Td或Div文字超出寬度的CSS隱藏方法
編輯:布局實例
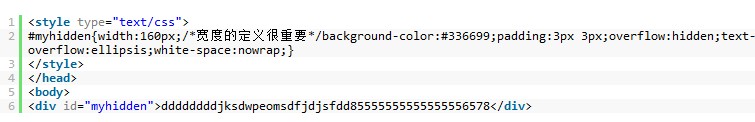
當我們定義了Div width後,裡面的內容有可能比較多,會超出來,將div或表格撐的大大的,變形了影響網頁美觀,介紹一種方法,用CSS強制隱藏掉多余的內容並自動顯示省略號,比如下面這段HTML的定義方法:

在上面的CSS代碼中,text-overflow:ellipsis指當對象文本溢出時顯示省略號標記(...),text-overflow:clip是默認取值,不會顯示省略標記(...),而是裁切掉多余內容。不過還要注意,在CSS代碼中:
overflow: hidden;
text-overflow:ellipsis;
white-space:nowrap;
這3個定義一定要一起用,一定要給容器設置寬度,一定要給table(或者其他容器)定義table-layout:fixed;只有定義了表格的布局算法為fixed,下面td的定義才能起作用!
- 上一頁:CSS導航菜單制作教程
- 下一頁:CSS右對齊實現方法
小編推薦
熱門推薦