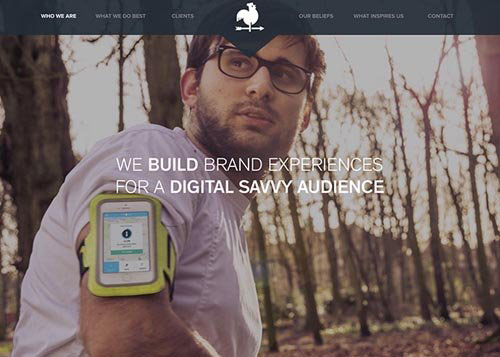
Digital Agency

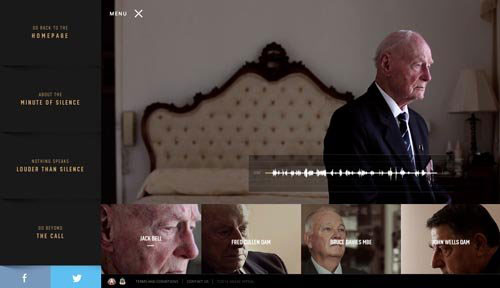
The Minute Of Silence

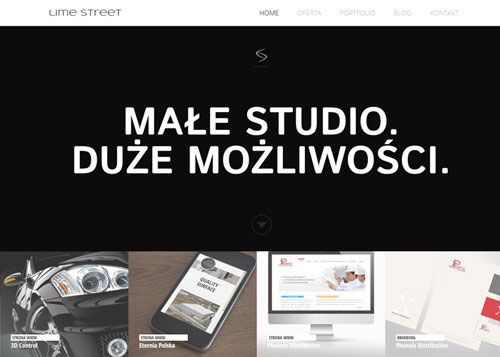
Lime Street
波蘭的一家小型的網頁設計公司網站。

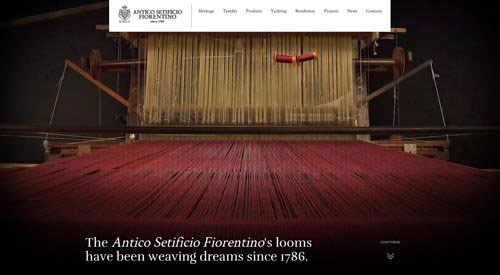
Antico Setificio Fiorentino
一家絲綢廠的網站。

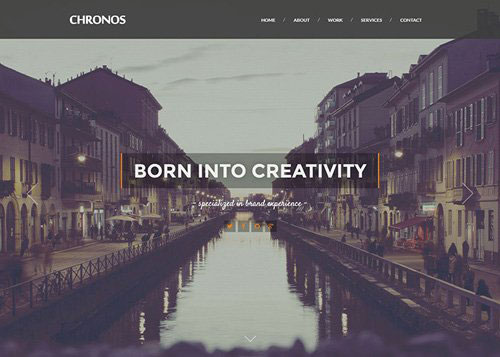
CHRONOS Parallax HTML Template

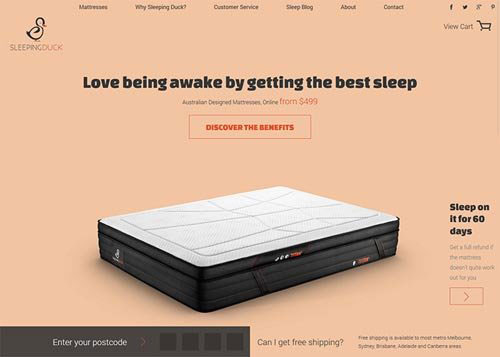
Sleeping Duck
一個集成購物功能的床墊品牌企業網站,它的購物體驗非常不錯,大家可以試下,不同於其它購物商城。

BARNYARD

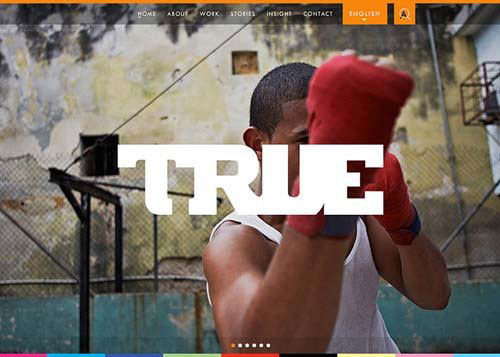
TRUE
國際化內容營銷機構: TRUE.

Benetti

PFD

Smart Slider 2 – Demo

Music is my style

Clos de la Couronne

Gnarly!

Xbox Gift Card

Initiative Website

Social Soundscape

TheyCallMeBarry

最後
可以看出,使用CSS3技術的網站是非常有動感的,也是未來網頁設計的一大趨勢。也許也些動畫很復雜,但沒關系,我們可以從簡單的做起,比如漸隱、旋轉、左右平移、屏幕滾動後觸發動畫等等都是很好的辦法。
- 上一頁:CSS樣式重置代碼
- 下一頁:CSS中關於居中的小技巧