用firebug查看網頁中的元素信息
編輯:布局實例
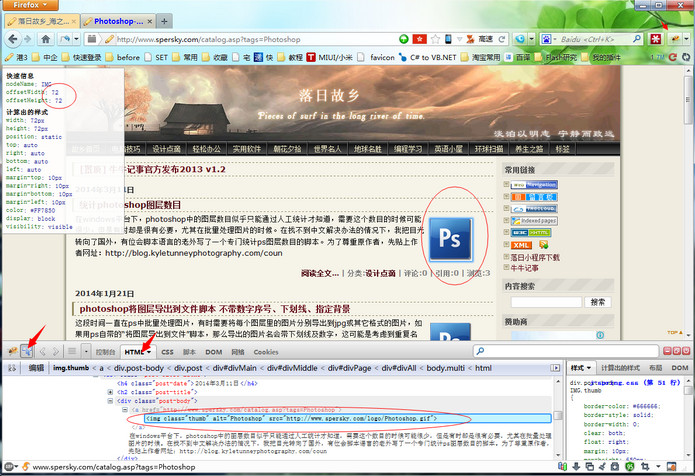
在火狐浏覽器中,使用firebug可以實時查看網頁頁面中各個元素的各個信息,包括元素的尺寸,css樣式等,如下圖所示,我選中了ps這個小圖片,在firebug中顯示了該小圖片的代碼信息,在左上角有個快速信息(圖片大小樣式等),而在右下方,則是選中元素的具體的css樣式。
firebug的強大超乎想像,這個網頁元素查看功能只是其中的小功能。

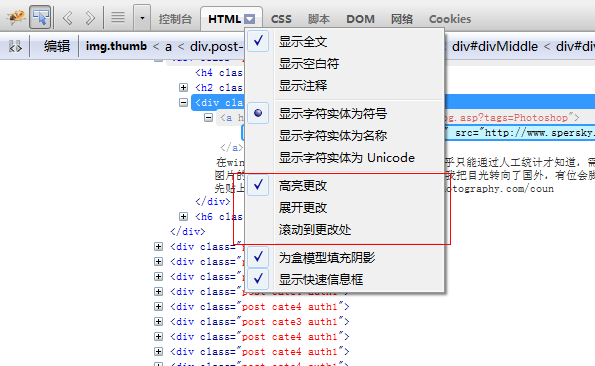
選項設置

- 上一頁:一段巧妙的css debug代碼
- 下一頁:CSS實現絕對底部
相關文章
- 使用flex實現彈性布局
- AjaxSubmit()提交file文件
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- jQuery is not defined 錯誤原因與解決方法小結
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- js利用for in循環獲取 一個對象的所有屬性以及值的實例
- JSF中confirm彈出框的用法示例介紹
- PHP PEAR::Config管理配置信息
- 微軟推新網頁開發框架 應對Firefox支持ajax
- AJAX/XUL Web框架ZK 1.0.0 Final 發布
小編推薦
熱門推薦