怎樣用CSS實現大背景網頁效果
編輯:布局實例
在網頁設計制作中經常會遇到這樣的問題:用圖片做背景時,由於顯示器分辨率太大或者圖片尺寸太小,在頁面的兩邊或者下部了沒有背景圖片。例如:在小於1024*768分辨率時,是沒有問題的。但是假如你的顯示器的分辨率大於1024*768,你會看到背景圖片以外的部分,影響效果。如下圖:

如何用CSS實現大背景的網頁效果呢,下面來看一些實例:
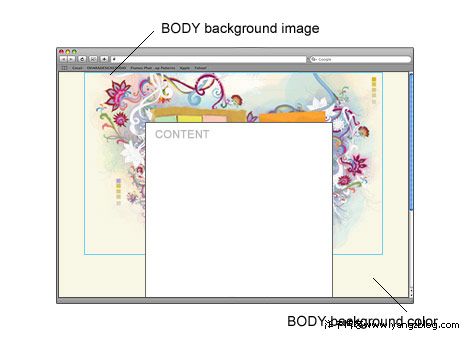
例1:圖片+背景顏色
將圖片邊沿的顏色設置成和網頁背景色相同的顏色。看下面的圖片,留意圖片的邊沿是純色的。

這部分很簡單,為body元素設置背景圖像(定位於center,top)
以下是css代碼:
CSS Code復制內容到剪貼板
代碼如下:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(wdw-bg.jpg) no-repeat center top;
width: 100%;
display: table;
}
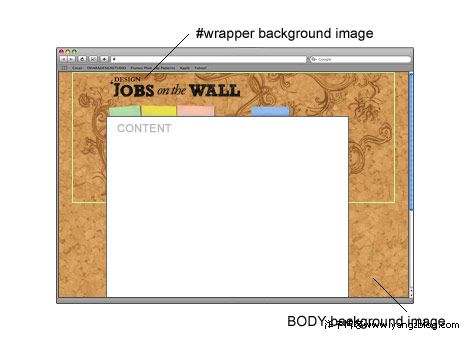
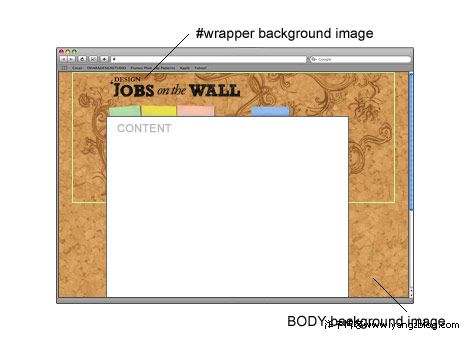
例2:兩張圖片
給body標簽應用了重復的軟木板的圖案,然後給wrapper標簽應用了居中的背景圖案。


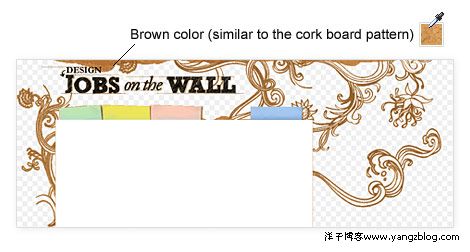
這裡的訣竅在於給Gif圖像使用了和軟木背景相似的但卻更深的顏色。

- 上一頁:css cursor 的可選值
- 下一頁:css3的圖形3d翻轉效果應用示例
小編推薦
熱門推薦