代碼如下:
<style type="text/css">
*{margin:0;padding:0;}
p{border: 1px #66CC00 solid;}
img {
width:40px;
height:40px;
float:left;
border: 1px #66CC00 solid;
}
h3{
clear:both;
border: 1px #66CC00 solid;
}
div{padding:20px;width:400px;height:400px;}
</style>
</head>
<body>
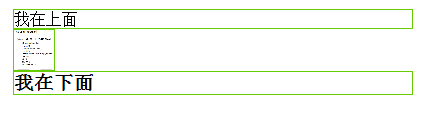
<div>
<p>我在上面</p>
<img src="QQ截圖未命名.png" />
<h3>我在下面</h3>
</div>
效果:

為h3設置margin-top試試:
代碼如下:
h3{
clear:both;
border: 1px #66CC00 solid;
margin-top:30px;
}
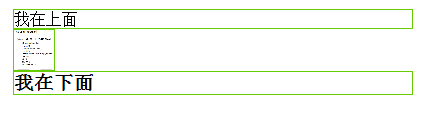
來看看效果:

沒有變化,清除區域在起作用了,改變一下:
代碼如下:
h3{
clear:both;
border: 1px #66CC00 solid;
margin-top:60px;
}
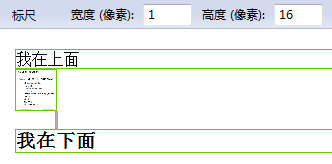
效果:

有了16px的間距了,我們可以理解這個margin是相對於“我在上面”計算的,其實是這個清除區域在作怪,我們可以簡單的設置一下:
代碼如下:
<style type="text/css">
*{margin:0;padding:0;}
p{border: 1px #66CC00 solid;}
img {
width:40px;
height:40px;
float:left;
border: 1px #66CC00 solid;
margin-bottom:20px;
}
h3{
clear:both;
border: 1px #66CC00 solid;
}
div{padding:20px;width:400px;height:400px;}
</style>
</head>
<body>
<div>
<p>我在上面</p>
<img src="QQ截圖未命名.png" />
<h3>我在下面</h3>
</div>
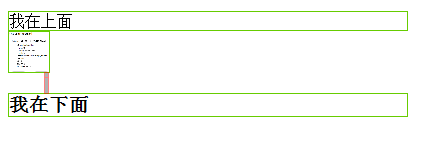
效果:

效果理想!
為浮動元素設置外邊距,而不為“我在下面”(清除元素)設置上外邊距,問題就解決了!
- 上一頁:div+css實現的滑動門
- 下一頁:css cursor 的可選值