用CSS的float屬性創建三欄布局網頁的方法
編輯:布局實例
三欄布局是最常見的網頁布局,主要頁內容放在中間一欄,邊上的兩欄放置導航鏈接之類的內容。基本布局一般是標題之下放置三欄,三欄占據整個頁面的寬度,最後在頁的底端放置頁腳,頁腳也占據整個頁面寬度。本文介紹一種用CSS的float和clear屬性來獲得三欄布局的方法。
絕大多數網頁設計者都熟悉傳統的網頁設計技術,用這些技術可以生成帶有表格、創建固定寬度布局或者“液態”(它可以根據用戶浏覽器窗口寬度自動伸縮)布局的網頁。
基本方法
基本的布局包含五個div,即標題、頁腳和三欄。標題和頁腳占據整個頁寬。左欄div和右欄div都是固定寬度的,並且用float屬性來把它們擠壓到浏覽器窗口的左側和右側。中欄實際上占據了整個頁寬,中欄的內容在左、右兩欄之間“流淌”。由於中欄div的寬度並不固定,因此它可以根據浏覽器窗口的改變進行必要的伸縮。中欄div的左側和右側的填充(padding)屬性保證內容安排在一個整齊的欄中,甚至當它伸展到邊欄(左欄或者右欄)的底端也是這樣。
三欄布局的一個例子
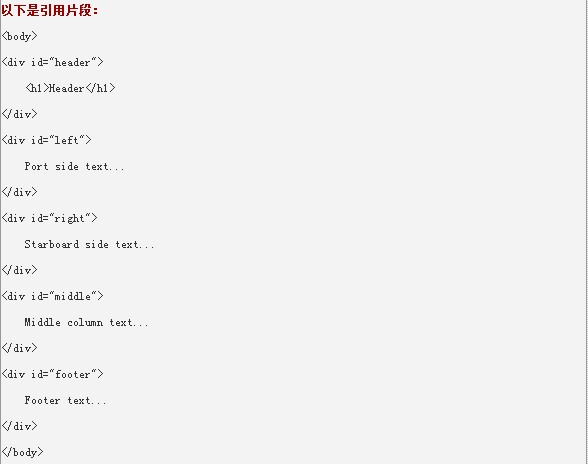
XHTML代碼:

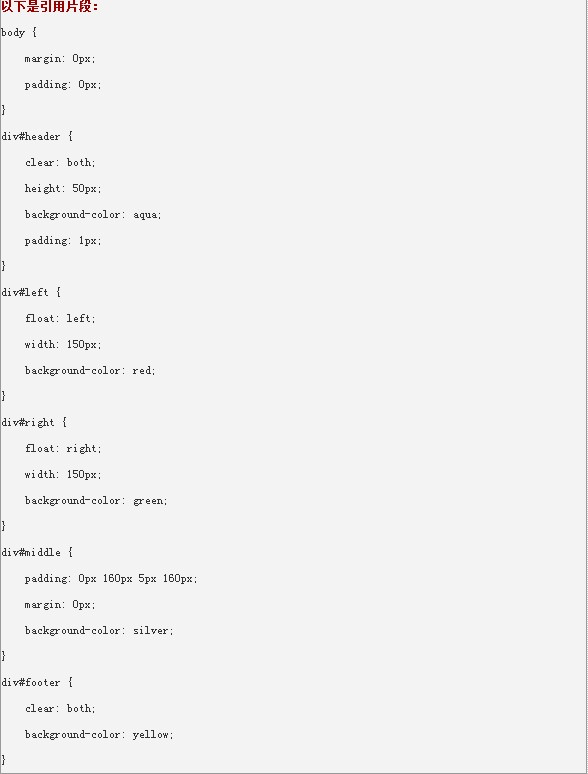
下面是css代碼:

注:更多精彩文章請關注網頁設計教程欄目。
小編推薦
熱門推薦