不同CSS技術及其CSS性能之間的差異
編輯:布局實例
一、為什麼我要測試CSS的性能
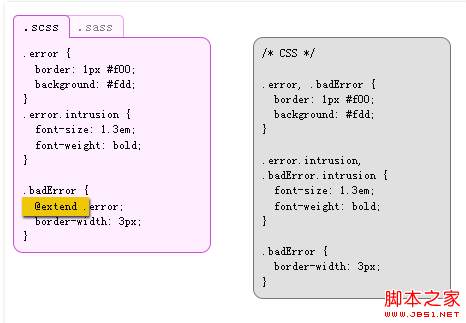
這是背景: 我是OOCSS(譯者注:面向對象CSS)的忠實粉絲。但是最近工作,我一直使用Compass,SASS(譯者注:SASS使CSS函數化,有諸如變量,嵌套,混合,繼承等特性,需Ruby支持).我有時候感覺到OOCSS和SASS似乎有點古怪。我的一個朋友把我介紹給了Chris Eppstein(Compass的創建者),我們就SASS中的@extend方法進行了探討。所以我決定創建一個CSS測試頁面,用一種很原生態的方式來顯示是否SASS的@extend方法和CSS的OOCSS方法之間有著顯著的性能差異。 譯者補充,下圖為SASS@extend繼承實現的示例截圖: 關於OOCSS,Nicole Sullivan有份不錯的ppt教案,具體見下面:
Object Oriented CSS
查看更多Nicole Sullivan的presentations.
本想翻譯下的,結果此幻燈片被作者設置為不能下載,要是自己翻譯並重新制作份幻燈片,是騰不出那麼多時間的,所以作罷。其有兩個主要原則:
* 分離結構和皮膚
* 分離容器和內容
此原則多少與自己“CSS樣式分離之再分離”一文中提到的一些思想類似。
二、測試如何工作的
此測試制造了差不多2000個box,所有的box都有一個獨一無二的背景(樣式)。有幾種格式用來測試(見下面的鏈接),你可以逐個更改以測試器速度的差異。只要根據您的意願點擊相應的鏈接。
此測試用了一小段腳本,此段腳本來自Steve Souder的博文:Performance Impact of CSS Selectors(CSS選擇器的性能影響)
Steve的文章可以說是進入了CSS選擇器性能更細致的一個境界,非常值得閱讀。
三、CSS格式
1. OOCSS (似乎挺快的),雙class,如:class="box box-#",基本的CSS樣式在class box中,然後直添加背景樣式在唯一的class中。
2. Sass @extend (速度不確定),一個class,如class="box-3",然後在基本規則上創建一個多選擇器規則,如.box-1, .box-2 {generics}。
3. 囂張的CSS 添加所有的基本CSS到一個唯一的class上,沒有“瘦身”。
4. 使用ID選擇器 雖然我不建議使用ID,但是用來測試還是值得一試的。
5. 沒有CSS 很好的底線測試
代碼示例?
OOCSS樣式:一個主class,包含所有的共同規則,然後一個獨特的規則使用其他class
復制代碼代碼如下:
.box {padding:25px;border:1px solid #000;border-radius:5px;}
.box-1 {background-color:#FFEE00;}
.box-2 {background-color:#00FFee;}
...
@extend樣式:將所有的獨特class歸為一個,逗號分隔的使用公用屬性的class列表。
復制代碼代碼如下:
.box-1,.box-2 {padding:25px;border:1px solid #000;border-radius:5px;}
.box-1 {background-color:#FFEE00;}
.box-2 {background-color:#00FFEE;}
...
長(腫脹)樣式:所有的公共樣式都分離到獨一無二的class中。
復制代碼代碼如下:
.box-1 {
padding:25px;
border:1px solid #000;
border-radius:5px;
background-color:FFEE00;}
.box-2 {
padding:25px;
border:1px solid #000;
border-radius:5px;
background-color:00FFEE;}
...
無CSS:有點兒自我解釋
四、測試結果
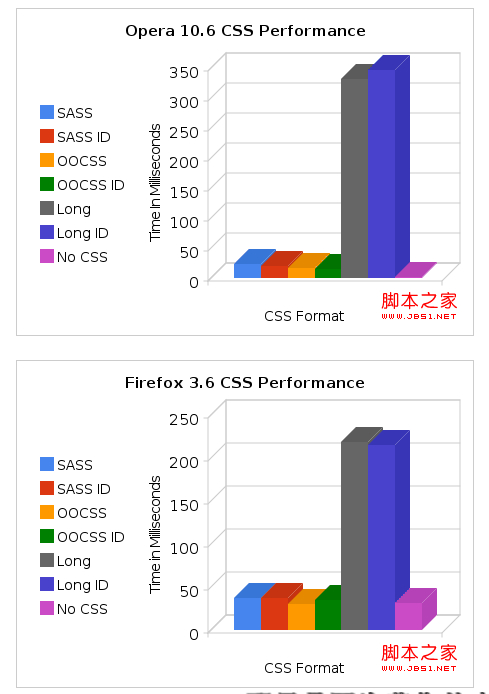
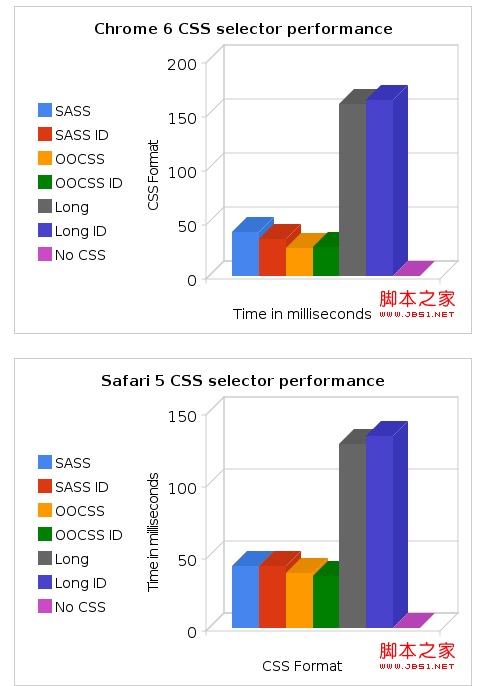
測試結果貌似挺有趣的,讓我們看看一些圖表好嗎?
關於OOCSS,Nicole Sullivan有份不錯的ppt教案,具體見下面:
Object Oriented CSS
查看更多Nicole Sullivan的presentations.
本想翻譯下的,結果此幻燈片被作者設置為不能下載,要是自己翻譯並重新制作份幻燈片,是騰不出那麼多時間的,所以作罷。其有兩個主要原則:
* 分離結構和皮膚
* 分離容器和內容
此原則多少與自己“CSS樣式分離之再分離”一文中提到的一些思想類似。
二、測試如何工作的
此測試制造了差不多2000個box,所有的box都有一個獨一無二的背景(樣式)。有幾種格式用來測試(見下面的鏈接),你可以逐個更改以測試器速度的差異。只要根據您的意願點擊相應的鏈接。
此測試用了一小段腳本,此段腳本來自Steve Souder的博文:Performance Impact of CSS Selectors(CSS選擇器的性能影響)
Steve的文章可以說是進入了CSS選擇器性能更細致的一個境界,非常值得閱讀。
三、CSS格式
1. OOCSS (似乎挺快的),雙class,如:class="box box-#",基本的CSS樣式在class box中,然後直添加背景樣式在唯一的class中。
2. Sass @extend (速度不確定),一個class,如class="box-3",然後在基本規則上創建一個多選擇器規則,如.box-1, .box-2 {generics}。
3. 囂張的CSS 添加所有的基本CSS到一個唯一的class上,沒有“瘦身”。
4. 使用ID選擇器 雖然我不建議使用ID,但是用來測試還是值得一試的。
5. 沒有CSS 很好的底線測試
代碼示例?
OOCSS樣式:一個主class,包含所有的共同規則,然後一個獨特的規則使用其他class
復制代碼代碼如下:
.box {padding:25px;border:1px solid #000;border-radius:5px;}
.box-1 {background-color:#FFEE00;}
.box-2 {background-color:#00FFee;}
...
@extend樣式:將所有的獨特class歸為一個,逗號分隔的使用公用屬性的class列表。
復制代碼代碼如下:
.box-1,.box-2 {padding:25px;border:1px solid #000;border-radius:5px;}
.box-1 {background-color:#FFEE00;}
.box-2 {background-color:#00FFEE;}
...
長(腫脹)樣式:所有的公共樣式都分離到獨一無二的class中。
復制代碼代碼如下:
.box-1 {
padding:25px;
border:1px solid #000;
border-radius:5px;
background-color:FFEE00;}
.box-2 {
padding:25px;
border:1px solid #000;
border-radius:5px;
background-color:00FFEE;}
...
無CSS:有點兒自我解釋
四、測試結果
測試結果貌似挺有趣的,讓我們看看一些圖表好嗎?

 所以讓我們先討論下CSS性能,這裡有些我發現的東東:
類(class)選擇器和ID選擇器基本上是相同的速度
SASS/Compass的@extend格式僅稍稍落後於OOCSS格式
臃腫的格式在大數量級速度比其他格式明顯要慢
即使是極端的情況,最好與最壞的時間差異也在100-200毫秒之間
還有浏覽器性能要注意的(加分):
大多數浏覽器的表現大致相同,只是略快一些
火狐是測試的浏覽器中最慢的
Opera渲染快速的CSS最快,渲染慢速的CSS最慢
還有就是我自己測試後的個人結論:
OOCSS和@extend格式相當快
腫脹的CSS有害性能
哦,,差點忘了,這裡是測試頁面。
更新:
在測試中我發現有一些出入,可能影響測試,所以我刪除任何外部引用的文件,和其他可能影響CSS性能的東東(像是text-shadow)。
//zxx:以上是翻譯的全部
五、簡短開溜的結語
一般來講,一個頁面的CSS渲染效率的高低與該頁面的CSS量有一定的關系。使用面對對象或是我提過的分離的思想都是精簡CSS,提高CSS性能的不錯的手段。
翻譯能力有限,如果有什麼不准確的地方歡迎指正。
就這些。
所以讓我們先討論下CSS性能,這裡有些我發現的東東:
類(class)選擇器和ID選擇器基本上是相同的速度
SASS/Compass的@extend格式僅稍稍落後於OOCSS格式
臃腫的格式在大數量級速度比其他格式明顯要慢
即使是極端的情況,最好與最壞的時間差異也在100-200毫秒之間
還有浏覽器性能要注意的(加分):
大多數浏覽器的表現大致相同,只是略快一些
火狐是測試的浏覽器中最慢的
Opera渲染快速的CSS最快,渲染慢速的CSS最慢
還有就是我自己測試後的個人結論:
OOCSS和@extend格式相當快
腫脹的CSS有害性能
哦,,差點忘了,這裡是測試頁面。
更新:
在測試中我發現有一些出入,可能影響測試,所以我刪除任何外部引用的文件,和其他可能影響CSS性能的東東(像是text-shadow)。
//zxx:以上是翻譯的全部
五、簡短開溜的結語
一般來講,一個頁面的CSS渲染效率的高低與該頁面的CSS量有一定的關系。使用面對對象或是我提過的分離的思想都是精簡CSS,提高CSS性能的不錯的手段。
翻譯能力有限,如果有什麼不准確的地方歡迎指正。
就這些。
- 上一頁:幾個Reset CSS的八卦問題
- 下一頁:修復網頁在IE8下的顯示兼容問題
小編推薦
熱門推薦