CSS布局:圖片在DIV中上下左右居中(水平和垂直都居中)
編輯:布局實例
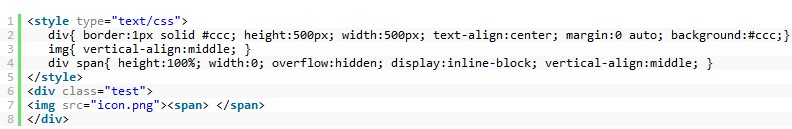
CSS布局實例,這個例子相信很實用,讓一個圖片在Div容器中上下、左右都居中,也就是水平和垂直都居中,有用吧,平時遇到的機率挺高的,下面結合CSS和HTML來實現這個演示,請參見代碼:

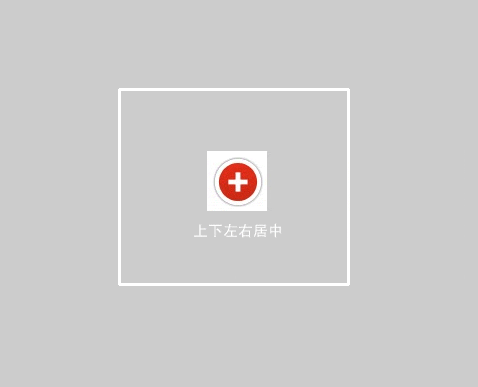
測試效果如下:可看到圖片在Div class內水平和垂直居中:

- 上一頁:css清除浮動方法和代碼
- 下一頁:CSS完美代碼的五個要點
小編推薦
熱門推薦
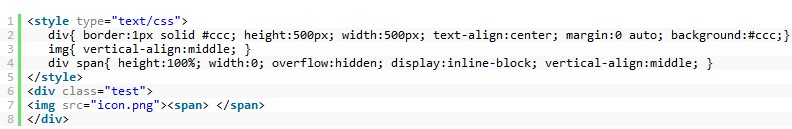
CSS布局實例,這個例子相信很實用,讓一個圖片在Div容器中上下、左右都居中,也就是水平和垂直都居中,有用吧,平時遇到的機率挺高的,下面結合CSS和HTML來實現這個演示,請參見代碼:

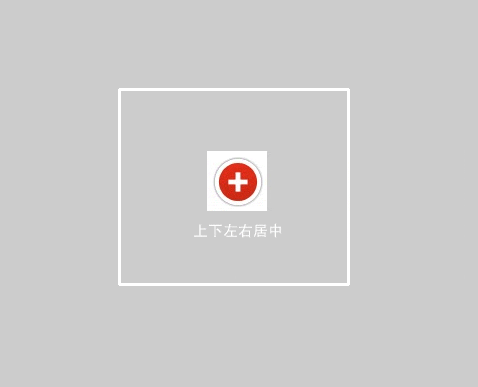
測試效果如下:可看到圖片在Div class內水平和垂直居中: